如何改变标记大小时使用谷歌地图setIcon
我正在向地图添加标记,当我最初添加它们时,它们很小。然而,我然后循环它们,并将其中的一些更改为另一个具有相同大小但不同颜色的标记:
HTML
<div class="row">
<div class="small-6 columns">
<select id="state-select" class="">
<option value="">SELECT A STATE</option>
<option value="OH">Ohio</option>
<option value="IL">Illinois</option>
<option value="IN">Indiana</option>
<option value="MO">Missouri</option>
<option value="MI">Michigan</option>
</select>
</div>
</div>
<div id="map-canvas"></div>
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false&libraries=places" type="text/javascript"></script>
JS:
$.each(stateMarkerArr, function(index, thisStateMarker) {
if (thisStateMarker.state == stateCode) {
thisStateMarker.setIcon('/img/example_img.png');
bounds.extend(thisStateMarker.getPosition());
} else {
thisStateMarker.setIcon('/img/example_img2.png');
}
});
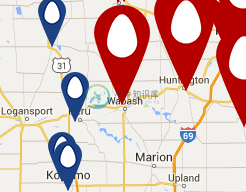
但是,标记以较大的尺寸绘制:

如何在使用setIcon功能时动态设置标记的大小,以便使这两个标记的大小相同?
我用以下方法设定了原始点:
var icon = {
url: '/img/example_img.png',
scaledSize: new google.maps.Size(28,50)
}
var marker = new google.maps.Marker({
position: currLatlng,
map: map,
title: thisLocation.Store,
state: currentState,
icon: icon
});
然后尝试通过以下方式动态设置点:
$.each(stateMarkerArr, function(index, thisStateMarker) {
if (thisStateMarker.state == stateCode) {
var icon = {
url: '/img/example_img.png',
scaledSize: new google.maps.Size(28,50)
}
thisStateMarker.setIcon(icon);
bounds.extend(thisStateMarker.getPosition());
} else {
var icon = {
url: '/img/example_img2.png',
scaledSize: new google.maps.Size(28,50)
}
thisStateMarker.setIcon(icon);
}
});
共有1个答案
可以使用Icon对象的google.maps.属性。请参阅文档和此示例:
var icon = {url:'/img/example_img.png', size: new google.maps.Size(20, 32)};
thisStateMarker.setIcon(icon);
-
我想更改Google Maps上选定的标记图标,因此我有以下代码: 在这一行,我从下面得到错误: 例外情况如下:
-
我可以知道一种通过Javascript改变谷歌地图标记颜色的方法吗..我是这方面的新手,任何帮助都将不胜感激,谢谢。 我使用以下代码创建标记
-
我知道周围也有类似的问题,但我无法找到一个可靠的答案,这是我的问题:有没有什么方法可以在没有谷歌地图引用的情况下将标记存储在ArrayList(或任何其他存储)中,然后简单地将它们添加到我的地图中? 背景:我有一个应用程序,目前有大约3500个标记。每个标记还有一个与之相关联的数据(布尔数组存储每个标记的数据,用于根据用户交互使它们可见/不可见)。目前,我使用扩展AsyncTask的类来获取这些标
-
如何使Android Google Maps API v2中的标记变得可点击,以便它们要么打开一个带有选项的菜单,要么开始一个新的活动?我相信我在我的应用程序中的标记目前在一个“newb”方法。我没有为它们分配一个名称或方法,以便能够将其与所需代码的其余部分链接在一起。 如果你回答这个问题,请包括一个标记被引入一个独特的名称,然后被设置为可点击打开一个新活动的示例代码。
-
我在做一个从传感器收集数据的应用程序。每次传感器发送数据时,地图上都会放置一个新的标记。当我按后退,然后恢复地图活动,所有的标记都消失了。在恢复活动时,是否有方法保存和恢复每个唯一的标记及其唯一的标记选项(title、snippet、LatLng)?
-
我已经尝试在这里和谷歌地图API留档上查看了大量的代码块,但仍然无法找出如何隐藏标记。 这是我正在使用的当前代码,它在一个实例中有效。有一次,我在带有标记的函数中添加了“for”循环。setMap(null)Firefox显示以下错误: markers.set地图不是一个函数 附加信息:校园地图和完整代码(不包括地图API)

