Vertx POST HttpClientRequest(带正文参数)
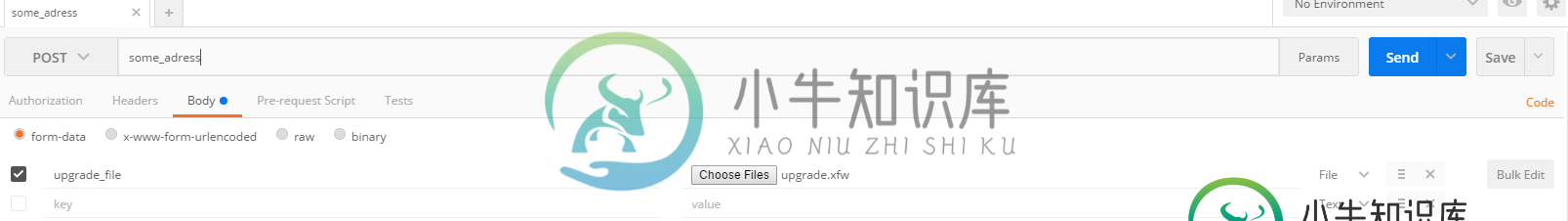
我必须实现一个Vertx POST请求。通过Postman,请求如下图所示:

棘手的是,服务器需要主体的密钥“upgrade\u file”。我找不到如何使用Vertx实现这一点。这就是我目前的情况:
Buffer bodyBuffer = Buffer.buffer(body); // body is byte[]
HttpClientRequest request = ...
request.handler( response -> ...
request.end(bodyBuffer);
如何将“upgrade_file”设置为身体的关键?
共有2个答案
如果要发送文件,最简单的方法是使用Vertx WebClient的sendMultipartForm方法。
首先创建一个多部件表单。
MultipartForm form = MultipartForm.create()
.attribute("imageDescription", "a very nice image")
.binaryFileUpload(
"imageFile",
"image.jpg",
"/path/to/image",
"image/jpeg");
然后调用WebClient.sendMultipartForm(form)发送请求。
通用Vertx HttpClient是一个低级API,您应该将表单数据海化为字符串或缓冲区,格式类似于Vertx GraphQL测试代码中的示例文件。然后将缓冲区发送到服务器端。
使用WebClient而不是HTTP客户端,它为提交表单提供专用支持。
WebClient client = WebClient.create(vertx);
或者,如果您已经创建了超文本传输协议客户端:
WebClient client = WebClient.wrap(httpClient);
然后将表单数据创建为映射,并使用正确的内容类型发送表单
MultiMap form = MultiMap.caseInsensitiveMultiMap();
form.set("upgrade_file", "...");
// Submit the form as a multipart form body
client.post(8080, "yourhost", "/some_address")
.putHeader("content-type", "multipart/form-data")
.sendForm(form, ar -> {
//do something with the response
});
更多示例参见https://vertx.io/docs/vertx-web-client/java/
-
我正试图用Angular 2发出HTTP POST请求,如下所示。 但我得到一个错误如下。 Angular2.dev.js:23877异常:计算“NGSubmit”时出错原始异常:SyntaxError:无法对“XMLHttpRequest”执行“Set RequestHeader”:“[object object]”不是有效的HTTP标头字段名。 有人知道我的代码出了什么问题吗?以及如何使用解析
-
问题内容: 我想通过PHP 在Blogger博客中添加帖子。Google提供了以下示例。如何在PHP中使用它? 您可以通过向带有帖子JSON正文的帖子集合URI发送POST请求来为博客添加帖子: 问题答案: 您需要使用cURL库发送此请求。 如果由于某种原因您不想/不想使用cURL,可以这样做:
-
问题内容: 我正在为我们的应用程序开发新的RESTful Web服务。 在某些实体上执行GET时,客户端可以请求实体的内容。如果他们想添加一些参数(例如,对列表进行排序),则可以在查询字符串中添加这些参数。 另外,我希望人们能够在请求正文中指定这些参数。 HTTP / 1.1似乎并未明确禁止这样做。这将使他们能够指定更多信息,可能使指定复杂的XML请求更加容易。 我的问题: 这是个好主意吗? HT
-
我需要避免在Post操作中将注释作为请求参数发送。为此,我需要将其从url移动到正文,但我不知道如何操作。 代码如下:
-
问题内容: 我使用以下代码从SQL Server表中进行选择: 它运行完美,但是我想防止SQL注入,所以我尝试使用: 当我尝试执行此操作时,SQL Server没有任何结果。 知道为什么吗? 问题答案: “为什么?” 这是因为很少有电影的名称中带有“ @Search”一词-即“ Indiana Jones and the Last @Search”。也许是《星际迷航3:@搜索Spock》。通过将其

