如何在Selenium中使用javascript读取HTML5约束验证错误消息
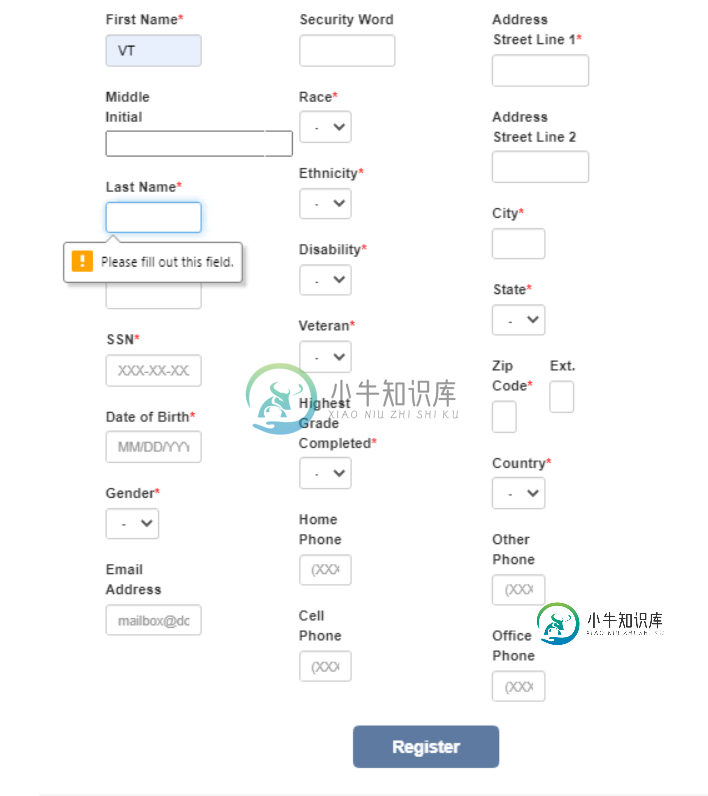
我有一个有必填字段的表单,当我尝试提交有空白必填字段的表单时,屏幕截图中会显示如下所示的错误消息。对于Java中的Selenium,它不可能识别是否显示了错误消息,因为这些错误是HTML5,并且它们不存在于DOM中。于是我谷歌了一下,发现我们可以使用JavaScript。但当我使用它时,我每次都得到假,即使消息显示。您的帮助将不胜感激。
WebElement字段=driver.findElement(By.xpath('//input[@id='frst nm']'))
WebElement registerBtn=driver.findElement(By.xpath('//div//button[text()='register']'))
registerbtn.click()Boolean is_valid=((js.executescript(“return arguments[0].checkvalidity();”,field))as Boolean)
字符串消息=((js.executescript('return arguments[0].validationmessage;‘,field))作为字符串)
打印n(is_valid)
HTML:
<div class="row" style="border: solid 1px white">
<input id="prtyId" name="prtyId" type="hidden" value="">
<div class="col-xs-3 col-md-3" style="border: solid 1px white">
<div class="row">
<div class="col-xs-10 col-md-10 required">
<label for="frstNm" class="control-label">First Name</label>
<input id="frstNm" name="frstNm" onkeypress="return event.charCode < 48 || event.charCode > 57" type="text" class="form-control" required="required" value="" maxlength="50">
</div>
</div>
<br>
<div class="row">
<div class="col-xs-7 col-md-7 required">
<label for="mi">Middle Initial</label>
<input id="mi" name="mi" onkeypress="return event.charCode < 48 || event.charCode > 57" type="text" class="form-conrol" value="" maxlength="1">
</div></div>
<br>
<div class="row">
<div class="col-xs-10 col-md-10 required">
<label for="lstNm" class="control-label">Last Name</label>
<input id="lstNm" name="lstNm" onkeypress="return event.charCode < 48 || event.charCode > 57" type="text" class="form-control" required="required" value="" maxlength="50">
</div>
</div>
<br>
<div class="row">
<div class="col-xs-10 col-md-10 required">
<label for="suffix">Suffix</label><input id="suffix" name="suffix" onkeypress="return event.charCode < 48 || event.charCode > 57" type="text" class="form-control" value="" maxlength="5">
</div>
</div>
<br>
<div class="row">
<div class="col-xs-10 col-md-10 required">
<label for="socialSecurity" class="control-label">SSN</label>
<input id="socialSecurity" name="socialSecurity" onkeypress="return event.charCode >= 48 && event.charCode <= 57" pattern="\d{3}-\d{2}-\d{4}" placeholder="XXX-XX-XXXX" type="text" class="form-control" required="required" value="" maxlength="11">
</div>
</div>
<br>
<div class="row">
<div class="col-xs-10 col-md-10 required">
<label for="dateOfBirth" class="control-label">Date of Birth</label>
<input id="dateOfBirth" name="dateOfBirth" onkeypress="return event.charCode >= 48 && event.charCode <= 57" pattern="\d{2}/\d{2}/\d{4}" placeholder="MM/DD/YYYY" type="text" class="form-control" required="required" value="" maxlength="10">
</div>
</div>
<br>
<div class="row">
<div class="col-xs-7 col-md-7 required">
<label for="gender" class="control-label">Gender</label>
<select id="gender" name="gender" class="form-control" required="required">
<option value="">----Select----</option>
<option class="form-control" value="M">Male</option><option class="form-control" value="F">Female</option><option class="form-control" value="O">Other</option>
</select>
</div>
</div>
<br>
<div class="row">
<div class="col-xs-10 col-md-10">
<label for="emailAddress">Email Address</label>
<input id="emailAddress" name="emailAddress" placeholder="mailbox@domain.tld" type="email" class="form-control" value="" maxlength="50">
</div>
</div>
<br>
</div>
共有1个答案
您引用的错误消息(请填写此字段)是Constraint API的Element.SetCustomValidity()方法的结果。
注意:HTML5约束验证并不消除对服务器端验证的需求。即使预计无效表单请求要少得多,无效表单请求仍然可以由不兼容的浏览器发送(例如,没有HTML5和JavaScript的浏览器),或者由试图欺骗您的web应用程序的坏蛋发送。因此,与HTML4一样,您也需要验证服务器端的输入约束,其方式与客户端的操作一致。
要检索文本,请填写此字段,您必须将WebDriverWait引入ElementToBeclickable(),您可以使用以下任一java定位器策略:
>
使用css_selector:
System.out.println(new WebDriverWait(driver, 20).until(ExpectedConditions.elementToBeClickable(By.cssSelector("input#lstNm"))).getAttribute("validationMessage"));
使用XPath:
System.out.println(new WebDriverWait(driver, 20).until(ExpectedConditions.elementToBeClickable(By.xpath("//input[@id='lstNm']"))).getAttribute("validationMessage"));
您可以在以下文件中找到一些相关的讨论:
- 如何使用Selenium处理html5约束验证弹出窗口?
- python中的Selenium:NosuChelementException:消息:没有这样的元素:无法定位元素
-
照片说明了一切。点击“登录”按钮后,“请填写此字段。”出现弹出消息。看起来像是javascript的东西。我想通过使用Selenium获得这个弹出消息的文本。有可能吗?以下是电子邮件输入字段的html:
-
为了在将表单提交到服务器之前验证数据,HTML5 新增了一些功能。有了这些功能,即便JavaScript被禁用或者由于种种原因未能加载,也可以确保基本的验证。换句话说,浏览器自己会根据标记中的规则执行验证,然后自己显示适当的错误消息(完全不用JavaScript 插手)。当然,这个功能只有在支持HTML5 这部分内容的浏览器中才有效,这些浏览器有Firefox 4+、Safari 5+、Chrom
-
我有一个像下面这样的模型对象,带有自定义约束验证器。自定义验证器检查是否填充了fileName或小时。 有一种方法将此作为输入,它验证所有以下条件 > 条件不为空(通过默认验证器) criteria.id不为空(通过默认验证器) criteria.name不为空(通过默认验证器) 标准文件名或小时不为空(通过自定义验证器) 空评估(@NotNull@有效标准标准){} 现在,当我为这个模型类编写单
-
TLDR:我想要在单独的模块中单独的自定义bean验证定义及其ConstraintValidator实现。为此,我必须使用ConstraintMmap手动注册。它适用于带注释的类。但是定义的绑定不共享/可用于通过validation-constraints.xml.定义的验证如何修复?我试图调试它,以找出它在哪里初始化以及为什么会出现问题,但初始化这些远非易事。 动机: 一) 分离模块:如果API
-
问题内容: 例如我有一个。该字段是必填字段,仅数字是必需的,并且值的长度必须为10。当我尝试提交长度为5的值的表单时,会出现默认错误消息: 如何更改HTML 5表单验证错误的默认消息? 如果可以做到第一点,那么有没有办法创建一些属性文件并在该文件中设置自定义错误消息? 问题答案: 我在Ankur答案上发现了一个错误,并通过以下更正对其进行了修复: 设置无效的输入数据,然后更正输入并发送表格时看到的
-
例如,我有一个。该字段是必填字段,只需要数字,值的长度必须为10。当我尝试提交长度为5的表单时,会出现默认错误消息: 如何更改超文本标记语言5表单验证错误默认消息? 如果第一点可以做到,那么是否有一种方法来创建一些属性文件并在该文件中设置自定义错误消息?

