paypal结账按钮:付款弹出永远不完成
我正在实施贝宝结账。
我有以下javascript代码paypal.button.render({
env: 'sandbox', // Or 'sandbox',
client: {
sandbox: 'sandbox_id',
production: 'producton_id'
},
commit: true, // Show a 'Pay Now' button
payment: function(data, actions) {
return actions.payment.create({
transactions: [
{
amount: { total: '<%-Number(totalprice).toFixed(2)%>', currency: 'ILS' }
}
]
});
},
// onAuthorize() is called when the buyer approves the payment
onAuthorize: function(data, actions) {
// Make a call to the REST api to execute the payment
return actions.payment.execute().then(function() {
window.alert('Payment Complete!');
});
}
}, '#paypal-button');

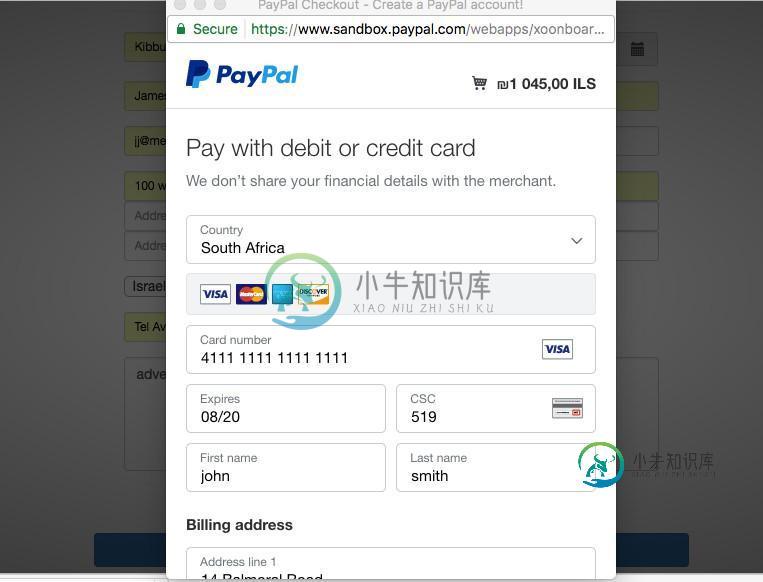
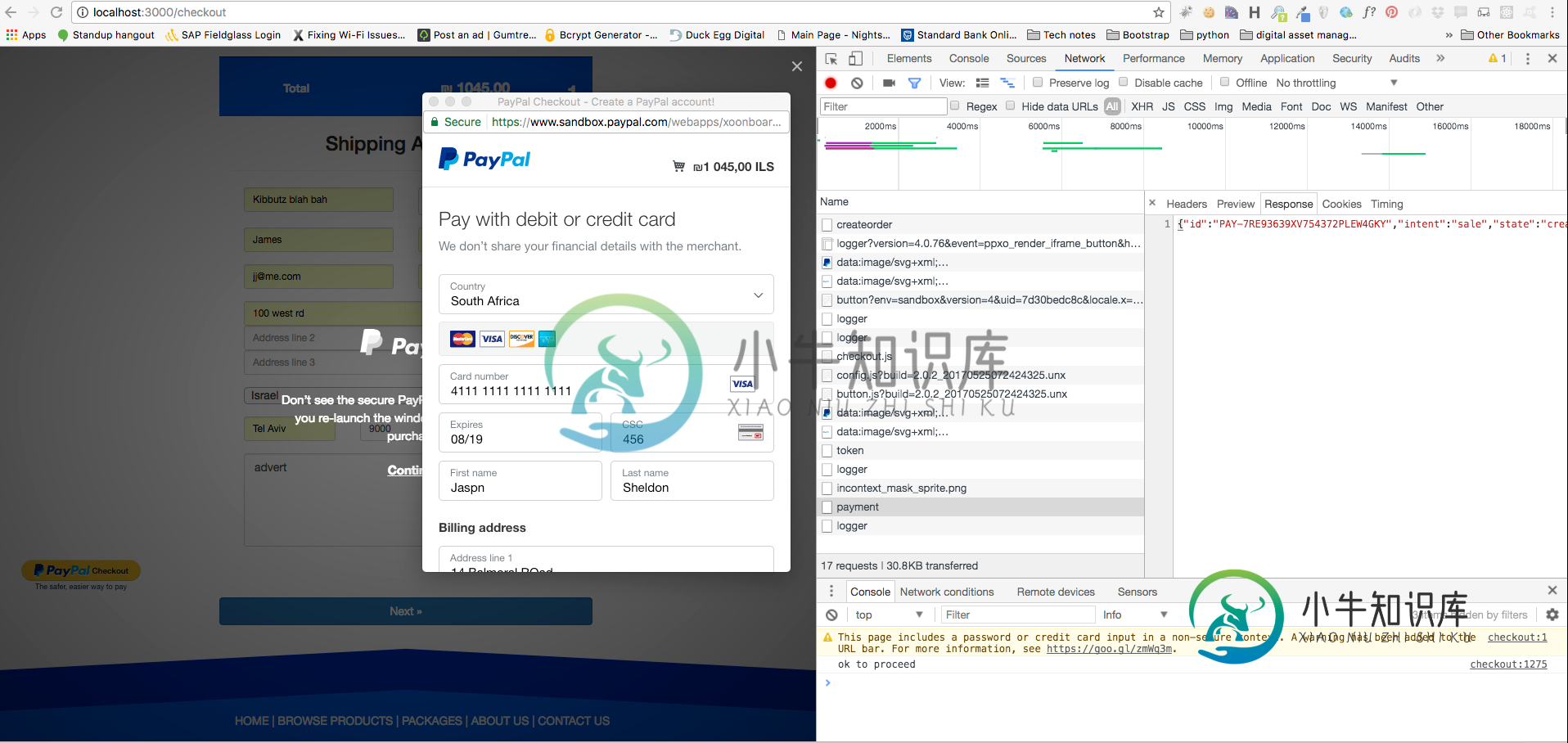
弹出(上图)出现时,我点击贝宝按钮,我可以填写信用卡细节等,如图像。它在沙箱所以我使用测试卡号。当我单击“立即付款”按钮时,它会显示“正在处理”,并一遍又一遍地返回到相同的表单。我现在可以在控制台或回调中看到信息
{"id":"PAY-1C642132RR146080LLEVTNSA","intent":"sale","state":"created","payer":{"payment_method":"paypal"},"transactions":[{"amount":{"total":"320.00","currency":"ILS"},"related_resources":[]}],"create_time":"2017-05-28T20:44:56Z","links":[{"href":"https://api.sandbox.paypal.com/v1/payments/payment/PAY-1C642132RR146080LLEVTNSA","rel":"self","method":"GET"},{"href":"https://www.sandbox.paypal.com/cgi-bin/webscr?cmd=_express-checkout&token=EC-9D899580GW067815A","rel":"approval_url","method":"REDIRECT"},{"href":"https://api.sandbox.paypal.com/v1/payments/payment/PAY-1C642132RR146080LLEVTNSA/execute","rel":"execute","method":"POST"}]}

I.W希望看到我的警报
onauthorize:函数(数据,操作){
// Make a call to the REST api to execute the payment
return actions.payment.execute().then(function() {
alert('Payment Complete!');
});
}
共有1个答案
答案令人惊讶。您的警报将显示在Paypal弹出对话框窗口后面。这就是我做警报时发生的事。我的情况也很相似
onAuthorize: function (data, actions) {
return actions.payment.get().then(function () {
..
if (problem condition) { alert('message'); location.reload(); }
贝宝对话框wait-spinner永远旋转。当手动关闭他们的对话框窗口时,警报从后面出现。
相反,在主屏幕中包含一个隐藏的div和确认文本;在“return actions.payment.execute().then(function(){”中,将其更改为display:block。您可以包含更多来自支付的信息,例如paymentdetails.payer.payer_info.first_name和last_name或shipping.recipient_name
-
我的paypal按钮有一个小问题默认情况下,我会尝试隐藏它以显示我自己的按钮:/ 这是我的密码。js }); 问题是,我总是有黄色的贝宝按钮,出现在我的按钮底部,我不能得到面具。
-
我正在使用Paypal Express Checkout API来处理Paypal和VISA付款。 我的代码将用户重定向到Paypal页面,并在提交表单后进行身份验证。然后我继续进行身份验证,并单击立即支付按钮。 我被重定向到返回网址。显然一切似乎都很好,但我从未在资本账户上收到过钱,也从未从买家账户中收取过钱。 以下是我请求令牌的代码: paypal_函数库: PS-这是之前回响$nvpstr的
-
null null Merchant API:https://developer.paypal.com/webapps/developer/docs/classic/api/#Merchant 我很感激你的帮助。
-
PayPal Checkout按钮点击本身打开PayPal安全窗口,其余工作正常。当客户点击第一个单选按钮时,我想再次打开PayPal安全窗口,即触发点击PayPal结账按钮。如果按钮本身出现在iframe中,而我无法触发该按钮跨域的单击事件,我该怎么做?有没有办法触发签出按钮的点击? 这里是超文本标记语言代码: 和Javascript代码: 编辑:作为一个工作的例子,我会建议这个网站,但这是有点
-
我正在使用PayPal express checkout(checkout.js V4.0.0)和asp。net mvc允许用户为数据交易付费。单击“快速结账”按钮时,我需要做的是对数据库执行一些检查,并确认PayPal可以继续(这也与时间有关,因为数据库可能处于锁定处理状态)。 我已经设置了高级服务器集成,然后从paypal的支付部分调用创建支付控制器。按钮render,但这需要返回一个带有元素

