通过Google Maps API使用异步调用的响应
我有一个.json文件,我正试图将其作为文本字符串导入。
这是确切的文件内容:
{ "type": "Polygon", "coordinates": [ [ [ 1.5887868, 50.8315241 ], [ 1.5830702, 50.8466931 ]....... ] ] ] }
我试图用这个导入它:
jsonString = jQuery.get('./polygons/1.json', function(data) {
console.log(data);
});
但是,console.log(data)作为一个数组出现,我不希望它出现-我只希望文本字符串,就像它在文件中一样。

我该如何实现这一点?
所以我的全部代码是:
jsonString = jQuery.get('./polygons/1.json', function(data) {
return JSON.stringify(data);
});

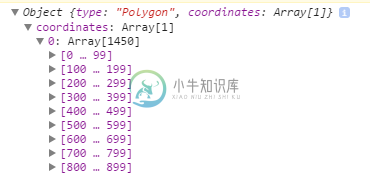
但现在我看到下面的截图:
我想我想退出的是responseText。为什么jQuery.get要将所有这些附加信息添加到我的文件中?我做错了什么?
当有人花时间向我解释一些事情,而我却不明白时,我总是感到很难过。所以,这一切都存在,所以我可以根据用户的需要将动态数据拉入jsonString。
但现在,我必须完成这项壮举,使用地理数据坐标创建单个文件,然后使用map.data.loadGeoJson('./maps\u polygons/'territory.json')
function mapClick(data) {
territory = data; //the section of the map that the user clicks on, e.g. `california` or `texas`
var mapOpt = {
center:new google.maps.LatLng(50.477971, 0.482999),
zoom:8,
};
map = new google.maps.Map(document.getElementById("googleMap"),mapOpt);
map.data.loadGeoJson('./maps_polygons/' + territory + '.json');
google.maps.event.addDomListener(window, 'load', initialize);
}
现在,这是可行的,但我觉得它的效率肯定非常低,所以我想将所有坐标保存在一个文件中,并将它们作为函数mapClick(data)的主要输入动态引入。这必须是可能的,根据大家向我展示的内容,我可以编写一个ajax查询,或者从函数中使用jQuery.get,这将引入json字符串,但这对我没有好处,因为它卡在该函数中,我无法访问它。
这是我的挫折。。。
好的-对这一页和这一页大声呼喊,还有@Lye Fish,感谢他们最终帮助我理解这一切是如何运作的。
在今晚搜索SO时,我发现了大量关于这个话题的帖子,所以我想把这一切都归结为我最终如何让这两件事发挥作用:
从ajax调用中得到一些东西的想法(我发帖子的原始原因)- 如何将其与谷歌地图应用编程接口联系起来。
HTML
<area shape="poly" coords="..." href="#" alt="california" onClick="mapClick(alt)"/>
Javascript
function mapClick(data) {
territory = data;
function getPolygons(territory, passTodoWork) {
jQuery.get('./maps_polygons/'+ territory +'.json', function(data, status, jqXHR) {
var coordinates = JSON.parse(jqXHR.responseText);
passTodoWork(territory,coordinates);
});
}
function drawMap(firstItem, secondItem) {
var mapOpt = {
center:new google.maps.LatLng(50.367247, 2.745326),
zoom:8,
};
map = new google.maps.Map(document.getElementById("googleMap"),mapOpt);
map.data.addGeoJson(secondItem);
map.data.setStyle({
fillColor: '#2b86cc',
strokeColor: '#1e5c8c'
});
google.maps.event.addDomListener(window, 'load', initialize);
}
getPolygons(territory, drawMap);
}
注意,我没有在最终的绘制地图函数中使用区域-这是另一段代码的一部分,它使这一切太长,无法证明这一点...
共有3个答案
我认为您可以使用$.ajax,因为.get在、、下使用它,并像这样定义数据类型,所以没有双参数。。
$.ajax({
url: './polygons/1.json',
method: "POST",
dataType: "text"
});
像这样使用JSON.stringify
console.log(JSON.stringify(data));
首先,也是最重要的,您的jsonString变量不会保存响应。它将保存请求的jqXHR对象,最终会有响应,但您需要在回调中访问它。
其次,使用JSON.stringify不是一个合适的解决方案。以序列化形式序列化您已经可以使用的数据是没有意义的。
jqXHR对象包含.responseText属性,该属性将为您提供实际的未解析响应体。您也不需要从该变量获取它。您可以从第三个参数到回调中获取它。
jQuery.get('./polygons/1.json', function(data, status, jqXHR) {
console.log(jqXHR.responseText);
});
您的return语句根本没有任何作用,因此我放弃了它。jQuery.get不会阻止执行,这意味着您需要在回调中获取它。
如果您确实不想解析它,那么我建议更改响应头,这样jQuery就不会意识到它是JSON数据。我很确定这就是为什么它会自动为您解析它。
如果您从这里更改标题:
Content-Type: application/json
为此:
Content-Type: text/plain
它应该工作。
或者您可以只做一个jQuery.ajax请求,并指定"dataType: text",这也可以工作。jQuery.get确实提供了另一个参数,您可以通过它来覆盖猜测,但它似乎仅限于xml,json,html或cript。
要处理代码的异步性质,您需要在回调内部执行。因为您可能不想在其中包含一大堆应用程序代码,所以可以将其放在不同的函数中并调用它,然后将数据传递给它。
jQuery.get('./polygons/1.json', function(data, status, jqXHR) {
console.log(jqXHR.responseText);
// do some other stuff in here
doWork(jqXHR.responseText);
});
function doWork(data) {
console.log("Now we have it here: ", data);
}
如果同一类型的请求是出于不同的目的,您可以将其放在另一个函数中,并传递一个回调函数,以便在不同的情况下调用。
function getPolygons(callback) {
jQuery.get('./polygons/1.json', function(data, status, jqXHR) {
console.log(jqXHR.responseText);
// do some other stuff in here
callback(jqXHR.responseText);
});
}
function doWork(data) {
console.log("Now we have it here: ", data);
}
function doOtherWork(data) {
console.log("And now it's here: ", data);
}
getPolygons(doWork);
// ...some other part of the app...
getPolygons(doOtherWork);
如果在jQuery执行不希望执行的操作时遇到问题,只需自己提出XHR请求。
function getPolygons(callback) {
var xhr = new XMLHttpRequest()
xhr.open("GET", "./polygons/1.json", true);
xhr.onreadystatechange = function() {
if (this.readyState === 4) {
console.log(this.responseText);
// do some other stuff in here
callback(this.responseText);
}
};
xhr.send(null);
}
如果HTTP响应代码对您有意义,您还可以检查回调中的this.status。仅供参考,此与xhr变量持有的对象相同。
-
我使用Java中的创建一个线程池,每个线程在其中执行一些异步任务/调用另一个服务。我不想等待回复,但无论何时回复都会返回。 这样做将等待第一个请求完成,然后返回结果。问题是,第二个请求必须等待第一个请求的响应返回,并且只有在这之后才会被处理。如果我使用CompletableFuture的方法,也会发生同样的情况,因为我还必须使用来获取响应。 我希望所有的请求都经过检查,并在收到时返回回复。这是可以
-
问题内容: 是否可以从另一个存储过程异步调用存储过程? 编辑: 具体地说,我正在使用DB2数据库。颅骨颅骨颅骨颅骨 问题答案: 摘要:是的,如果您的数据库具有消息队列服务。 您可以将消息推送到队列,队列处理器将异步使用它。 Oracle:队列 SQL Server:服务代理 DB2:事件代理 对于“纯”存储过程语言(PL / Sql或T-Sql),答案是否定的,因为它与大多数数据库具有的基本事务模
-
问题内容: 我有一个发出异步请求的函数。我如何从中返回响应/结果? 我尝试从回调中返回值,以及将结果分配给函数内部的局部变量并返回该局部变量,但这些方法均未真正返回响应(它们都返回或变量的初始值为任意值) 。 使用jQuery函数的示例: 使用node.js的示例: 使用承诺块的示例: 问题答案: 在 一 中的Ajax代表 异步 。这意味着发送请求(或接收响应)已从正常执行流程中删除。在您的示例中
-
使用promise的块的示例:
-
好了,我说完了。请有人帮帮我:( 我不知道js和lambda是怎么工作的 null 最令人困惑的是!这个b给我这个测试结果: 运行1: DynamoDb是空的,这里我们看不到DynamoDb.BatchWriteItem结果的日志。
-
为了实现上面的逻辑,我需要客户机发送他的监听器信息和请求(基本上是URI)。这是在处理完请求后,将请求状态更新到客户端。 使用JAX-RS处理长时间运行的操作

