为什么在Firestore的子集合中触发onCreate a new document后添加新字段时总是出现NaN?
我想通过在子集合中创建新事件后触发的firestore云函数,在用户数据中添加一个新字段(名称:“joko”),方法是使用
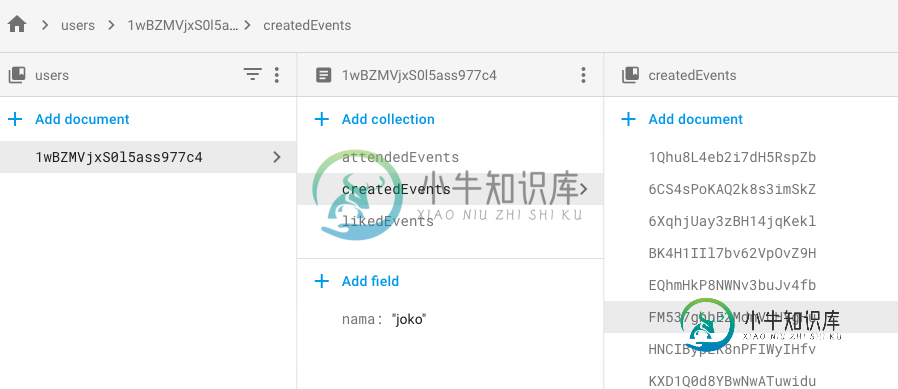
在createdEvents子集合中添加新文档之前,数据将如下所示:

我使用此代码执行该操作
export const updateEventsCreatedNumberWhenUserCreateNewEvent1 = functions.firestore
.document('users/{userId}/createdEvents/{eventId}')
.onCreate(async (snap, context) => {
const userID = context.params.userId
const userRef = snap.ref.firestore.collection('users').doc(userID)
const userSnapshot = await userRef.get()
if (userSnapshot) {
// if data is available
const numberOfEventCreated = userSnapshot.data().numberOfEventCreated
return userRef.update({
numberOfEventCreated: numberOfEventCreated + 1
})
} else {
const newUserData = userSnapshot.data()
newUserData.numberOfEventCreated = 1
return userRef.set(newUserData)
}
});
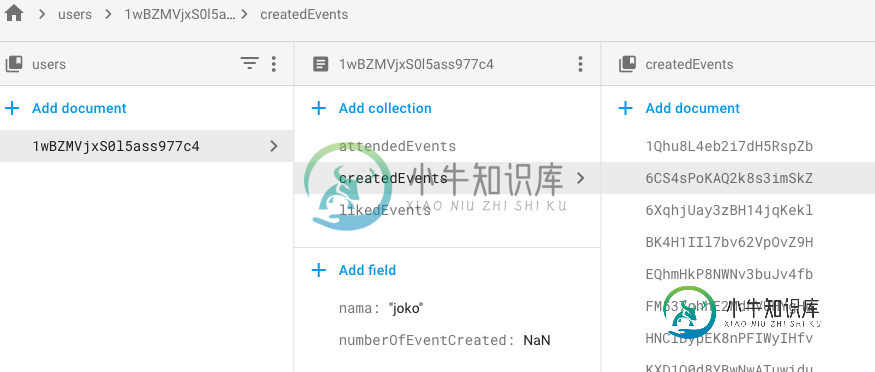
但是我总是在我刚刚创建的numberOfEventCreated字段中得到NaN。在Firebase云函数控制台日志上没有错误

出了什么问题?
共有1个答案
最初您的文档存在,因此if(userSnapshot)为true。但它没有字段numberOfEventCreated,所以没有用户快照。数据()。numberOfEventCreated未定义。而未定义的1是NaN(非数字)。
你会想以不同的方式捕捉这种情况:
if (userSnapshot) {
// if data is available
const numberOfEventCreated = userSnapshot.data().numberOfEventCreated
return userRef.update({
numberOfEventCreated: (numberOfEventCreated || 0) + 1
})
} else {
const newUserData = userSnapshot.data()
newUserData.numberOfEventCreated = 1
return userRef.set(newUserData)
}
(numberOfEventCreated | | 0)1计算为文档中的实际值,或者(如果文档中没有创建的numberOfEventCreated)计算为0。
-
我正在尝试为firestore中的社交媒体应用程序组织数据。为帖子创建一个新集合或将其放入用户的子集合更好吗? 深度应该是一样的,但是一种方式比另一种方式有什么优势吗? 创建新集合: 职位(集合) 用户(集合) 用户中的子集合: 用户(集合)
-
问题内容: 没有关于如何在Firestore中的文档中添加子集合,如何使用Web应用程序添加子集合的文档? 甚至像这样尝试过,但没有奏效。如何使用代码在应用程序中添加子集合?有什么办法可以做到,还是使用Firebase实时数据库会更好?如果是这样,请让我知道如何在Firebase中执行此操作,我也想这样添加, 但我却收到这样的错误,错误说明了这一点 问题答案: 如果更改为,您的代码应该可以工作。然
-
假设我有 100 个带字段的文档 地址 现在假设我的业务模式正在改变,我想添加新的现场呼叫。 如何在所有100个文档中添加?NoSQL数据库上有这样的东西吗?
-
我为我的应用的用户集合中的每个文档都有一个子集合。此子集合存储与用户相关的文档,但是它们也可以保存到主集合中,每个文档都有一个关联的 userId。 我选择了这种结构,因为它在当时似乎是最明显的,但我可以想象,如果我需要进行数据库维护,它将使事情变得更加困难。例如,如果我想清理这些文档,我必须先查询每个用户,然后再查询每个用户的文档,而如果我有一个主集合,我可以只查询所有文档。 这让我不禁要问,如
-
如果有人能在这里帮助我,我会非常喜欢它:)
-
使用触发器;这个概念听起来很简单,但却停留在为什么我的插入表是空的问题上,正如调试器和打印语句所证明的那样。 上下文是这样的:我们想用一个键更新FlightAudit表,但暂时禁止我们更改Flight表。我们想出了一个“hack”,在“Comments”列的末尾填充一个分隔符,并将其解析出来。我们正在做一个测试,看看我们是否可以在“更新后”触发器而不是“代替更新”触发器中执行我们想要的操作。我们将

