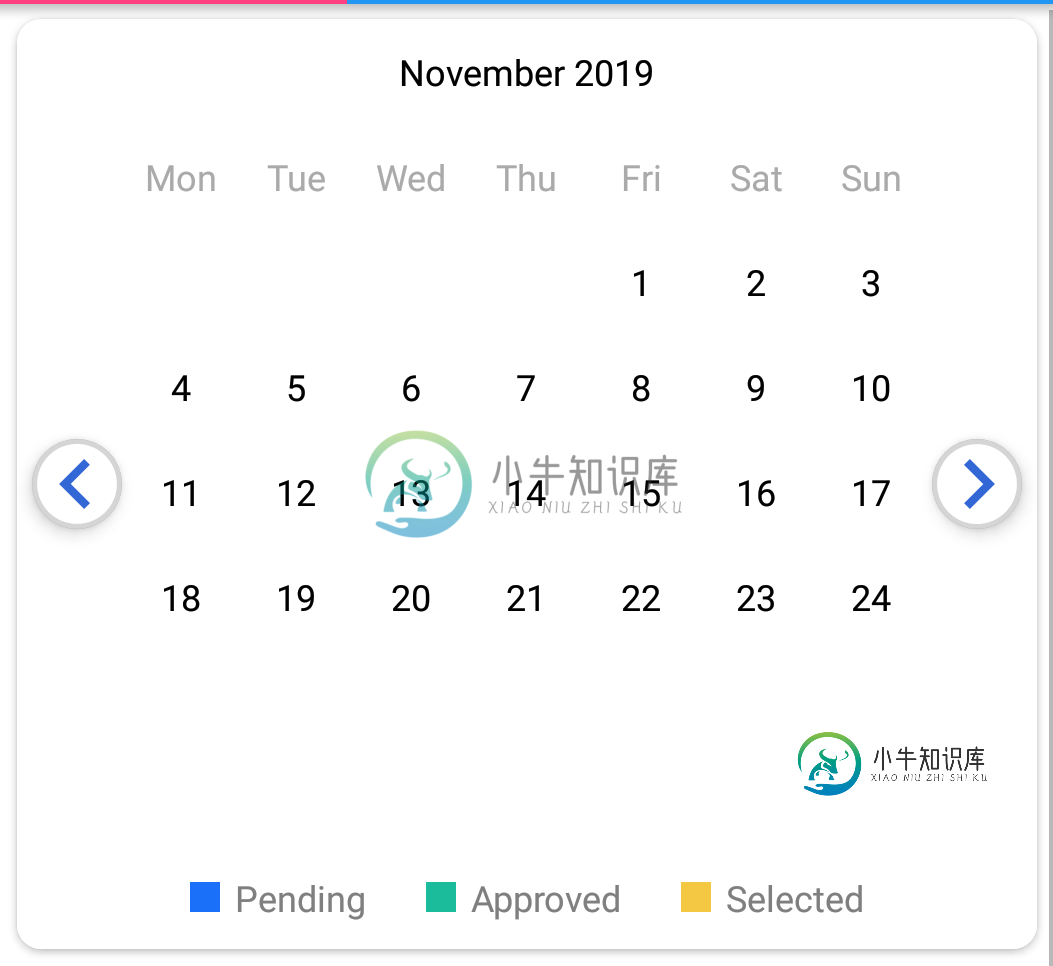
在多产交互式材料日历视图中缺少上周

我已经检查了不同的移动设备和Android版本,但我得到这个问题只在一些设备。目前我在OPPO F5中面临这个问题。下面是日历视图的xml代码。
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/white"
android:orientation="horizontal"
android:paddingBottom="100dp">
<ImageButton
android:id="@+id/balance_arrow_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_centerVertical="true"
android:layout_gravity="center_vertical"
android:layout_marginStart="5dp"
android:background="@drawable/circle_shadow"
android:elevation="4dp"
android:src="@drawable/ic_circular_arrow"/>
<com.prolificinteractive.materialcalendarview.MaterialCalendarView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/balance_calendar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toStartOf="@+id/balance_arrow_right"
android:layout_toEndOf="@+id/balance_arrow_left"
app:layout_collapseMode="parallax"
app:mcv_arrowColor="@android:color/white"
app:mcv_firstDayOfWeek="monday"
app:mcv_headerTextAppearance="@style/headerTextAppearance"
app:mcv_selectionColor="#f4c842"
app:mcv_weekDayTextAppearance="@style/weekDayTextAppearance"
app:mcv_showOtherDates="defaults"/>
<ImageButton
android:id="@+id/balance_arrow_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_centerVertical="true"
android:layout_gravity="center_vertical"
android:layout_marginEnd="5dp"
android:background="@drawable/circle_shadow"
android:elevation="4dp"
android:rotation="180"
android:src="@drawable/ic_circular_arrow" />
有人面临同样的问题吗?请帮帮忙。
共有1个答案
你试过设置app:mcv_showotherdates=“all”吗?
-
我的目标是找到一个Android库,它允许我基于数组在日历视图上标记各种日期。日期可能是连续的,也可能不是连续的。我的理想方案是更改每个日期的背景色。重要的复杂性是,我直到运行时才知道这个颜色,因为它来自服务器查询。 我一整天都在研究这个,我最大的希望似乎是(github)。然而,我发现他们的代码有些难以理解,这是我的责任,但我完全卡住了。 我在XML布局中添加了如下日历: 然后在我的活动中,我有
-
我使用的是物料日历视图,它阻挡了屏幕高度的3/4。我自定义了屏幕高度,但它仍然有一些填充之间的日瓷砖和CalendarView的高度。 下面我附上了一张截图:
-
原文:Interactive navigation 所有图形窗口都带有导航工具栏,可用于浏览数据集。 以下是工具栏底部的每个按钮的说明: Home(首页)、Forward(前进)和Back(后退)按钮: 这些类似于 Web 浏览器的前进和后退按钮。 它们用于在之前定义的视图之间来回浏览。 它们没有意义,除非你已经使用平移和缩放按钮访问了其他地方。 这类似于尝试在访问新页面之前单击 Web 浏览器上
-
但我可以改变它 我指望你的帮助
-
我用的是完整的日历。这里我的问题是在点击prev按钮或next按钮点击功能时,如何在月视图、周视图或日视图中找到fullcalendar is的格式。这里正在为next和prev按钮调用自定义代码。因为我想用它激发一些自定义数据。基于fullcalendar视图。 在这里我想找到完整日历的视图,以月、周或日为单位 在这里我想找到完整日历的视图,以月、周或日为单位

