如何使用加载事件处理程序作为输入类型值
我有一个JavaScript函数,当页面加载时打印10。
这是代码:
<body onload='loadData()'>
<div id="display"></div>
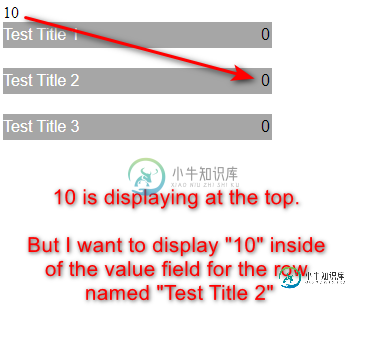
上述功能在页面加载时显示“10”。但是它显示在页面的顶部。
但是我想显示“10”作为html表中名为“testtitle2”的行的输入值。

function calcule2() {
var i = 0;
for (i = 0; i <= 2; i++) {
calcule();
}
}
function calcule() {
Good2Paint.D11.value = (Math.round((parseFloat(Good2Paint.D13.value) * 11.664) * 100)) / 100;
Good2Paint.D15.value = (Math.round((parseFloat(Good2Paint.D11.value) / 16) * 100)) / 100;
}
function loadData() {
var url = "https://docs.google.com/spreadsheets/d/e/2PACX-1vRxRr2GAVpZAtGlpG3vQVDIwqjHjWq3z2Y-NQOf5Tu9IoEZDRQAQwevq8LSIXgwcql6EMyINFf04Dp2/pub?gid=0&single=true&range=B2&output=csv";
xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
document.getElementById("display").innerHTML = xmlhttp.responseText;
}
};
xmlhttp.open("GET", url, true);
xmlhttp.send(null);
}<body onload='loadData()'>
<div id="display"></div>
<form name="Good2Paint">
<table border="0" margin="0" padding="0" cellspacing="0" cellpadding="0">
<tr height=" 23.994px;" style="border:0px;">
<td style="height:20px; width: 110.522px; background-color:#A6A6A6; border-top: 0px; border-bottom: 0px; border-right: 0px; border-left: 0px; font-size: 16px; font-family:Arial; color:#FFFFFF; text-align: left; ">Test Title 1</td>
<td style="height:20px; width: 154.322px; background-color:#A6A6A6; border-top: 0px; border-bottom: 0px; border-right: 0px; border-left: 0px; font-size: 16px; font-family:Arial; color:#000000; text-align: right; ">
<input type="text" onchange="calcule2()" name="D11" value="0" size="8" disabled="disabled" style="background-color: transparent; border:0px; height: 23.994px; width: 154.322px; text-align: right; font-size: 16px; font-family:Arial; color:#000000; "></td>
</tr>
<tr height=" 11.997px;" style="border:0px;">
<td style="height:20px; width: 110.522px; background-color:#FFFFFF; border-top: 0px; border-bottom: 0px; border-right: 0px; border-left: 0px; font-size: 16px; font-family:Arial; color:#000000; text-align: left; "></td>
<td style="height:20px; width: 154.322px; background-color:#FFFFFF; border-top: 0px; border-bottom: 0px; border-right: 0px; border-left: 0px; font-size: 16px; font-family:Arial; color:#000000; text-align: right; "></td>
</tr>
<tr height=" 23.994px;" style="border:0px;">
<td style="height:20px; width: 110.522px; background-color:#A6A6A6; border-top: 0px; border-bottom: 0px; border-right: 0px; border-left: 0px; font-size: 16px; font-family:Arial; color:#FFFFFF; text-align: left; ">Test Title 2</td>
<td style="height:20px; width: 154.322px; background-color:#A6A6A6; border-top: 0px; border-bottom: 0px; border-right: 0px; border-left: 0px; font-size: 16px; font-family:Arial; color:#000000; text-align: right; ">
<input type="text" onchange="calcule2()" name="D13" value="0" size="8" style="background-color: transparent; border:0px; height: 23.994px; width: 154.322px; text-align: right; font-size: 16px; font-family:Arial; color:#000000; "></td>
</tr>
<tr height=" 11.997px;" style="border:0px;">
<td style="height:20px; width: 110.522px; background-color:#FFFFFF; border-top: 0px; border-bottom: 0px; border-right: 0px; border-left: 0px; font-size: 12px; font-family:Arial; color:#000000; text-align: left; "></td>
<td style="height:20px; width: 154.322px; background-color:#FFFFFF; border-top: 0px; border-bottom: 0px; border-right: 0px; border-left: 0px; font-size: 12px; font-family:Arial; color:#000000; text-align: right; "></td>
</tr>
<tr height=" 23.994px;" style="border:0px;">
<td style="height:20px; width: 110.522px; background-color:#A6A6A6; border-top: 0px; border-bottom: 0px; border-right: 0px; border-left: 0px; font-size: 16px; font-family:Arial; color:#FFFFFF; text-align: left; ">Test Title 3</td>
<td style="height:20px; width: 154.322px; background-color:#A6A6A6; border-top: 0px; border-bottom: 0px; border-right: 0px; border-left: 0px; font-size: 16px; font-family:Arial; color:#000000; text-align: right; ">
<input type="text" onchange="calcule2()" name="D15" value="0" size="8" disabled="disabled" style="background-color: transparent; border:0px; height: 23.994px; width: 154.322px; text-align: right; font-size: 16px; font-family:Arial; color:#000000; "></td>
</tr>
</table>
</form>
</body>共有1个答案
替换以下行:
document.getElementById("display").innerHTML = xmlhttp.responseText;
与:
const element = document.querySelector("input[name='D13']");
element.value = xmlhttp.responseText.trim();
element.dispatchEvent(new Event("change"));
文件querySelector()-Web API | MDN
字符串。原型trim()-JavaScript | MDN
创建和触发事件-事件引用| MDN
-
问题内容: 我想测试我的React组件是否可以用来从元素中导入用户选择文件的内容。我的以下代码显示了一个工作正常且测试失败的组件。 在我的测试中,我尝试使用Blob代替文件,因为Blob也可以被读取。那是有效的方法吗?我还怀疑问题的一部分是异步的,我的测试需要考虑到这一点。我需要在某个地方许下诺言吗?或者,我是否可能需要模拟使用? 我真的更喜欢只使用标准的React堆栈。特别是我想使用Jest和E
-
我一直在寻找如何将apache storm用作CEP的方法,但似乎有两个概念(流处理和复杂事件处理),在CEP中,您可以编写类似sql的查询,并在数据流上执行它们,如ESPER,但我在apache storm中找不到类似的东西,这是否意味着apache storm是一个数据流处理器而不是CEP?
-
有人问过一些类似的问题。 但在我的代码中,我试图获取被点击的子元素,比如或。 那么,将
-
为了测试流处理和Flink,我给自己出了一个看似简单的问题。我的数据流由粒子的和坐标以及记录位置的时间组成。我的目标是用特定粒子的速度来注释这个数据。所以小溪看起来像这样。 现在无法保证事件会按顺序到达,即可能会在之前到达,即。 为了简单起见,可以假设任何迟来的数据将在早数据的内到达。 我承认,我是流处理和闪烁的新手,所以这可能是一个愚蠢的问题,提出一个明显的答案,但我目前被难倒了,如何去实现我的
-
本文向大家介绍C#Lambda表达式作为事件处理程序,包括了C#Lambda表达式作为事件处理程序的使用技巧和注意事项,需要的朋友参考一下 示例 Lambda表达式可用于处理事件,在以下情况下非常有用: 处理程序很短。 处理程序永远不需要取消订阅。 下面给出了一个可能使用lambda事件处理程序的良好情况: 如果有必要在代码的某个将来点取消订阅已注册的事件处理程序,则应将事件处理程序表达式保存到一
-
问题内容: 我正在一个项目中,正在使用“ database / sql”包。而且我想使用在包“ database / sql”中声明的结构“ DB”作为我的func的参数,因此我可以使用sql.Open()的返回值作为我的func的参数。有可能吗 代码如下: 此代码引发“未定义:DB”错误。 问题答案: 您必须对导入的实体使用限定符-“名称”来自的包名称:

