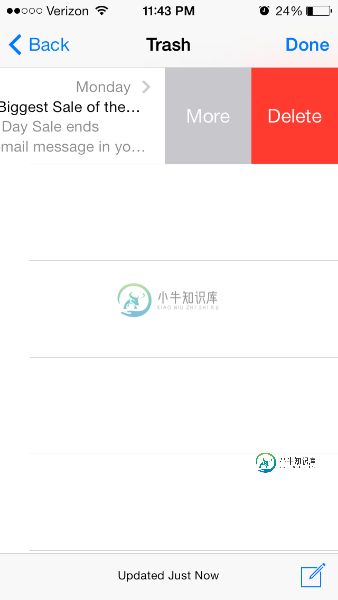
滑动以删除和“更多”按钮(如iOS 7上的邮件应用程序)
当用户在表格视图中滑动单元格时,如何创建更多按钮(如ios 7中的邮件应用)
我一直在这里和Cocoa Touch论坛上寻找这些信息,但我似乎找不到答案,我希望比我聪明的人能给我一个解决方案。
我想当用户滑动一个表格视图单元格时,显示多个编辑按钮(他默认是删除按钮)。在iOS7的邮件应用程序中,您可以滑动删除,但会出现一个“更多”按钮。

共有3个答案
约翰尼的答案是正确的。我只是在目标c中添加了这个,以便初学者(以及我们中拒绝学习Swift语法的人)更清楚地了解它:)
确保声明uitableviewdelegate并使用以下方法:
-(NSArray *)tableView:(UITableView *)tableView editActionsForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewRowAction *button = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDefault title:@"Button 1" handler:^(UITableViewRowAction *action, NSIndexPath *indexPath)
{
NSLog(@"Action to perform with Button 1");
}];
button.backgroundColor = [UIColor greenColor]; //arbitrary color
UITableViewRowAction *button2 = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDefault title:@"Button 2" handler:^(UITableViewRowAction *action, NSIndexPath *indexPath)
{
NSLog(@"Action to perform with Button2!");
}];
button2.backgroundColor = [UIColor blueColor]; //arbitrary color
return @[button, button2]; //array with all the buttons you want. 1,2,3, etc...
}
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath {
// you need to implement this method too or nothing will work:
}
- (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath
{
return YES; //tableview must be editable or nothing will work...
}
我创建了一个新的库来实现可切换按钮,它支持各种转换和可扩展按钮,如iOS 8邮件应用程序。
https://github.com/MortimerGoro/MGSwipeTableCell
该库与创建UITableViewCell的所有不同方式兼容,并在iOS5、iOS6、iOS7和iOS8上进行了测试。
以下是一些转换的示例:
边界过渡:
剪辑转换
三维过渡:
看起来iOS8打开了这个API。这种功能的提示存在于测试版2中。
要使某些功能正常工作,请在UITableView的委托上实现以下两种方法以获得所需的效果(请参见要点以获取示例)。
- tableView:editActionsForRowAtIndexPath:
- tableView:commitEditingStyle:forRowAtIndexPath:
文档中说tableView:CommittedItingStyle:forRowAtIndexPath是:
"未调用使用UITableViewRowAction的编辑操作-将调用该操作的处理程序。"
然而,没有它刷卡就不起作用。即使方法存根为空,它仍然需要它,目前。这显然是beta 2中的一个错误。
https://twitter.com/marksands/status/481642991745265664 https://gist.github.com/marksands/76558707f583dbb8f870
原始答复:https://stackoverflow.com/a/24540538/870028
此工作的示例代码(Swift):http://dropbox.com/s/0fvxosft2mq2v5m/DeleteRowExampleSwift.zip
示例代码在MasterViewController.swift中包含此易于遵循的方法,仅使用此方法即可获得OP屏幕截图中显示的行为:
override func tableView(tableView: UITableView, editActionsForRowAtIndexPath indexPath: NSIndexPath) -> [AnyObject]? {
var moreRowAction = UITableViewRowAction(style: UITableViewRowActionStyle.Default, title: "More", handler:{action, indexpath in
println("MORE•ACTION");
});
moreRowAction.backgroundColor = UIColor(red: 0.298, green: 0.851, blue: 0.3922, alpha: 1.0);
var deleteRowAction = UITableViewRowAction(style: UITableViewRowActionStyle.Default, title: "Delete", handler:{action, indexpath in
println("DELETE•ACTION");
});
return [deleteRowAction, moreRowAction];
}
-
不确定此功能是否内置到UITableViewCell中,但我想模仿邮件应用程序的行为。我有一个带有动态单元格的。当用户执行左滑动手势时,删除按钮(我相信邮件应用中的按钮文本是存档而不是删除)应该出现在单元格的右侧。 我不知道在那之后要做什么来删除该行。如果用户向右滑动或点击中的任何其他位置,我只需要使按钮出现和消失。 我更愿意这样做,而不必添加“编辑”按钮,也不必按照“表视图编程指南”将表视图置于
-
我想实现一个功能,使用Swift 3.0将整个表单元格扫走。比如如何在iOS10的邮件应用程序中滑动删除。 重要的是要注意,我不是指滑动以显示删除按钮,然后处理删除。我的意思是用户可以在屏幕上从右向左滑动来删除。(还要注意,tableView是静态的,而不是动态的) 我必须为此实现UISWipleTestureRecognitor吗?
-
问题内容: 我正在使用创建一个CheckList应用程序。我想知道如何添加滑动以删除。 这是我的ViewController.swift: 这是MyTableViewCell.swift: 我将iOS8用作部署目标(不确定会造成什么变化)。 问题答案: 添加以下两个功能: Swift 3.0: 斯威夫特4.2
-
本文向大家介绍Android下拉刷新上拉加载更多左滑动删除,包括了Android下拉刷新上拉加载更多左滑动删除的使用技巧和注意事项,需要的朋友参考一下 一、前言 老规矩,别的不说,这demo是找了很相关知识集合而成的,可以说对我这种小白来说是绞尽脑汁!程序员讲的是无图无真相! 现在大家一睹为快! 二、比较关键的还是scroller这个类的
-
我想选择多个图像,并给这些图像一个按钮,以便用户可以删除图像以及。我可以做图像的预览,但我不能删除图像后预览。 这是我的javascript代码 这是我的HTML代码,其中id=list是图像显示为缩略图的区域: 如何插入删除选项与每一个图像?

