如何将ControlsFX字体选择器中的字体应用于标签?
我正在用JavaFX和Scene Builder制作应用程序
我有标签:
@FXML
private Label category1;
当我单击toggle按钮时,它调用方法:
@FXML
void changeFont(ActionEvent event) {
try {
FontSelectorDialog fs = new FontSelectorDialog(null);
fs.setTitle("Select Font");
fs.setHeaderText("");
fs.setContentText("asdasdada");
fs.show();
} catch (Exception e) {
System.out.println("can't load new window");
}
}
编辑:
我用“en”和“us”在代码中尝试过这一行,但什么也没有发生。
FontSelectorDialog fs = new FontSelectorDialog(null);
fs.setTitle("Select Font");
fs.setHeaderText("");
Localization.setLocale(new Locale("en", "US"));
fs.show();
fs.setOnCloseRequest(e -> {
if (fs.getResult() != null) {
category1.setFont(fs.getResult());
}
});
} catch (Exception e) {
System.out.println("can't load new window");
}
但语言不会改变。我还找到了文件与语言,我想编辑文件与俄罗斯语言在那里



Locale locale = Localization.getLocale();
Localization.setLocale(new Locale("en", "US")); // en-US
FontSelectorDialog fs = new FontSelectorDialog(null);
fs.show();
fs.setOnCloseRequest(e->{
if (fs.getResult() != null) {
category1.setStyle(null);
category1.setFont(fs.getResult());
}
Localization.setLocale(locale); // Reset locale
});

共有1个答案
show不等待用户响应,您必须轮询result属性以获得结果,例如关闭font-dialog时:
fs.setOnCloseRequest(e -> {
if (fs.getResult() != null) {
category1.setFont(fs.getResult());
}
});
如果您想等待用户响应(我假设这就是您想要的),那么您可以使用showandwait。为此,只需替换
fs.show();
与
Optional<Font> optional = fs.showAndWait();
if (optional.isPresent()) {
category1.setFont(optional.get());
}
解决方案取决于您的代码。如果您在FXML中设置了标签的styleClass-属性,一个可能的解决方案是使用style-属性在CSS外部定义font-size:
<Label fx:id="category1" ... styleClass="category-label" style="-fx-font-size: 2em;"/>
与
.category-label {
-fx-background-color: #8CA5FF;
-fx-text-fill: #fff;
-fx-padding: 0 0 0 20px;
}
然后,在设置字体之前,使用category1.setStyle(null)删除样式:
fs.setOnCloseRequest(e->{
if (fs.getResult() != null) {
category1.setStyle(null);
category1.setFont(fs.getResult());
}
});
一种可能的解决方案是在start-方法的最开始使用
Localization.setLocale(new Locale("en","US"));
将所有ControlsFX元素的语言设置为美式英语。
如果只应更改font-dialog的语言,则在changeFont-方法的开头设置区域设置,并在结尾将其重置为旧值:
@FXML
void changeFont(ActionEvent event) {
try {
Locale locale = Localization.getLocale();
Localization.setLocale(new Locale("en", "US"));
FontSelectorDialog fs = new FontSelectorDialog(null);
fs.show();
fs.setOnCloseRequest(e->{
if (fs.getResult() != null) {
category1.setStyle(null);
category1.setFont(fs.getResult());
}
Localization.setLocale(locale); // Reset locale
});
} catch (Exception e) {
System.out.println("can't load new window");
}
}
1)有两个小问题。首先,与前面的编辑部分中的语句相反,必须使用设置en-US-locale
Localization.setLocale(new Locale("", ""));
如下文更详细解释的那样。其次,必须在创建FontSelectorDialog-实例之前调用该方法,即在ChangeFont-方法的最开始,例如:
@FXML
void changeFont(ActionEvent event) {
try {
Locale locale = Localization.getLocale();
Localization.setLocale(new Locale("", "")); // en-US
FontSelectorDialog fs = new FontSelectorDialog(null);
fs.show();
fs.setOnCloseRequest(e->{
if (fs.getResult() != null) {
category1.setStyle(null);
category1.setFont(fs.getResult());
}
Localization.setLocale(locale); // Reset locale
});
} catch (Exception e) {
System.out.println("can't load new window");
}
}
该代码仅更改字体对话框的语言。作为另一种选择,在start方法的开头调用localization.setLocale(...)也没有错,该方法会更改整个应用程序中ControlsFX元素的语言。
localization.setLocale(...)-方法也在ControlsFX对话框的“本地化对话框”部分的第5点中进行了描述。
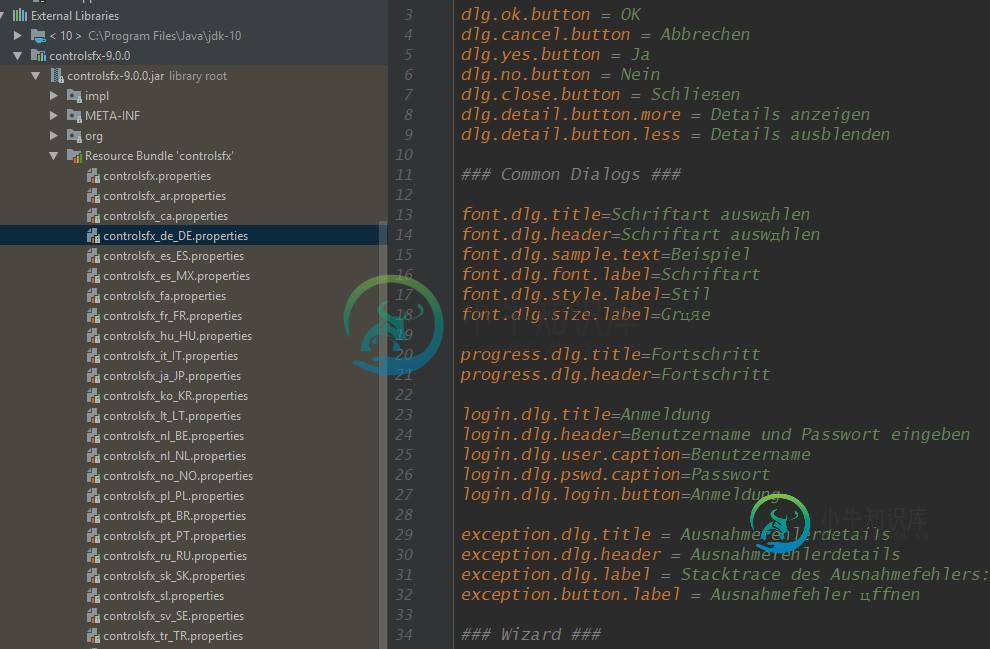
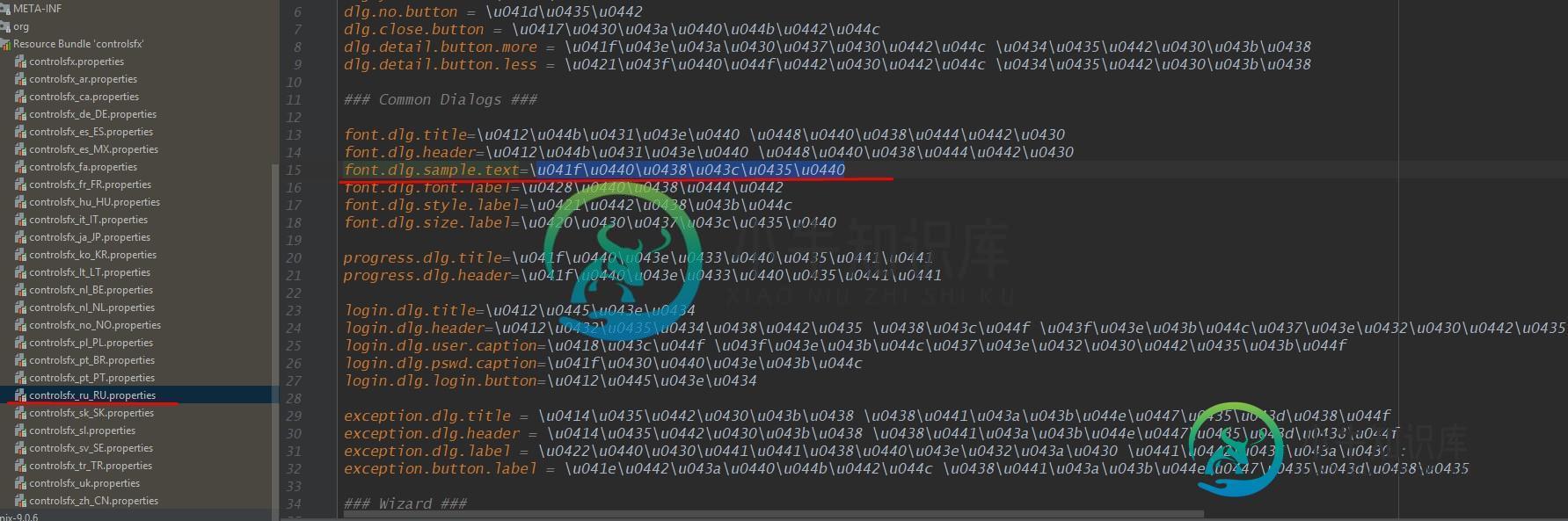
这里不需要做任何其他操作来使其正常工作,特别是不需要将controlsfx_ru_ru.properties-文件中的俄文文本替换为英文文本。相反,那是完全错误的方式,见下文。
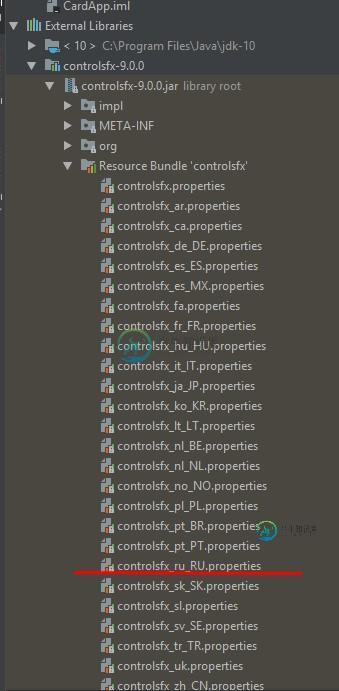
2)关于属性文件:这正是读取语言信息的源,例如,如果您使用localization.setlocale(...)将区域设置为俄语区域设置,则信息是从controlsfx_ru_ru.properties读取的。
Localization.setLocale(new Locale("ru", "RU"));
en-US是从controlsfx.properties读取的默认语言。因此,将en-US-locale设置为
Localization.setLocale(new Locale("", ""));
而不是使用localization.setLocale(new Locale(“en”,“us”));。
通常,您不需要更改属性文件,唯一的例外是您希望用自定义文本替换原始文本。要实现这一点,您必须按照以下步骤进行:复制properties-file,然后在副本中进行更改,最后将副本放入项目的src-folder中。现在,使用的是副本(带有自定义文本),而不是原始的properties-file。这也在ControlsFX对话框的“本地化对话框”部分的第1-4点中进行了描述。
注意:如您所见,每个properties-file对应于由properties-file名称中的后缀定义的特定语言。不打算使用名称中指定的其他语言。我之所以明确提到这一点,是因为您在编辑的问题中指出要用英文文本替换俄文属性文件中的俄文文本。不要这样做(既不要在原始属性文件中也不要在副本中)!这只是令人困惑,而且根本没有必要(如上文所述)。
3)关于“奇怪的符号”:这些符号是定义西里尔字母的Unicode码点,例如\u041f是定义西里尔大写字母pe的码点,参见Unicode中的西里尔脚本。因此,如果您想要用新的俄文文本替换controlsfx_ru_ru.properties文件中当前的俄文文本,您必须使用与新俄文文本的字母相关的Unicode码点。
-
问题内容: 我尝试将插入号向下图标添加到多个选项的第一个选择中,如下图所示: 我无法在上方的小提琴上看到该图标。 以及相应的代码: 问题答案: 您可以简单地将FontAwesome图标添加为所选下拉菜单作为文本。您只需要CSS中的一些东西,FontAwesome CSS和unicode。例如: 单击图标可找到unicode:Fontawesome 更新:从Github问题开始,将multiple属
-
问题内容: 我想在Chart.JS水平条形图中将字体更改为更时髦的字体。我已经尝试了以下方法,但是都没有用: 我还读到这会起作用: …但是这段代码会去哪里,以及它应该看起来如何?我尝试了这个: …但也没有效果 对于完整图片/上下文,这是组成此图表的所有代码: 的HTML JQUERY 我什至尝试了这个: 的CSS 的HTML …但是我认为画布绘制会照顾字体的外观,因为添加字体没有区别。 更新 我试
-
我尝试用弹出式字体显示选择选项文本。类是 小提琴如下:https://jsfidle.net/flamant/dvzh57wu/14/ 但显示的文本与div或文本输入中的类文本类型不同
-
问题内容: 我正在尝试设置选择选项下拉列表的样式。是否可以使选项的字体大小与默认值不同?例如,默认值: 尺寸为7pt;和其中一种选择, 尺寸为13pt。 这是我的下拉列表: 不幸的是,它仅适用于Firefox。可能其他浏览器不支持元素样式吗? 我测试过的浏览器: Chrome:版本27.0.1453.116 m IE:10 的Firefox:22.0 问题答案: 将CSS类添加到标签中以对其进行样
-
问题内容: 我已经建立了这个小提琴作为我在做什么的一个例子。 我正在尝试做的事情在Firefox中可以正常工作。打开选择选项时,字体大小为 14px 。 但是,在Google Chrome浏览器中查看它会选择继承的font-size为 34px 。 理想情况下,我希望将选择选项设置为字体大小 14px 。 这可能吗? 如果需要,我愿意在jQuery中进行任何相关的修复。 谢谢 代码如下… 我的 C
-
问题内容: 我有两个字体文件,例如:FONT-light和FONT-bold。两者都来自@ font- face工具包,因此每个版本都包含5个字体文件(OGV,TTF,WOFF,EOT)。 要从精简版本转到粗体版本,我必须使用然后。我想使用和代替,因为我需要它到CSS3过渡。我该如何实现? 问题答案: @font-face { font-family: ‘DroidSerif’; src: url

