问题:

如果我的apptheme的原色是白色,如何改变materialbutton的textcolor?
申屠俊发
我已经将我的AppTheme的colorprimary设置为白色,但是当使用带有轮廓样式的Material按钮时,文本颜色显示为白色。
在我的styles.xml中有什么可以做的吗?
style.xml文件
<style name="AppTheme" parent="Theme.MaterialComponents.Light.NoActionBar.Bridge">
<item name="colorPrimary">@color/foopprimary_500</item>
<item name="colorPrimaryDark">@color/foopprimary_900</item>
<item name="colorAccent">@color/foopsecondary_500</item>
<item name="android:windowBackground">@android:color/white</item>
<item name="fontFamily">@string/default_font</item>
<item name="colorOnPrimary">@color/foopsecondary_500</item>
<item name="colorSecondary">@color/foopsecondary_500</item>
<item name="colorOnSecondary">@color/foopprimary_500</item>
<item name="android:textColorPrimaryInverse">@color/foopsecondary_500</item>
</style>
<resources xmlns:tools="http://schemas.android.com/tools">
<color name="foopprimary_50">#ffffff</color>
<color name="foopprimary_500">#ffffff</color>
<color name="foopprimary_900">#ffffff</color>
<color name="foopprimary_A400">#ffffff</color>
<color name="foopsecondary_300">#ff824d</color>
<color name="foopsecondary_500">#ff4d00</color>
<color name="foopsecondary_900">#ff2500</color>
<color name="foopsecondary_A100">#ffffff</color>
<color name="fooptextprimary_50">#e4e4e4</color>
<color name="fooptextprimary_100">#bcbcbc</color>
<color name="fooptextprimary_200">#909090</color>
<color name="fooptextprimary_300">#646464</color>
<color name="fooptextprimary_400">#424242</color>
<color name="fooptextprimary_500">#212121</color>
<color name="fooptextprimary_900">#0b0b0b</color>
<color name="fooptextprimary_A400">#ec0000</color>
</resources>
<com.google.android.material.button.MaterialButton
style="@style/Widget.MaterialComponents.Button.OutlinedButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="left|center_vertical"
android:text="@string/promote"
android:textAllCaps="true"
android:visibility="gone" />
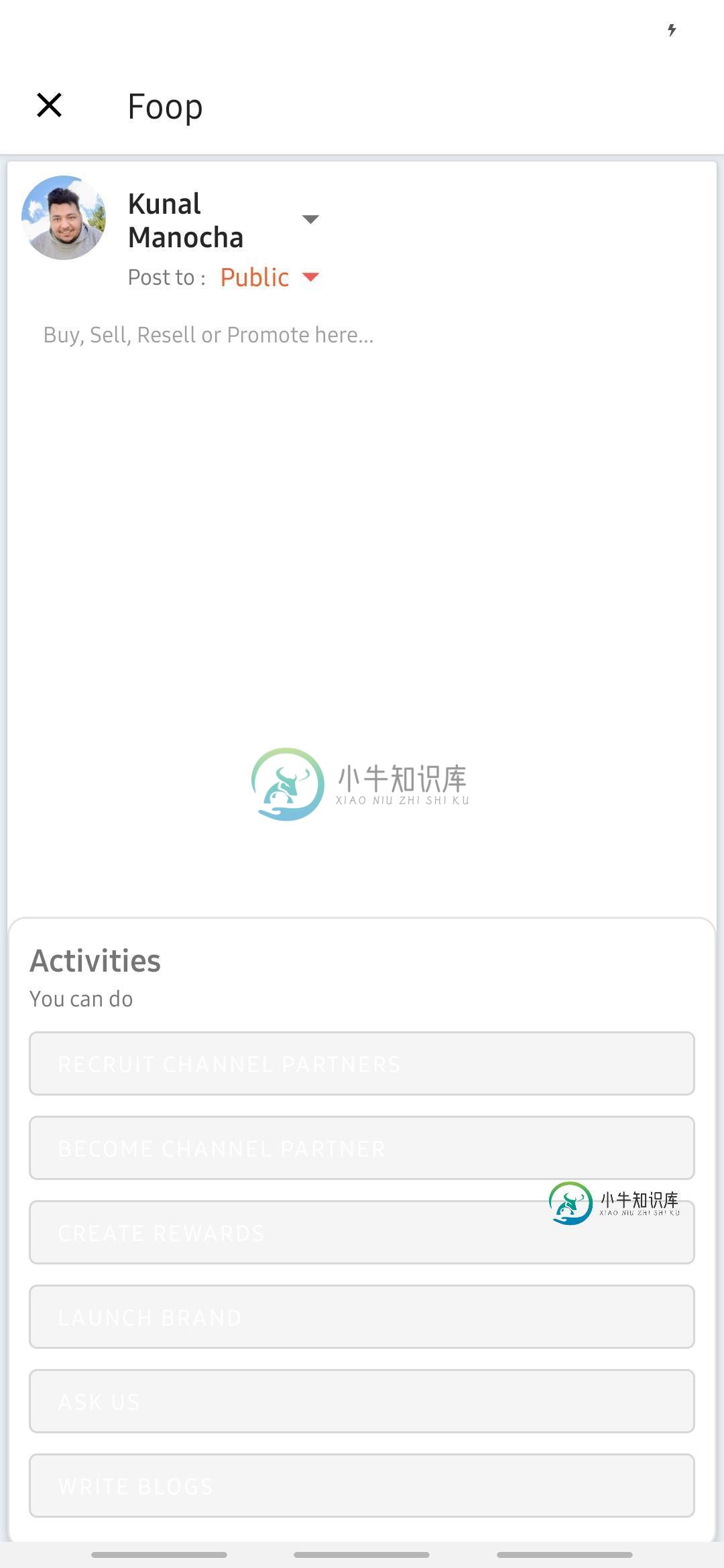
输出如下所示

共有1个答案
羊新翰
您可以覆盖MaterialButton中的原色:
<com.google.android.material.button.MaterialButton
style="@style/Widget.MaterialComponents.Button.OutlinedButton"
android:theme="@style/ThemeOverlay.Primary"
../>
与:
<style name="ThemeOverlay.Primary" parent="">
<item name="colorPrimary">@color/....</item>
</style>
也可以使用以下方法定义自定义样式:
<com.google.android.material.button.MaterialButton
style="@style/Widget.App.Button.OutlinedButton"
android:layout_width="wrap_content"
.. />
<style name="Widget.App.Button.OutlinedButton" parent="@style/Widget.MaterialComponents.Button.OutlinedButton">
<item name="materialThemeOverlay">@style/ThemeOverlay.Primary</item>
</style>
类似资料:
-
在我的程序中,我有两个按钮:第一个改变框架背景,第二个改变按钮背景(只为自己)。重点是程序应该为程序中的每个按钮改变按钮背景(不仅仅是为它自己)。我应该怎么重写对话框?
-
我想使用这种技术并更改SVG颜色,但到目前为止我还没能这样做。我把这个放在CSS中,但我的图像总是黑色的,不管怎么样。 我的代码: null null
-
我已经改变了我的应用程序的状态栏颜色为白色后,这个状态栏图标是不可见的。
-
问题内容: 是否可以更改引导程序原色以匹配品牌颜色?我正在使用bootswatch的纸张主题。 问题答案: Bootstrap 4 要更改Bootstrap 4 SASS中的 原色 或任何 主题颜色 ,请 在 导入 前 设置适当的变量。这使您的自定义scss可以覆盖!default值… 在某些情况下,您可能想从另一个_现有的_Bootstrap变量设置新的颜色。为此,首先导入函数和变量,以便可以在
-
我已经看过这个主题了:如何在Android Studio中将主题从Darcula还原为default,但不幸的是这似乎行不通:白色主题似乎不是原来的那个,而是一个更亮的。 有人帮忙吗?
-
我想把笔记本换成暗模式,这样所有的分机都能保留下来。另外,我需要细胞的位置继续居中。我尝试了其他答案的解决方案,比如 这一个删除了所有的扩展。

