使用iText 7将超文本标记语言模板转换为PDF:如何移动跨页面打印的表格
我正在开发一个asp。net mvc项目,我正在使用一个html模板生成一个带有动态数据的发票文档,由于Handlebar,我填充了这些数据。生成的html通过使用iText 7转换为PDF,因为这是公司使用to所需的工具,但是我在将其转换为PDF时遇到了一个问题,因为html表显示数据,有时有足够的数据只适合一个页面,但在其他情况下,有许多行在分页符中相交,跨两个页面打印数据。每当数据不适合一页时,我需要将整个表块移动到下一页。
以下是模板(Mytemplate.html):
html prettyprint-override"><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style type="text/css">
<!-- Removed inline styles for space reasons -->
</style>
</head>
<body>
<div style="width: 100%; margin: 0 auto; text-align: center; display: flex; justify-content: center;">
<div style="max-width: 700px; background-color: white; width: 100%">
<table style="width:100%">
<tbody>
<tr>
<td>
<table class="table-header table-information m-0 border-zero">
<tr>
<td class="text-al" style="vertical-align: top">
<img src="{{baseUrl}}\images\clear_purple.png" style="width: 150px; height: 50px;">
</td>
<td class="text-al" style="vertical-align: top">
<table class="table-information m-0 border-zero">
<tbody>
<tr>
<td class="td-information p-0">
<p class="text p-0">Insured: {{insured}}</p>
</td>
</tr>
<tr>
<td class="td-information p-0">
<p class="text p-0">{{facilityName}}</p>
</td>
</tr>
</tbody>
</table>
</td>
<td class="text-al vertical-ab">
<table class="table-information m-0 border-zero">
<tbody>
<tr>
<td class="td-information p-0">
<p class="text p-0">Invoice Period: {{invoicePeriod}}</p>
</td>
</tr>
<tr>
<td class="td-information p-0">
<p class="text p-0">Date sent to LCTI: {{invoiceDateLTCI}}</p>
</td>
</tr>
<tr>
<td class="td-information p-0">
<p class="text p-0">LTCI Rep: {{clientReferrer}}</p>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table class="table-information">
<tbody>
<tr class="tr-information">
<th class="td-background" colspan="3">
<p class="text-title">Residency Information</p>
</th>
</tr>
<tr>
<td class="td-information p-0 vertical-ab" colspan="3">
<table class="table-information border-zero mb-0"">
<tbody>
<tr>
<td class="td-information w-35">
<p class="text text-bold">Facility Type</p>
<p class="text text-bold">Room/Unit Number</p>
<p class="text text-bold">Insurance Provider</p>
<p class="text text-bold">Insured’s Policy Number</p>
<p class="text text-bold">Invoice Number</p>
</td>
<td class="td-information w-65">
<p class="text-light">{{residencyInfo.facilityType}}</p>
<p class="text-light">{{residencyInfo.roomNumberChangeTo}}{{#if residencyInfo.roomNumberChange}} - {{residencyInfo.roomNumberChangeReason}}{{/if}}</p>
<p class="text-light">{{residencyInfo.insurerProvider}}</p>
<p class="text-light">{{residencyInfo.policyNumber}}</p>
<p class="text-light">{{residencyInfo.invoiceNumber}}</p>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="td-information td-border-top br-1 w-45">
<table class="w-full">
<tbody>
{{#if residencyInfo.haveDaysOutOfFacility}}
<tr>
<td>
<p class="text text-bold">Total Days in Facility</p>
</td>
<td>
<p class="text-light">{{residencyInfo.totalDaysInFacility}}</p>
</td>
</tr>
<tr>
<td>
<p class="text text-bold">Total Days out of Facility</p>
</td>
<td>
<p class="text-light">{{residencyInfo.totalDaysOutOfFacility}}</p>
</td>
</tr>
{{/if}}
{{#if residencyInfo.haveBedHoldDays}}
<tr>
<td>
<p class="text text-bold">Bedhold Days</p>
</td>
<td>
<p class="text-light">{{residencyInfo.bedHoldDays}}</p>
</td>
</tr>
{{/if}}
</tbody>
</table>
</td>
<td class="td-information bl td-border-top">
<table class="w-full">
<tbody>
<tr>
<td class="td-information-width">
<p class="text-light-2">Reason for Absence</p>
</td>
<td class="td-information-width">
<p class="text-light-2 text-ar">Dates of Absence</p>
</td>
</tr>
{{#each residencyInfo.absenceReasons}}
<tr>
<td>
<p class="text-light">{{reason}}</p>
</td>
<td>
<p class="text-light text-ar">{{from}}th{{#if hasTo}} - {{to}}th{{/if}}</p>
</td>
</tr>
{{/each}}
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td>
<table class="table-information">
<tbody>
<tr class="tr-information">
<th class="td-background" colspan="3">
<p class="text-title">Care Provided</p>
</th>
</tr>
<tr>
<td class="td-information p-0" style="width: 50%;">
<table class="table-information border-zero mb-0">
<tbody>
<tr>
<th class="td-information w-58 th-activity td-border-bottom">
<p class="text text-bold">Activities of Daily Living (ADLS)</p>
</th>
<th class="td-information p-0 w-14 td-border-bottom vertical-ab">
<div class="rotate-315">
<p class="text-s10 text-ac text-gray-500">Standby</p>
</div>
</th>
<th class="td-information p-0 w-14 td-border-bottom vertical-ab">
<div class="rotate-315">
<p class="text-s10 text-ac text-gray-500">Hands On</p>
</div>
</th>
<th class="td-information p-0 w-14 td-border-bottom vertical-ab">
<div class="rotate-315">
<p class="text-s10 text-ac text-gray-500">Provided</p>
</div>
</th>
</tr>
{{#each careProvided.adls}}
<tr>
<td class="td-information th-activity br-1 vertical-ac td-border-bottom">
<p class="text text-light">{{name}}</p>
</td>
<td class="td-information p-4 br-1 text-ac vertical-ac td-border-bottom">
{{#if standBy}}
<img src="{{../baseUrl}}\images\clear_check.png" style="width: 14px; height: 14px;">
{{/if}}
</td>
<td class="td-information p-4 br-1 text-ac vertical-ac td-border-bottom">
{{#if handsOn}}
<img src="{{../baseUrl}}\images\clear_check.png" style="width: 14px; height: 14px;">
{{/if}}
</td>
<td class="td-information p-4 br-1 text-ac vertical-ac td-border-bottom">
{{#if provided}}
<img src="{{../baseUrl}}\images\clear_check.png" style="width: 14px; height: 14px;">
{{/if}}
</td>
</tr>
{{/each}}
</tbody>
</table>
</td>
<td class="td-information p-0" rowspan="3" style="width: 50%; padding-top: 7px;">
<table class="table-information m-0 border-zero mb-0">
<tbody>
<tr>
<th class="td-information td-border-bottom">
<p class="text text-bold pl-10">Instrumental Activities of Daily Living (IADLS)</p>
</th>
</tr>
{{#each careProvided.iadls}}
<tr>
<td class="td-information pt-0 pb-0">
<p class="text text-light pl-10 ">{{name}}</p>
</td>
</tr>
{{/each}}
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td>
<table class="table-information">
<tbody>
<tr class="tr-information">
<th class="td-background" colspan="4">
<p class="text-title">Invoice Totals</p>
</th>
</tr>
<tr>
<td style="width: 58%;">
<table class="table-information border-zero m-0">
<tbody>
{{#each invoiceTotals.charges}}
<tr>
<td class="td-information pt-0-10" style="width:60%">
<p class="text text-bold" style="font-size:15px">{{name}}</p>
</td>
<td class="td-information pt-0-10" style="width:15%">
<p class="text text-light text-ar">{{amount}}</p>
</td>
<td class="td-information p-4" style="width:25%">
{{#if includedRnB}}
<p class="text-small">Included in R&B</p>
{{/if}}
</td>
</tr>
{{/each}}
<tr>
<td class="td-information text-ar" style="padding-right: 10px" colspan="2">
<p class="text-title-35 text-green-500 text-ar">${{invoiceTotals.totalAmount}}</p>
</td>
</tr>
</tbody>
</table>
</td>
<td class="td-information pt-0" rowspan="2" style="width: 48%;">
<table class="table-information p-0 m-0 border-zero">
<tbody>
<tr>
<th class="td-information pl-0 pt-0-10"><p class="text text-bold">Other Payment sources:</p></th>
</tr>
{{#each invoiceTotals.otherPaymentSources}}
<tr>
<td class="td-information pl-0 pt-0-10"><p class="text text-light">{{name}}</p></td>
</tr>
{{/each}}
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td>
<table class="table-information">
<tbody>
<tr class="tr-information">
<th class="td-background" style="width: 25%">
<p class="text-title text-al" style="font-size: 16px; padding-left: 10px">Reviewed By</p>
</th>
<th class="td-background" style="width: 35%">
<p class="text-title text-al" style="font-size: 16px; padding-left: 10px">Signed By</p>
</th>
<th class="td-background" style="width: 25%">
<p class="text-title text-al" style="font-size: 16px; padding-left: 10px">Signed On</p>
</th>
<th class="td-background" style="width: 15%">
<p class="text-title text-al" style="font-size: 16px; padding-left: 10px">Ip Address</p>
</th>
</tr>
<tr>
<td class="td-information pt-0-10" style="padding-top: 16px;"><p class="text pl-4" style="font-size: 15px">{{signature.facility.title}}</p></td>
<td class="td-information pt-0-10" style="padding-top: 16px;"><p class="text" style="font-family: BrushScript; font-size: 24px">{{signature.facility.signedBy}}</p></td>
<td class="td-information pt-0-10" style="padding-top: 16px;"><p class="text" style="font-size: 15px">{{signature.facility.signedOn}}</p></td>
<td class="td-information pt-0-10" style="padding-top: 16px;"><p class="text text-light" style="font-size: 15px">{{signature.facility.ipAddress}}</p></td>
</tr>
<tr>
<td class="td-information pt-0-10"><p class="text pl-4" style="font-size: 15px">{{signature.client.title}}</p></td>
<td class="td-information pt-0-10"><p class="text" style="font-size: 15px">{{signature.client.signedBy}}</p></td>
<td class="td-information pt-0-10"><p class="text" style="font-size: 15px">{{signature.client.signedOn}}</p></td>
<td class="td-information pt-0-10"><p class="text text-light" style="font-size: 15px">{{signature.client.ipAddress}}</p></td>
</tr>
<tr>
<td class="td-information pt-0-10"><p class="text pl-4" style="font-size: 15px">{{signature.local.title}}</p></td>
<td class="td-information pt-0-10"><p class="text" style="font-size: 15px">{{signature.local.signedBy}}</p></td>
<td class="td-information pt-0-10"><p class="text" style="font-size: 15px">{{signature.local.signedOn}}</p></td>
<td class="td-information pt-0-10"><p class="text text-light" style="font-size: 15px">{{signature.local.ipAddress}}</p></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
您可以看到诸如{{保险}}等标记,以及用于循环遍历数据的{{#each ResidencyInfo.absenceReasons}}等命令,所有这些都是车把替换数据所必需的。以下是部分代码:
string templateHtml = File.ReadAllText(System.IO.Path.Combine(basePath, "templates/MyTemplate.html"));
var template = Handlebars.Compile(templateHtml);
var data = new
{
baseUrl = basePath,
insured = invoice.CustomerStatus, // Customer Name
facilityName = invoice.FacilityName,
invoicePeriod = invoice.PeriodFrom.ToString("MMM yyyy"),
invoiceDateLTCI = DateTime.Now.ToString("MM/dd/yyyy"),
clientReferrer = invoice.ClientReferrerName,
residencyInfo = new
{
facilityType = currenttFacilityType,
insurerProvider = invoice.Insurer,
policyNumber = invoice.ClaimNumber,
... // removed intencionally
absenceReasons = JsonConvert.DeserializeAnonymousType(JsonConvert.SerializeObject(facilityAbsenceReasons), jsonFacilityAbsenceReasonsDefinition)
},
careProvided = new
{
adls = ..., // removed intencionally
iadls = ... // removed intencionally
},
invoiceTotals = new
{
charges = JsonConvert.DeserializeAnonymousType(JsonConvert.SerializeObject(facilityCharges), jsonFacilityChargesDefinition),
totalAmount = totalAmount,
otherPaymentSources = JsonConvert.DeserializeAnonymousType(JsonConvert.SerializeObject(facilityOtherPayments), jsonFacilityOtherPaymentsDefinition)
},
signature = new
{
facility = new
{
signedBy = invoice.SignatureName,
signedOn = DateTime.ParseExact(invoice.SignatureDate, "M/d/yyyy h:mm:ss tt", CultureInfo.InvariantCulture).ToString("MM/dd/yyyy h:mm tt"),
title = invoice.SignatureFacilityTitleName,
ipAddress = invoice.IpAddress
},
client = new
{
... // removed intencionally
},
...
}
};
string invoiceHtml = template(data);
InviceHtml具有带有数据的最终超文本标记语言,用于使用iText7生成PDF。这里是部分代码:
ConverterProperties converterProperties = new ConverterProperties();
// Create a Temp PDF file temporary, remove this when the whole invoice is created to manaqge it as stream byte[]
string file = System.IO.Path.Combine(basePath, $@"Documents\Temp_Invoice_{invoice.FacilityInvoiceId}.pdf");
PdfWriter writer = new PdfWriter(file);
PdfDocument pdf = new PdfDocument(writer);
pdf.SetDefaultPageSize(PageSize.LEGAL);
var document = HtmlConverter.ConvertToDocument(invoiceHtml, pdf, converterProperties);
document.Close();
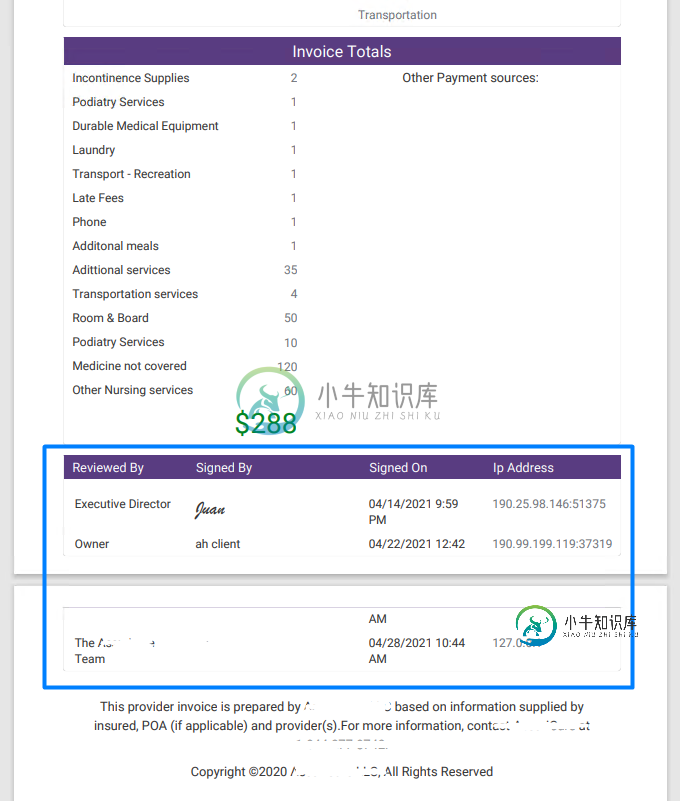
这是PDF文档,您可以在其中看到签名者部分在分页符上打印。在这种情况下,如果上面部分(收费)中打印的数据太多而无法以这种方式生成签名者部分打印,我需要将签名者块移动到新页面。即使收费部分(发票总数)太多,也不适合第一页,我也需要将其移动到下一页。这是截图:

我尝试使用ConverToElements恢复IEElements,但它提供了整个element对象,而这些对象不属于任何页面。
谢谢你的帮助。
共有1个答案
iText 7的HTML到PDF转换处理CSS属性内部的分页符,以避免元素内的分页符。在不希望拆分为两页的表上:
<table style="page-break-inside: avoid;">
<!-- table content -->
</table>
当然,如果表格的高度超过一页,则不可避免地会将其拆分。
或者,当首先使用ConvertToElements转换为元素时,可以在生成的表实例上使用SetKeepTogether(true)。
-
我之所以发布这个问题,是因为许多开发人员或多或少地以不同的形式问同一个问题。我会自己回答这个问题(我是iText Group的创始人/首席技术官),这样它就可以成为“维基答案”如果堆栈溢出的“文档”特性仍然存在,那么这将是文档主题的一个很好的候选者。 我正在尝试将以下HTML文件转换为PDF: 在浏览器中,这种超文本标记语言如下所示: HTMLWorker根本不考虑CSS 当我使用时,我需要创建一
-
旧标题:iTextSharp将HTML转换为PDF“文档没有页面” 我正在使用iTextSharp和xmlworker在ASP中将html从视图转换为PDF。净核心2.1 我尝试了网上找到的许多代码片段,但都生成了一个异常:“文档没有页面。” 以下是我目前的代码: 更新1 多亏了@Bruno Lowagie的建议,我升级到了iText7和pdfHTML,但我找不到太多关于它的教程。 我试过这个代码
-
我曾尝试使用下面的HTML模板使用iText7将其转换为PDF,但页眉和页脚都没有绑定到它们的预期位置。举个例子,我试图避免@Page header和footer属性,因为我试图在两个部分中完成动态内容的匹配,每个部分的扩展空间超过3行。 iText代码和结果: 有什么解决问题的建议吗?谢谢
-
我将html表格从网页复制到excel,并尝试使用下面的代码,但没有结果。请就如何解决这个问题提出建议。我做了所有的实验,但没有得到正确的结果。
-
我正在使用ITextRenderer从html生成PDF。然而,我得到以下异常: 你能帮帮我吗? 任何帮助都将不胜感激。 先谢谢你。
-
我有一个聊天应用程序,通过API接收HTML作为JSON。每个聊天信息都在文本视图中显示HTML,但我需要显示表格和标记。我尝试了Html。fromHtml()函数和图像的ImageGetter,但是我找不到显示表标记的方法。 我不能使用WebView,因为这意味着为每条消息显示一个WebView(这不是很有效)。 提前感谢。

