Spring Boot Dev Tools/Live Reloading-静态资源的刷新不起作用
为了改善开发人员的体验,我尝试加入Spring开发工具。
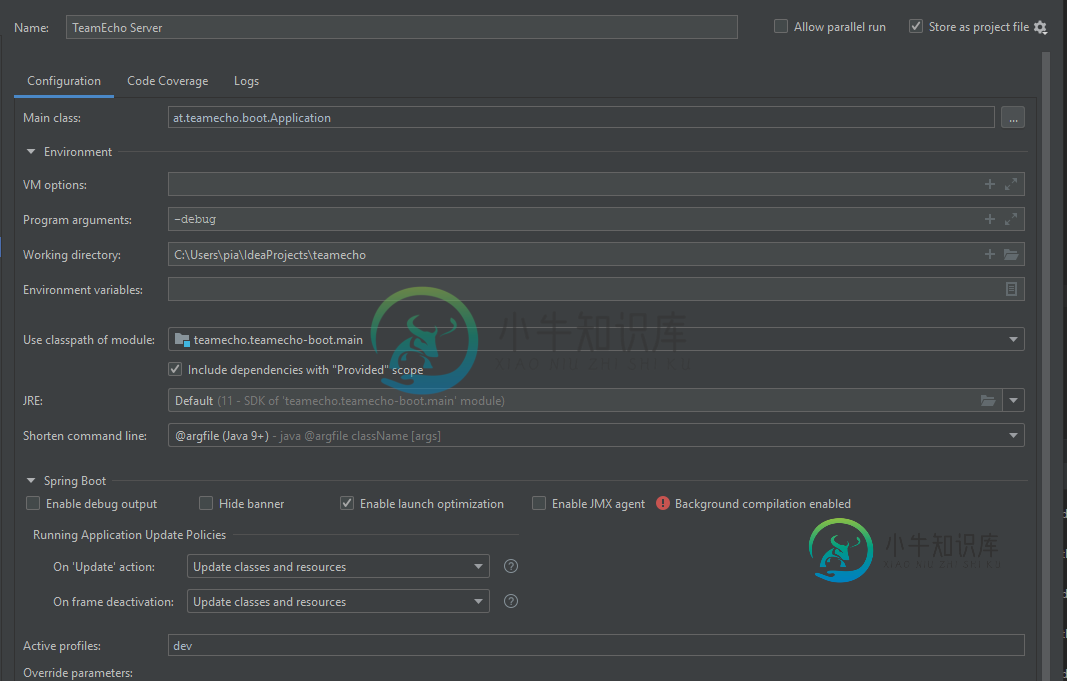
我的设置:
- 多模块
- 等级6.6
- Spring Boot 2.4.2
- 百里香
- 对子页面使用Webpack进行反应

另外,我用webpack打包了我的react-app,并且当我启动webpack Watch任务时,只要我应用更改,它就会正确地重建我的bundle.js。
我确实有一个自定义的ResourceRegistryHandler设置,mabye这是问题的一部分,尽管我不明白为什么:
@Override
public void addResourceHandlers(final ResourceHandlerRegistry registry) {
boolean devMode = this.env.acceptsProfiles(Profiles.of("dev"));
boolean useResourceCache = !devMode;
final String[] pathPatterns = Arrays.stream(RESOURCE_FOLDERS).map(f -> f + FOLDER_SUFFIX)
.toArray(String[]::new);
final String[] resourceLocations = Arrays.stream(RESOURCE_FOLDERS).map(f -> CLASSPATH_PREFIX + f)
.toArray(String[]::new);
if (useResourceCache) {
resourceProperties.getCache().setPeriod(Duration.of(365, ChronoUnit.DAYS));
registry.addResourceHandler(pathPatterns)
.addResourceLocations(resourceLocations)
.setCachePeriod((int) Duration.of(365, ChronoUnit.DAYS).getSeconds())
.resourceChain(true)
.addResolver(new VersionResourceResolver().addContentVersionStrategy("/**"))
.addTransformer(new CssLinkResourceTransformer());
} else {
resourceProperties.getCache().setPeriod(Duration.of(0, ChronoUnit.DAYS));
registry.addResourceHandler(pathPatterns)
.addResourceLocations(resourceLocations)
.setCachePeriod(0)
.resourceChain(false);
}
}
除了静态资源还没有刷新之外,我还想知道如何使用live reload chrome插件,因为当我想启用live reload浏览器插件时,我总是会弹出无法下载livereLoad.js。
-
null
共有1个答案
我也在这个问题上寻找答案!
-
每个网站都需要静态资源:图片、样式表、网站图标(favicon)等。在这种情况下,您可以在项目的根目录下创建一个名为 static 的目录。 放入 该目录中的每个文件都将被复制到 生成的 build 文件夹中,并保留目录的层级结构。例如,如果您将名为 sun.jpg 的文件添加到 static 文件夹中,则该文件将被复制到 build/sun.jpg 路径。 这意味着: 对于 baseUrl: '
-
如果你以前使用过官方的 vuejs-templates/webpack 样板,那么你应该对 static/ 目录很熟悉。这里面,你可以放置可供 main 和 renderer 进程使用的静态资源。在 Vue 应用程序中使用这些资源很简单,但是使用 fs 和其他需要完整路径的模块可能会有点棘手。 幸运的是,electron-vue 提供了一个 __static 变量,它可以在开发和产品阶段生成 st
-
JS 代码中引用媒体文件 可以直接在代码中使用 ES6 的 import 语法引入文件并在 JSX 中使用,目前仅支持图片类型的媒体文件。 JSON 中引用媒体文件 当你需要在 app.json 中配置使用的本地媒体文件(比如导航栏图片地址)时,可以将使用到的媒体文件放置到 src 下的某个目录下,并在 build.json 中将其配置到 constantDir 字段的数组中,示例如下: {
-
有时你需要在 Markdown 文件中直接链接到静态资源,因此,将静态资源与 markdown 文件放在一起就会很方便。 我们已经为 Webpack 设置了相应的加载器(loaders)来处理大多数常见的文件类型,以便在导入(import)文件时获得其 url,并将静态资源自动复制到输出目录中。 假设有以下文件结构: # 你的文档 /website/docs/myFeature.mdx # 你要
-
我已经尝试使用Config Server实现spring外部配置。当应用程序启动时,它第一次工作得很好,但对属性文件的任何更改都不会反映出来。我试图使用/refreshendpoint来动态刷新我的属性,但它似乎不起作用。在这方面的任何帮助都将是非常有帮助的。 我尝试向localhost:8080/refresh发帖,但得到404错误响应。 下面是我的应用程序类的代码 和bootstrap.pro
-
相关: 公共基础路径 相关: assetsInclude 配置项 将资源引入为 URL 服务时引入一个静态资源会返回解析后的公共路径: import imgUrl from './img.png' document.getElementById('hero-img').src = imgUrl 例如,imgUrl 在开发时会是 /img.png,在生产构建后会是 /assets/img.2d8e

