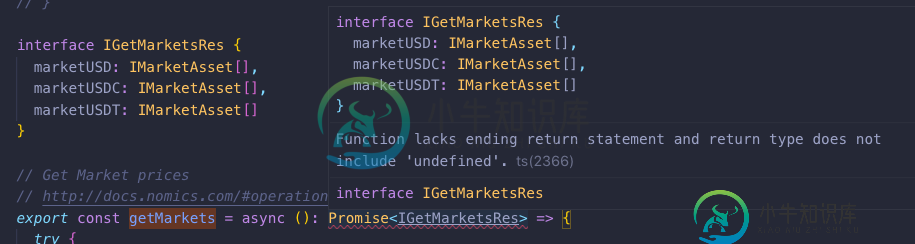
函数缺少结束返回语句,返回类型不包括“undefined”
函数缺少结束返回语句,返回类型不包括“undefined”。
在以下异步等待函数中,我的返回类型为Promise:
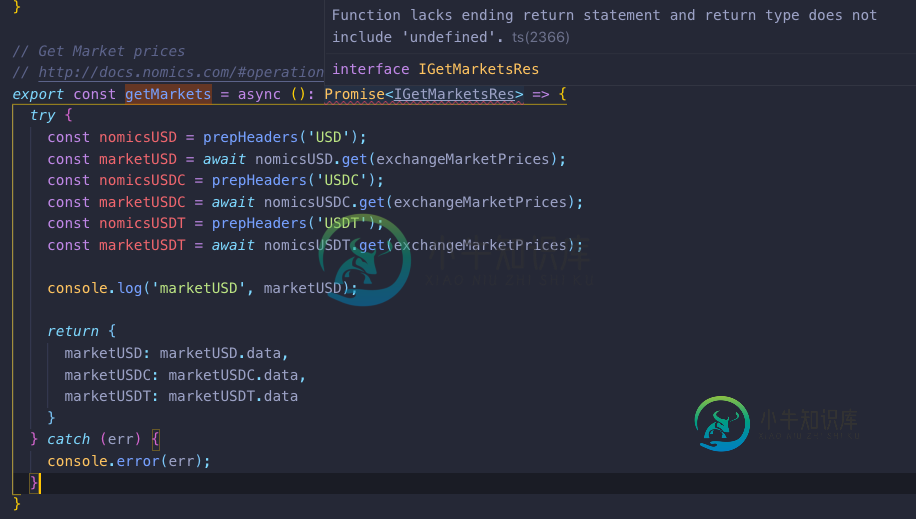
export const getMarkets = async (): Promise<IGetMarketsRes> => {
try {
const nomicsUSD = prepHeaders('USD');
const marketUSD = await nomicsUSD.get(exchangeMarketPrices);
const nomicsUSDC = prepHeaders('USDC');
const marketUSDC = await nomicsUSDC.get(exchangeMarketPrices);
const nomicsUSDT = prepHeaders('USDT');
const marketUSDT = await nomicsUSDT.get(exchangeMarketPrices);
console.log('marketUSD', marketUSD);
return {
marketUSD: marketUSD.data,
marketUSDC: marketUSDC.data,
marketUSDT: marketUSDT.data
}
} catch (err) {
console.error(err);
}
}
但是,这会产生上述错误。

其中调用了getMarkets:
export const fetchMarketPrices = (asset: string) => (dispatch: any) => {
dispatch(actionGetMarketPrices);
return getMarkets().then((res) => {
const { marketUSD, marketUSDC, marketUSDT } = res;
const combinedExchanges = marketUSD.concat(marketUSDC).concat(marketUSDT);
const exchangesForAsset = combinedExchanges.filter((marketAsset: IMarketAsset) =>
marketAsset.base === asset);
return dispatch(actionSetMarketPrices(exchangesForAsset));
});
}
该promise的正确类型是什么
我也尝试了这一方法,我希望这是正确的方法,但是Promise缺少一个返回,但是这是一个异步等待函数,这就是为什么返回出现在try语句中:
export const getMarkets=async():Promise

共有3个答案
如果发生错误,您的代码隐式返回未定义的,因为您捕获了错误而没有重新抛出它。
我猜您的tsconfig.json文件将noImplicitReturns设置为true。如果将其更改为false,编译器错误将不再显示。但是,我建议将noImplicitReturns设置为true,并在catch子句中重新抛出错误。
如果符合应用程序逻辑,还可以在catch块中返回默认的IGetMarketsRes。我制作了一个视频,向您展示了处理错误TS2366的不同可能性:https://www.youtube.com/watch?v=8N_P-l5Kukk
export const getMarkets = async (): Promise<IGetMarketsRes | undefined> => {
try {
const nomicsUSD = prepHeaders('111');
const marketUSD = await nomicsUSD.get(exchangeMarketPrices);
const nomicsUSDC = prepHeaders('222');
const marketUSDC = await nomicsUSDC.get(exchangeMarketPrices);
const nomicsUSDT = prepHeaders('333');
const marketUSDT = await nomicsUSDT.get(exchangeMarketPrices);
const { data: dataUSD } = marketUSD;
const { data: dataUSDC } = marketUSDC;
const { data: dataUSDT } = marketUSDT;
if (R.isEmpty(dataUSD) || R.isEmpty(dataUSDC) || R.isEmpty(dataUSDT)) {
console.error('Market data unavailable');
}
return {
marketUSD: marketUSD.data,
marketUSDC: marketUSDC.data,
marketUSDT: marketUSDT.data
}
} catch (error) {
console.error(error);
}
}
https://codereview.stackexchange.com/questions/213909/get-an-array-of-currency-exchange-prices-based-on-asset
export const fetchMarket = async (currency: string): Promise<any> => {
try {
const request = prepHeaders(currency);
const response = await request.get(EXCHANGE_MARKET_PRICES);
if (!response) {
throw new Error('USD Markets unavailable.');
}
return response.data;
}
catch(err) {
console.error(err);
}
}
// GET Market prices
// http://docs.nomics.com/#operation/getMarkets
export const getMarkets = async (): Promise<IGetMarketsRes | undefined> => {
try {
const markets: IMarketRes = {};
for (let currency of BASE_CURRENCIES) {
const key = 'market' + currency;
markets[key] = await fetchMarket(currency);
}
return {
marketUSD: markets['marketUSD'],
marketUSDC: markets['marketUSDC'],
marketUSDT: markets['marketUSDT'],
}
} catch (error) {
console.error(error);
}
}
和动作文件中的调用:
// Fetch USD, USDC & USDT markets to filter out Exchange List.
export const fetchMarketPrices = (asset: string) => (dispatch: any) => {
dispatch(actionGetMarketPrices);
return getMarkets().then((res) => {
if (res) {
const exchangesForAsset = combineExchangeData(asset, res);
return dispatch(actionSetMarketPrices(exchangesForAsset));
}
});
}
更好的解决方案是在catch上抛出一个错误,而不是取消定义返回类型。未定义的类型删除了使用TypeScript的全部要点,否则。。。
尝试以下解决方案:
export const getMarkets = async (): Promise<IGetMarketsRes> => {
try {
// Your code :)
} catch (err) {
// More code here but the important thing here is to:
// Throw error here
throw(err)
}
}
-
问题内容: 为什么这给了我一个丢失的退货陈述错误?每个if / else都有返回值,最后一个括号出现错误 问题答案: 每个语句都在一个语句内。虽然从逻辑上讲这是不可能的,但是当所有评估都不为真时,编译器需要返回。 我建议: 我认为,此解决方案可解决编译器问题并稍微提高可读性。 或者,有以下解决方案: 引发异常将使你可以退出方法而无需返回任何信息……因为可以说,如果到达最后一个,显然会出错。
-
下面的Java不工作,因为它缺少一个return语句。我搞不懂怎么了。有什么想法吗? 即使我去掉字符串u,它也会给出相同的错误,如果我添加int usernameLimit,它也会给出相同的错误。
-
我正在运行这段java代码,遇到一个错误“缺少返回语句”,请帮助。我在windows中使用cmd运行。
-
我有一个二维布尔数组“poorSignal”,需要编写一个返回网格的方法,如果数组上的一个点为真,则显示X,如果为假,则显示O。这是我的代码: 当我编译时,它在方法的最后一行给出了“missing return statement”。我也不确定“return”\n在打印阵列时是否可以添加新行。 这是一个赋值问题,所以我不能直接打印它,也不能只打印布尔值——它必须是一个生成网格的方法。
-
我可以找到类似的问题,但我找不到我对这个特定案例期望的答案。 当我执行这段代码时,我得到一个编译错误,上面写着“缺少返回语句”。但是,据我所知,很明显,for循环中的代码将毫无疑问地执行,因为第一次,x=0。因此,对于这种特殊情况,没有理由不在for循环中执行代码。那么,为什么我们还需要在for循环之外声明一个额外的return语句呢?。
-
问题内容: 我刚刚学习(正在学习)函数参数在Python中的工作方式,并且在没有明显原因的情况下开始进行实验: 给出了输出: 哪里来的?还有,这是什么? 问题答案: 它是函数的返回值,您可以将其打印出来。如果没有语句(或者只是没有参数的),则将隐式添加到函数的末尾。 您可能想返回函数中的值,而不是打印它们:

