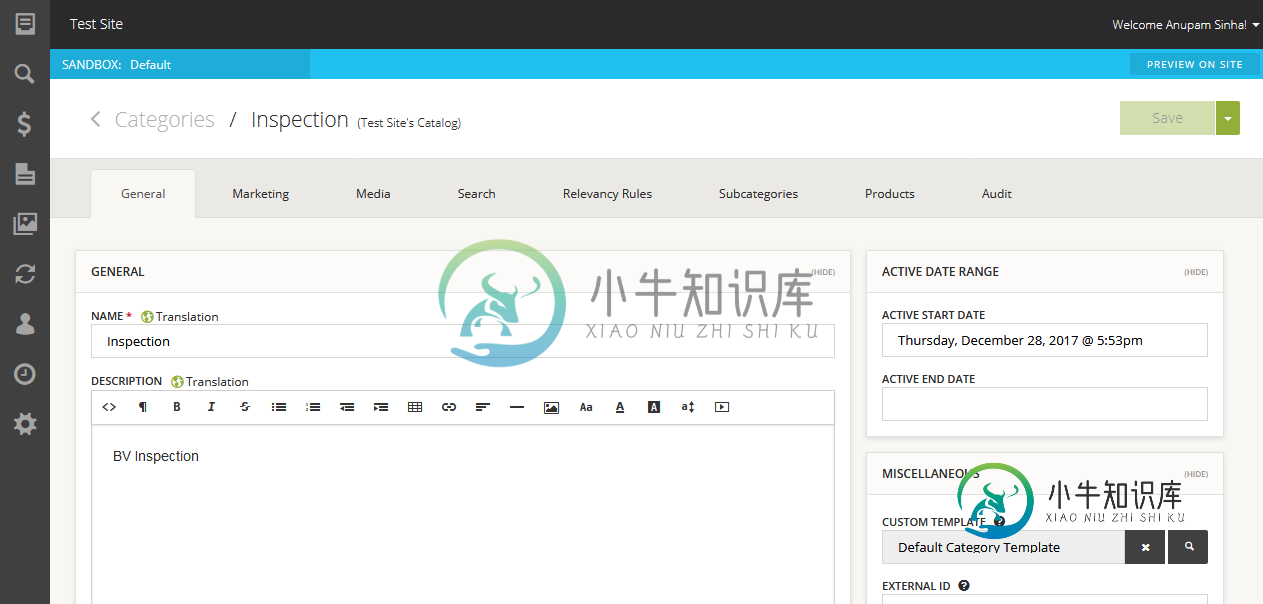
通过BroadLeaf管理站点添加了该类别,但无法在站点中查看
使用Broadleaf 5.2.1-GA版[授权],请帮助我通过管理站点添加类别。该错误发生在站点模块的站点上。


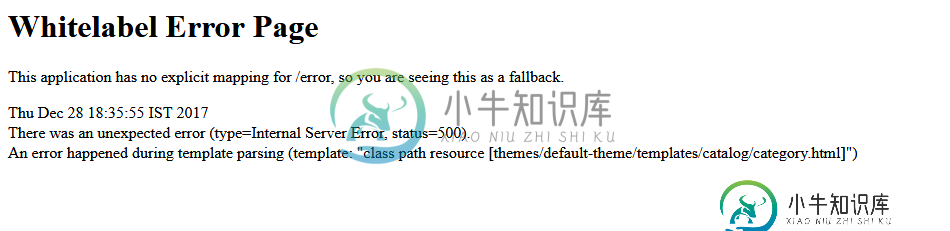
站点应用程序中出错。
错误原因
共有1个答案
问题似乎是变量表达式方法#seo.getCategoryTitlePattern()不再存在。如果查看seovariableexpression,正确的方法是使用#seo.getMetaProperties(category).get('title')。更好的选择是在一般的seometaproperties.html模板中执行类似的操作,以呈现页面的任何元属性:
<th:block th:each="metaProperty : ${metaProperties}" th:with="key=${metaProperty.key}, value=${metaProperty.value}">
<th:block th:if="${value != null}">
<title th:if="${key == 'title'} and ${#strings.contains(value,'#seoElement')}" th:utext="${__${value}__}"></title>
<title th:if="${key == 'title'} and not ${#strings.contains(value,'#seoElement')}" th:utext="${value}"></title>
<link th:if="${key == 'canonicalUrl'}" rel="canonical" th:attr="href=${value}"/>
<meta th:if="${key == 'metaDescription'} and ${#strings.contains(value,'#seoElement')}" name="description" th:attr="content=${__${value}__}"/>
<meta th:if="${key == 'metaDescription'} and not ${#strings.contains(value,'#seoElement')}" name="description" th:attr="content=${value}"/>
<th:block th:if="${#strings.startsWith(key, 'og:')}">
<meta th:if="${#strings.contains(value,'#seoElement')}" th:attr="property=${key}, content=${__${value}__}"/>
<meta th:unless="${#strings.contains(value,'#seoElement')}" th:attr="property=${key}, content=${value}"/>
</th:block>
<th:block th:if="${#strings.startsWith(key, 'twitter:')}">
<meta th:if="${#strings.contains(value,'#seoElement')}" th:attr="name=${key}, content=${__${value}__}"/>
<meta th:unless="${#strings.contains(value,'#seoElement')}" th:attr="name=${key}, content=${value}"/>
</th:block>
</th:block>
</th:block>
这可以包含在category.html文件中,如下所示:
<th:block th:include="seo/partials/seoMetaProperties" th:with="metaProperties=${#seo.getMetaProperties(category)}" />
-
1. 创建站点 一般情况下,您需要在百度统计中创建站点才能获取跟踪代码及查看网站数据。 具体创建步骤: 登录百度统计,选择“管理->网站列表”标签; 点击页面右上方“新增网站”按钮,弹出新建对话框: 输入网站域名,域名格式不正确,将无法创建。 可输入如下4种域名形式: 主域名(如:www.baidu.com) 二级域名(如:sub.baidu.com) 子目录(如:www.baidu.com/su
-
Django 最强大的部分之一是自动生成的Admin 界面。它读取模型中的元数据来提供一个强大的、生产环境就绪的界面,使内容提供者能立即用它向站点中添加内容。在这篇文档中,我们讨论如何去激活、使用和自定义Django 的Admin 界面。 概述 通过使用startproject 创建的默认项目模版中,Admin 已启用。 下面的一些要求作为参考: 添加 'django.contrib.admin'
-
一、简介 V9引入门户级站群功能,所以此处的站点管理与系统站群系统紧密结合。以下资料介绍了站群和站点管理的相关知识。 *什么是站群? 所谓站群,是指建立在统一标准、统一技术构架基础之上,分级管理,分级维护,耦合程度低,信息可以实现基于特定权限共享呈送的网站集合。并不是把很多个网站集中在一起就可以称得上是站群了,一定是要:统一,分级管理,信息共享,单点登录才可以。站群实现了技术标准统一,能够互联互通
-
1. 创建站点 一般情况下,您需要在百度统计中创建站点才能获取跟踪代码及查看网站数据。 具体创建步骤: 登录百度统计,选择“管理->网站列表”标签; 点击页面右上方“新增网站”按钮,弹出新建对话框: 输入网站域名,域名格式不正确,将无法创建。 可输入如下4种域名形式: 主域名(如:www.baidu.com) 二级域名(如:sub.baidu.com) 子目录(如:www.baidu.com/su
-
Drupal 是一个内容管理系统,它通过插拔组装一系列罐装的模块让你快速构建网站, 它使用户创建和编辑自己的内容变的相对容易。 Drupal 特别适合使用 Puppet 来管理,因为有一个强大的命令行工具 drush, 你可以使用这个工具安装、管理 Drupal 站点。 如果我们将自动化管理 Drupal 站点的 drush 工具与我们已经创建的用于管理 MySQL 数据库和 Apache 虚拟主
-
管理 Contribute 站点 Adobe® Contribute® CS4 整合了 Web 浏览器和网页编辑器。它使您的同事或客户可浏览您创建的站点中的某个页面,如果他们有相应权限的还可以编辑或更新该页面。Contribute 用户可添加和更新基本的 Web 内容,包括带格式的文本、图像、表格和链接。Contribute 站点管理员可限制普通用户(非管理员)在站点中能够进行的操作。 注意:本主

