WooCommerce购物车通知显示多次
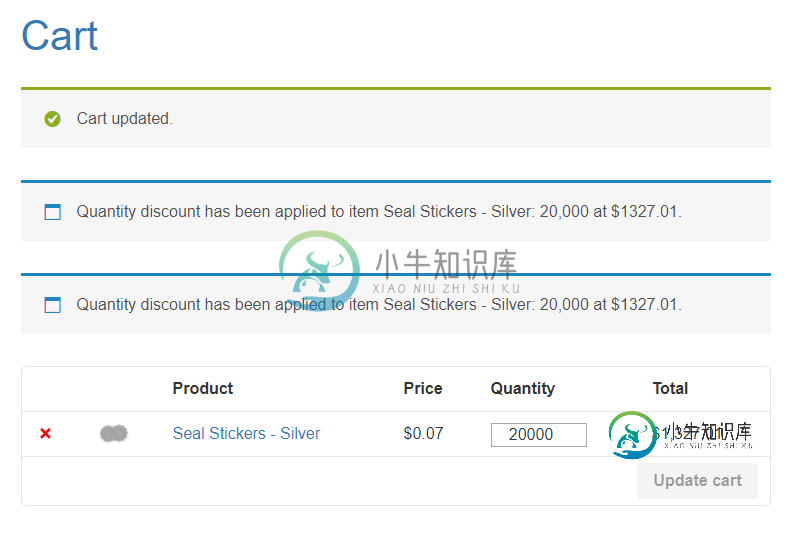
我有一个正常工作的函数,除了它在购物车中显示两次通知而不是一次。该函数应用折扣并显示通知。该函数查找特定类别的项目添加总数,如果满足折扣金额,则应用折扣并显示通知。现在,即使购物车里只有一件商品,它也会显示两次通知。
我已尝试添加wc\u clear\u notices(),但这将清除我需要的其他通知,如类别上最小订单金额的最小-最大通知。如果我在函数开头或任何foreach语句中添加wc\u clear\u notices(),它将在显示之前清除其他最小/最大通知。
以下是我已经看过的一些问题,但我只想说使用wc\u clear\u notices(),因为其他通知被清除了,所以它不起作用:
WooCommerce通知,仅运行一次
只wc_add_notice一次
以下是我目前拥有的代码,该代码可以正确折扣商品并显示通知,但会将通知显示两次而不是一次:
//apply discounts to foil and seal product categories
add_action( 'woocommerce_before_calculate_totals', 'cart_count_foil_seal_items',10,1);
function cart_count_foil_seal_items( $cart_object ) {
$seal_prod_tally = 0;
$foil_prod_tally = 0;
// Iterating through each item in cart
foreach ( $cart_object->get_cart() as $item_values ) {
// Get cart item data
$item_id = $item_values['data']->get_id(); // Product ID
$item_qty = $item_values['quantity']; // Item quantity
// Getting the object
$product = new WC_Product( $item_id );
$prod_cat = wp_get_post_terms($product->get_id(),'product_cat',array('fields'=>'slugs'));
//tally total
if (in_array('seal-stickers', $prod_cat)){
$seal_prod_tally += $item_qty;
}else if(in_array('foil-badges', $prod_cat)){
$foil_prod_tally += $item_qty;
}
}
foreach ( $cart_object->get_cart() as $item_values ) {
//Get cart item data
$item_id = $item_values['data']->get_id(); // Product ID
$item_qty = $item_values['quantity']; // Item quantity
// Getting the object
$product = new WC_Product( $item_id );
$prod_cat2 = wp_get_post_terms($product->get_id(),'product_cat',array('fields'=>'slugs'));
//apply discount to each item within category
if (in_array('seal-stickers',$prod_cat2)){
switch ($seal_prod_tally){
case 20000:
$item_values['data']->set_price(1327.01/20000);
if(!is_checkout()){
wc_add_notice(
sprintf( 'Quantity discount has been applied to item %s: 20,000 at $1327.01.', $item_values['data']->get_title()
), 'notice'
);
}
break;
case 30000:
$item_values['data']->set_price(1578.65/30000);
if(!is_checkout()){
wc_add_notice(
sprintf( 'Quantity discount has been applied to item %s: 30,000 at $1578.65.', $item_values['data']->get_title()
), 'notice'
);
}
break;
case 40000:
$item_values['data']->set_price(1853.05/40000);
if(!is_checkout()){
wc_add_notice(
sprintf( 'Quantity discount has been applied to item %s: 40,000 at $1853.05.', $item_values['data']->get_title()
), 'notice'
);
}
break;
case 50000:
$item_values['data']->set_price(2126.76/50000);
if(!is_checkout()){
wc_add_notice(
sprintf( 'Quantity discount has been applied to item %s: 50,000 at $2126.76.', $item_values['data']->get_title()
), 'notice'
);
}
break;
case 60000:
$item_values['data']->set_price(2405.98/60000);
if(!is_checkout()){
wc_add_notice(
sprintf( 'Quantity discount has been applied to item %s: 60,000 at $2405.98.', $item_values['data']->get_title()
), 'notice'
);
}
break;
default:
break;
}
}else if (in_array( 'foil-badges',$prod_cat2)){
switch ($foil_prod_tally){
case 25000:
$item_values['data']->set_price(5872.63/25000);
if(!is_checkout()){
wc_add_notice(
sprintf( 'Quantity discount has been applied to item %s: 25,000 at $5872.63.', $item_values['data']->get_title()
), 'notice'
);
}
break;
case 50000:
$item_values['data']->set_price(10815.47/50000);
if(!is_checkout()){
wc_add_notice(
sprintf( 'Quantity discount has been applied to item %s: 50,000 at $10815.47.', $item_values['data']->get_title()
), 'notice'
);
}
break;
default:
break;
}
}
}
}

共有2个答案
我更喜欢使用wc_has_notice来查看消息是否尚未添加。
当客户使用更新购物车按钮更新购物车时,会导致多个通知,因此快速解决方案只是在客户每次单击更新购物车按钮时清除通知。
最好从源头上解决这个问题,这将是找到一种不同的方式来显示通知而不重复,但在此之前,这将达到预期的效果。
//clear notices on cart update
function clear_notices_on_cart_update() {
wc_clear_notices();
};
// add the filter
add_filter( 'woocommerce_update_cart_action_cart_updated', 'clear_notices_on_cart_update', 10, 1 );
-
如果有人能给我一个提示,表明我做错了什么,那将是一个很大的帮助。
-
我是新来的。我想将产品添加到购物车并列出购物车的所有产品。我已经将Co-Cart插件添加到我的服务器,并且我正在使用Co-Cart API实现购物车相关功能。 我面临的问题是,我不能在我的反应本地应用程序中查看购物车产品。以下是我现在使用的API: 1.将产品添加到购物车: 方法:邮寄 URL:https://www.myhost.com/wp-json/wc/v2/cart/add?token=
-
我怎么把这两个结合起来?在网上找不到任何东西。
-
我有一个订单按钮应该是重定向用户到购物车页面与订购的项目 这是web.php路线 这是addToCart函数 但是当我点击按钮时,它不会重定向到购物车页面,它会一直加载到同一个位置。 我尝试使用在addToCart函数上转储变量,它输出正确的结果
-
在商品分类页面上,当有人点击“添加到购物车”时,WooCommerce通过Ajax在此按钮下方添加“查看购物车”。我发现处理这个的脚本是 /assets/js/frontend/add-to-cart.js 现在,我想添加"Procceed to check out",这样某人就可以立即去结账。 这是脚本的输出: 有没有人做过类似的事情?
-
最初,我选择了一个包(Woo订阅) 然后添加了所有详细信息。 但未提交。 回到网站,所以再次购买我需要选择一个包。所以我选择了这个包,并填写了详细信息,然后转到付款包。 现在在我的购物车中,两个包都存在(即我没有第一次购买就选择的包和最近的包) 如何修复此问题,使最新选定的一个在购物车中,而较早的一个在选定最新的一个后立即删除。 我尝试了这个Woocommerce从购物车中删除所有产品,并将当前产

