安慰angular js中$scope的日志
为什么我不能控制台输出$scope值?我正在尝试从页面中提取用户指定的值,并在controller中检索。最终,我希望将此信息传递给服务,以便多个控制器可以访问这些数据。
超文本标记语言
<!DOCTYPE html>
<html lang="en-us" ng-app="myApp">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta charset="UTF-8">
<link rel="stylesheet" href="css/bootstrap.min.css" />
<!-- CDN lib files -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.4.8/angular.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.4.8/angular-animate.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular-ui-bootstrap/1.1.0/ui-bootstrap-tpls.min.js"></script>
<!-- custom angular script -->
<script src="js/app.js"></script>
</head>
<body>
<div class="container">
<div ng-controller="mainController">
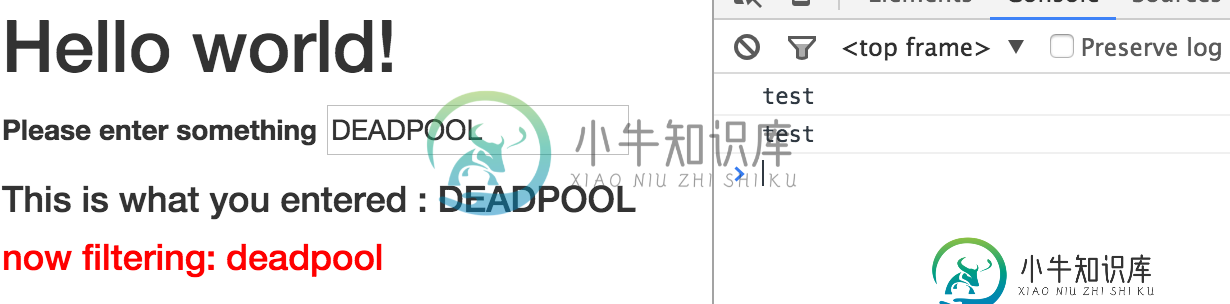
<h1>Hello world!</h1>
<label> Please enter something</label>
<input textarea ng-model="name"></input>
<h4> This is what you entered : {{ name }} </h4>
<h4 style=color:red> now filtering: {{ lower() }}</h4>
</div>
</div>
</body>
</html>
应用程序。JS公司
var myApp = angular.module('myApp', []);
myApp.controller('mainController', ['$scope', '$filter', function($scope, $filter) {
$scope.name = 'Test ';
$scope.lower = function(){
return $filter('lowercase')($scope.name);
}
$scope.name = $scope.lower();
console.log($scope.name);
console.log($scope.lower());
}]);
控制台将在初始化时输出值,但在用户进行更改后不会输出值。

共有3个答案
您只能从构造函数进行日志记录。如果要在每次发生变化时记录日志,请考虑使用手表:
$scope.$watch("name", function() {
console.log($scope.name);
}
只是一个更“功能性”的版本。每个人都是对的,您记录的是可观察的,而不是观察到的。您想要的是在每次更改$code时调用console.log,而不是调用一次(就像您现在拥有的那样)。
$scope.$watch("name", console.log);
您需要观察scope变量:
$scope.$watch('name', function() {
console.log($scope.name);
});
更多信息:https://stackoverflow.com/a/15113029/5787736
-
本文向大家介绍nativescript 安慰,包括了nativescript 安慰的使用技巧和注意事项,需要的朋友参考一下 示例 NativeScript的全局console变量使您可以将值打印到终端以进行调试。最简单的用法是将值传递给函数:console.log() 该console对象有几个其他方法,包括dump(),trace(),assert()和更多。
-
问题内容: 我一直在使用var和$ scope.varname,并且在AngularJS中都可以正常工作。我想知道两者在功能上是否有区别,哪种最佳实践可供使用? 问题答案: 是! 变量绑定到视图,其中不是,并且在声明该函数的位置是本地的!
-
问题内容: 我是AngularJS的新手,我无法理解AngularJS的功能。有人可以用最简单的方式来说明AngularJS中的功能以及我们可以使用它做什么。请以一种您完全不了解编程知识的方式向您解释。有人还能以最简单的方式逐行解释下面的代码吗? 问题答案: 每个控制器都有一个关联的对象。 控制器(构造函数)功能负责设置模型属性和功能。这只能通过$ scope来完成。无论您在View(HTML文件
-
问题内容: 我不知道如何使用和。官方文档没有帮助。 我不明白的是: 他们连接到DOM吗? 如何更新对模型的DOM更改? 它们之间的连接点是什么? 我尝试了本教程,但这需要对它的理解并且理所当然。 做什么和做什么,以及如何正确使用它们? 问题答案: 您需要了解AngularJS的工作原理才能理解它。 消化周期和作用域 首先,AngularJS定义了所谓的 摘要循环 的概念。这个周期可以看作是一个循环
-
问题内容: 我想知道angularjs中“ Controller as”或“ $ scope”语法之间的主要区别是什么。 它们是否会对性能产生影响,如果可以,则首选哪种语法。 “控制器为”语法肯定会提高代码的可读性,因为Knockout.js和其他JavaScript框架遵循相同的语法。 $ scope将提供范围继承,有时会给我们带来奇怪的行为,例如 a)最初child将获得parent属性,并且
-
主要内容:如何使用 Scope,AngularJS 实例,Scope 概述,AngularJS 实例,Scope 作用范围,AngularJS 实例,根作用域,AngularJS 实例Scope(作用域) 是应用在 HTML (视图) 和 JavaScript (控制器)之间的纽带。 Scope 是一个对象,有可用的方法和属性。 Scope 可应用在视图和控制器上。 如何使用 Scope 当你在 AngularJS 创建控制器时,你可以将 $scope 对象当作一个参数传递: AngularJS

