溢出:隐藏不应用于Chrome中的伪元素
我正在生成一个“灰色主题”-虽然还有一些调整要做,但我对它相当满意。
- 灰色主题
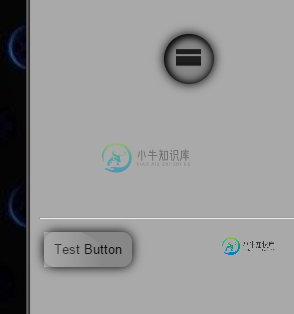
但我似乎在Chrome中的按钮方面遇到了一个问题(其他浏览器似乎都可以),悬停效果似乎会产生不想要的结果。
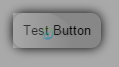
如果我悬停菜单,然后继续悬停“测试按钮”,伪元素不会附着在边界半径上,在悬停时提供方形角。

我会寻找伪元素来坚持边界半径。
我的按钮代码是:
+ function() {
var to;
$(".wrap").on('mouseenter', function() {
var circles = $(this).find(".circle");
var degree = (2 * Math.PI) / circles.length; //calc delta angle
var transforms = [];
// Calculate the position for each circle
circles.each(function(index) {
var x = 100 * Math.cos(-0.5 * Math.PI + degree * (-1 * index - 0.5));
var y = 100 * Math.sin(-0.5 * Math.PI + degree * (-1 * index - 0.5));
transforms.push('translate(' + x + 'px,' + y + 'px)');
});
// Function to moves all the circles
// We'll pop a circle each time and than call this function recursively
function moveCircles() {
var transform = transforms.shift();
circles.css('transform', transform);
circles.splice(0, 1);
if (circles.length) to = setTimeout(moveCircles, 400);
}
moveCircles();
});
$(".wrap").on('mouseleave', function() {
var circles = $(this).children().css('transform', '');
clearTimeout(to);
});
}();html, body {
background:darkgray
}
/*****************Radial Menu (plus bit of button)***********************/
.wrap {
height:300px;
width:300px;
position:relative;
transform-origin: center center;
transition:all 0.8s;
}
.circle {
transition:all 0.8s;
position:absolute;
height:5px;
width:5px;
text-align: center;
line-height: 15px;
top: calc(50% - 2px);
left: calc(50% - 2px);
border-radius: 50%;
overflow:hidden;
}
.parent{
transition:all 0.8s;
position:absolute;
background:gray;
height:50px;
width:50px;
text-align: center;
line-height: 25px;
top: calc(50% - 25px);
left: calc(50% - 25px);
border-radius: 50%;
z-index:8;
box-shadow: inset 2px 2px 10px black, inset 0 0 15px black, 0 0 15px black;
}
.parent:before,.parent:after{
content:"";
position:absolute;
transition:all 0.8s;
height:5px;
width:25px;
top:22px;
left:12px;
background:black;
opacity:1;
}
.parent:before{
top:15px;
box-shadow: 0 14px 0 black;
}
.parent:hover:before,.parent:hover:after{
transform:translate(0,20px);
color:gray;
opacity:0;
box-shadow: 0 14px 0 none;
}
.wrap:hover .parent,.wrap:hover .parent:before,.wrap:hover .parent:after{
background:darkgray;
}
.wrap:hover .parent:before{
box-shadow:none;
}
.wrap:hover .circle {
height:50px;
width:50px;
line-height: 25px;
top: calc(50% - 25px);
left: calc(50% - 25px);
box-shadow: inset 2px 2px 10px black, inset 0 0 15px black, 0 0 15px black;
}
.circle img {
position:absolute;
height:100%;
width:100%;
left:0;
top:0;
}
.circle:before {
border-radius:50%;
transition:all 0.8s;
content:"";
position:absolute;
height:100%;
width:100%;
top:0;
left:0;
z-index:8;
}
.circle:after,button:after {
transition:all 0.8s;
border-radius:50%;
content:"";
position:absolute;
height:200%;
width:200%;
top:50%;
left:200%;
z-index:8;
background: -moz-linear-gradient(left, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.4) 50%, rgba(255, 255, 255, 0) 100%);
background: -webkit-gradient(linear, left top, right top, color-stop(0%, rgba(255, 255, 255, 0)), color-stop(50%, rgba(255, 255, 255, 0.4)), color-stop(100%, rgba(255, 255, 255, 0)));
background: -webkit-linear-gradient(left, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.4) 50%, rgba(255, 255, 255, 0) 100%);
background: -o-linear-gradient(left, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.4) 50%, rgba(255, 255, 255, 0) 100%);
background: -ms-linear-gradient(left, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.4) 50%, rgba(255, 255, 255, 0) 100%);
background: linear-gradient(to right, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.4) 50%, rgba(255, 255, 255, 0) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00ffffff', endColorstr='#00ffffff', GradientType=1);
}
.circle:hover:after,button:hover:after {
left:-200%;
top:-50%;
}
.circle:hover:before {
box-shadow: inset 2px 2px 10px black, inset 0 0 15px black, 0 0 15px black;
}
/********************Button************************/
button {
margin:5px;
position:relative;
background:gray;
outline:0;
border:0;
padding:10px;
border-radius:10px;
box-shadow: inset 2px 2px 10px transparent, inset 0 0 15px transparent, 0 0 15px black;
background:rgba(0, 0, 0, 0.2);
transition:all 0.4s;
overflow:hidden;
}
button:active {
box-shadow: inset 2px 2px 8px black, inset 0 0 10px black, 0 0 18px black;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<hr/>
hover near the menu to open
<div class="wrap">
<div class="parent"></div>
<div class="circle">
<img src="http://placekitten.com/g/300/300" />
</div>
<div class="circle">
<img src="http://placekitten.com/g/200/300" />
</div>
<div class="circle">
<img src="http://cdn.flaticon.com/png/256/56729.png" />
</div>
<div class="circle">
<img src="http://cdn.flaticon.com/png/256/54976.png" />
</div>
<div class="circle">Just Text</div>
<div class="circle">
<img src="http://cdn.flaticon.com/png/256/56582.png" />
</div>
</div>
<hr/>
then hover button
<button>Test Button</button>有没有办法阻止按钮的伪元素出现在实际元素边界半径的前面(效果是生成“光泽”)?
复制说明
- 在chrome中运行代码段
- 悬停径向菜单
- 现在悬停按钮
- 动画结束时,请查看按钮伪对象的“方形角点”
我现在得到的是:

我想要的是什么

我在最新版本的chrome中得到了这个问题(似乎)。
要注意的点
同样的效果在径向菜单上被完美地使用,所以我不确定为什么它会发生在按钮实例上?
有没有办法确保在生产中不会出现这种情况,这样就不会出现这种“方角”(似乎只在最新的chrome中出现)?
更新
- 另一个用户报告:
右键单击按钮,左键单击inspect元素,并在开发工具打开之前悬停=
将重现此问题。
- 而另一个用户根本无法复制这个问题(在第24节)
共有1个答案
也许我们都应该阅读更多关于css will-change属性的文章,你可以在这里找到一篇有用的文章。这是一项实验技术,目前由Chrome、Firefox和Opera支持。
will-change-CSS属性为作者提供了一种方法,可以向浏览器提示元素上预期的更改类型,以便浏览器可以在元素实际更改之前提前设置适当的优化。这些优化可以通过在实际需要之前提前完成潜在的昂贵工作来提高页面的响应能力。
它通过在过渡发生之前准备层,帮助浏览器使用GPU渲染元素过渡。在这种情况下,这很有帮助,我们只需小心设置此属性。我们不应该将将更改设置为页面上的每个元素,而应该在即将发生转换时针对特定的元素。这就是为什么我们应该在父元素上使用悬停状态,如下所示:
.will_change:hover *,
.will_change:hover *:before,
.will_change:hover *:after {
will-change: transform, opacity;
}
<代码>。will change是父元素的类,您可以在此处查看更新代码笔的详细信息。
如果我们想分析这种情况发生在Chrome的时间和原因,那么我可以告诉你我注意到什么:
- 它不会像boltclock上面写的那样随机发生,但只有在浏览器同时渲染其他转换时才会发生。只有在将菜单悬停在上方(动画尚未完成)之后,我们才在按钮上启动新的菜单。在您的示例中,如果从下方或侧面悬停按钮,则不会看到任何故障
- 我的猜测是:使用<代码>将改变<代码>强制图形加速,从而避免CPU出错。与webkit transform类似的技巧:translateZ(0px)有助于在Chrome上进行文本渲染
-
问题内容: 使用CSS3属性,我发现了一个有趣的问题。我想对图片做一些缩放效果。但是当我使用父div 和时,子div扩展了父div的范围。 更新: 问题没有解决。如果我添加,仍然无法正常工作。我试图解决此问题,但没有成功。 问题答案: 这是基于Webkit的浏览器中的已知错误-。您可以在课程中添加来解决此问题。 对于更新的需求,请使用,向元素添加过渡,这是另一个已知的Chomre / Webkit
-
问题内容: 我需要在父div上加上圆角以掩盖其子级的内容。在简单的情况下可以正常工作,但是当父级相对或绝对定位时,基于webkit的浏览器和Opera会中断。 这适用于Firefox和IE9: CSS HTML 谢谢您的帮助! 更新: 导致此问题的错误已在Chrome中修复。我还没有重新测试Opera或Safari。 问题答案: 没关系,每个人,我设法通过在包装器和包装盒之间添加一个额外的div来
-
昨天我检查了一个突出的产品幻灯片,我在一个网页的首页是不是属性垂直对齐只在火狐,它在IE和Chrome工作正常。 我在搜索信息,很多年前我在FF上发现了很多bug。我尝试了一些我找到的解决方案,但没有一个有效。 在chrome和IE上,div位于窗口的中心,而在firefox中,该功能会向右对齐,使窗口大于100%。 幻灯片基于:http://wordpress.org/extend/plugin
-
我正在尝试测试智能GWT应用程序。我有一个关键问题。我无法使用以下命令单击元素: 是回报 找不到xpath“/html/body/div[10]/div[3]/div/div/div[1]/div/form/table/tbody[2]/tr[4]/td/table/tbody/tr/td[2]/span/img”(Capybara::ElementNotFound) 代码如下: 这个img上有很
-
嗯,我也试着把它藏在身体里!还是不工作..?
-
我有一个页面,里面有许多隐藏的div。这些div使用CSS处理程序。 在每个隐藏的div中,都有一个jQuery支持的幻灯片,使用名为TN3的jQuery插件构建。 每个隐藏的div都链接到页面上可见的照片。单击照片显示相应的隐藏div并将其滑动到位。再次单击照片,或单击隐藏div中的关闭按钮,将其向后滑动并再次隐藏。这是使用一个简单的jQuery显示/隐藏切换脚本完成的。 我的问题是,当你点击一

