Laravel 5.3-此表单的控制器存储方法
我有一个4个模型
具有默认字段的用户基本Laravel用户
游览-带有字段['id'、'user\U id'、'name'、'start\U time'、'end\U time']
总线-带字段['id'、'Tourition\u id'、'staff\u id'、'staff\u qnty'、'staff\u price']
职员-带字段['id','name']
这就是关系
User hasMany Excursion
Excursion belongsTo User
Excursion hasMany Bus
Bus belongsTo Excursion
Bus hasMany Staff
Staff hasMany Bus
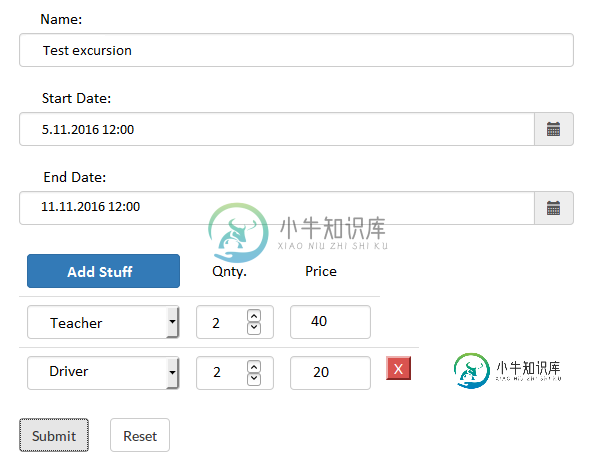
我有一个公交员工透视表这是一个用户表格:

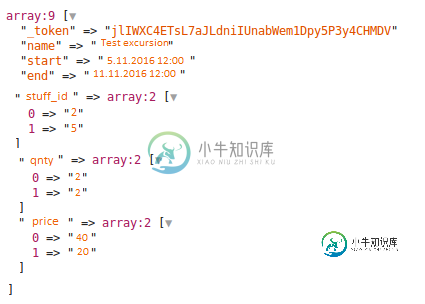
当用户提交表单时,这就是dd($request);

MyController@store方法应该是什么样子的...有没有一种方法可以将这些数据保存为关联()或其他东西?请帮忙。
共有1个答案
您可以尝试:
$excursion_input = ['name' => $request->get('name'), 'start_time' => $request->get('start'), 'end_time' => $request->get('end')];
$excursion = auth()->user()->excursion()->create($excursion_input);
for ($i=0; $i < count($request->get('stuff_id')); $i++)
{
$input = [
'staff_id' => $request->get('stuff_id')[$i],
'staff_qnty' => $request->get('qnty')[$i],
'staff_price' => $request->get('price')[$i],
];
$bus = $excursion->bus()->create($input);
}
-
问题内容: 我有以下REST信息库,其实现是在运行时由Spring生成的。 这意味着我将具有save(),find(),exist()和其他可用的方法,并通过REST公开。 现在,我想重写其中一种方法。例如,save()。为此,我将创建一个暴露该方法的控制器,如下所示: 问题: 如果启用此控制器,则不再公开由Spring实现的所有其他方法。因此,例如,我无法再对/ foo / 1进行GET请求 问
-
是否有一种方法来设置缓存控制元数据,同时将文件放入谷歌云存储使用谷歌云存储适配器Flysystem? 我的所有文件都公开在bucket中,但有时我需要更新一些文件,之后我仍然会看到旧文件。一般来说,我认为这是可能的,但我没有看到一种通过Flysystem实现这一点的方法,我们在任何地方都使用它。
-
无论我怎么努力,似乎都无法解决这个问题。我正在提交此curl命令: 我有一个带有注释@RestController的Spring Boot 1.4应用程序,方法如下: filedata变量始终为null,请求对象始终显示0个文件。 我已经尝试了MultipartResolver的多种配置。这是我的最新消息: 我也在我的应用程序中手动粘贴了这些。属性,以确保其未被禁用: Springhttp。多部分
-
英文原文:http://emberjs.com/guides/controllers/representing-a-single-model-with-objectcontroller/ Ember.ObjectController用于代表单一模型。通过在路由的setupController方法中设置ObjectController的model属性,来指定其代表的模型。 当模板向ObjectCon
-
问题内容: 为什么无法从另一个内部访问其他控制器方法呢? 像这样。 已编译 如果您不能这样做,那为什么不呢?我还应该怎么做… 问题答案: 最近几个小时遇到相同的问题。我使用了api / services文件夹。它可能不完全是您所需要的,但是它是一个选择。
-
Framework7 可以很方便存储和解析表单的数据,特别是在 Ajax 加载的页面。并且,当你再次加载相同的页面之后,Framework7 可以自动帮你填充上次的内容! 启用表单自动存储 要启用表单自动存储功能,只需要: 在表单上增加一个 "store-data" class 在表单上增加一个 id 属性。如果没有 id, 无法正常工作的。 确保你的input都有 "name" 属性,没有nam

