Flex Datagrid列对齐数字
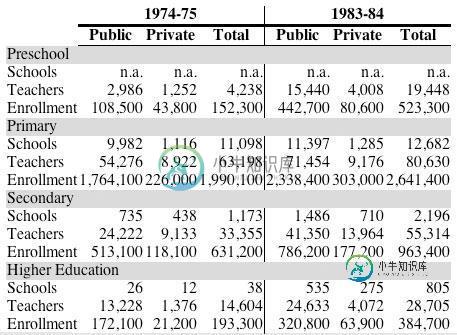
我有一个datagrid,我想在其中对齐某些列,使文本居中对齐(headertext和data)。当数据是数字时,我需要以右对齐的方式对齐,保持“总柱中心对齐”属性。请看图片。

共有1个答案
下面是一个在不同列中使用不同样式的示例。
<s:ArrayList>
<s:GridColumn id="dgFamilyRegisterLine" width="30"
labelFunction="{dgFamily.getRowNumber(dgFamily.dataProvider)}"
sortable="false">
<s:itemRenderer>
<fx:Component>
<s:DefaultGridItemRenderer color="0x888888"
fontStyle="italic"
textAlign="right"/>
</fx:Component>
</s:itemRenderer>
</s:GridColumn>
<s:GridColumn dataField="code" headerText="code" minWidth="250"/>
<s:GridColumn dataField="designation" headerText="designation" minWidth="250"/>
<s:GridColumn dataField="isEnabled" headerText="isEnabled" minWidth="70">
<s:itemRenderer>
<fx:Component>
<s:GridItemRenderer>
<s:layout>
<s:HorizontalLayout horizontalAlign="center" verticalAlign="middle"/>
</s:layout>
<s:Image visible="{(data.isEnabled=='1')?true:false}"
source="@Embed(source='assets/images/check.png')"/>
</s:GridItemRenderer>
</fx:Component>
</s:itemRenderer>
</s:GridColumn>
</s:ArrayList>
-
描述 (Description) 弹性网格列可以沿父行中的水平轴或垂直轴对齐。 水平对齐 列可以以与段落中对齐的内容相同的方式对齐。 在弹性行中使用.align-[dir]类,您可以根据自己的意愿对齐列。 默认情况下,列与左侧对齐。 align-spaced类用于保持每列之间的空间。 align-justify类将列与左右边缘对齐,列之间有空格。 例子 (Example) 以下示例演示了在Foun
-
我想根据数据在我的应用程序中的所有网格中设置列对齐属性。 如果列是十进制/数字类型,是否有一种方法可以将列对齐到中心,否则为所有其他类型向左对齐。 我没有列架构,我需要在呈现数据之前确定它。
-
本文向大家介绍对齐相关面试题,主要包含被问及对齐时的应答技巧和注意事项,需要的朋友参考一下 语音有很多帧向量,向量与模型的每个状态之间建立对应关系 对齐关系 理解为观测序列Y GMM:给定状态下,特征的概率 DNN:给定输入下,知道属于哪个特征(多类判决问题)状态的概率分布。
-
align(resource $resourchHandle, Format::const ...$style): \Vtiful\Kernel\Format 示例 $format = new \Vtiful\Kernel\Format($fileHandle); $alignStyle = $format ->align(Format::FORMAT_ALIGN_CENTER,
-
问题内容: 请我有点Python陌生,感觉很好,我可以说python很性感,直到我需要移动4x4矩阵的内容,我想在构建游戏的2048游戏演示时使用它,在这里,我有这个功能 如果你这样调用它,这就是函数的作用 它将覆盖左侧的零并产生 请让我帮助某人,以numpy达到更快的速度并且需要更少的代码(我在深度优先搜索算法中使用的代码),更重要的是cover_up,cover_down和 问题答案: 这里有
-
问题内容: 使用典型的CSS,我可以在两列之间向左浮动另一列,并在两者之间留出一定的间距。我该如何使用flexbox? 问题答案: 您可以添加到父元素。这样做时,子级flexbox项将与相对侧对齐,并在它们之间留有空间。 您也可以添加到第二个元素以使其向右对齐。

