redux/redux: todo示例什么{... todo}对poprs有效?[重复]
我正在学习redux follow redux教程,当我看到todostodos github示例时,我感到困惑:
Todo.js
const Todo = ({ onClick, completed, text}) => (
<li
onClick={onClick}
style={{
textDecoration: completed ? 'line-through' : 'none'
}}
>
{text}
</li>
)
ist.js
const TodoList = ({ todos, onTodoClick }) => (
<ul>
{
todos.map(todo =>
<Todo
key={todo.id}
{...todo} //how does it work?
onClick={() => onTodoClick(todo.id)}
/>
)}
</ul>
)
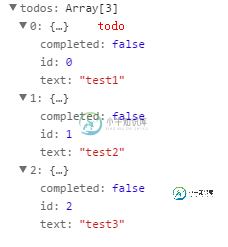
todo是一个数组,todo是一个对象:

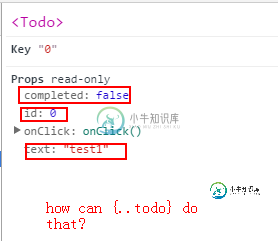
Todo项目的道具:

我现在知道,Todo,TodoList组件函数通过使用ES6解构赋值传递参数,但是{…Todo}是如何工作的呢?它必须对props做些什么,这里的{}代表它是javascript语法,所以…todo是Varargstotodo组件函数吗?我不知道,任何帮助都很感激。
共有1个答案
我们可以检查什么{... todos}编译使用Babel的REPL。
正如您在上面的链接中所看到的(为了清晰起见,我删除了一些内容,但应该足够简单),创建了Todo组件,并将{…Todo}作为一个道具传递给:
React.createElement(Todo, _extends({ key: todo.id }, todo));
(为了简单起见,onClickprop被省略了-如果包括它,您将看到\u扩展({key:todo.id,onClick:/*onClick function*/},todo)
因此,{…todo}prop实际上会导致Babel生成这个\u extensed函数,该函数定义为:
var _extends = Object.assign || function (target) {
for (var i = 1; i < arguments.length; i++) {
var source = arguments[i];
for (var key in source) {
if (Object.prototype.hasOwnProperty.call(source, key)) {
target[key] = source[key];
}
}
}
return target;
};
(上面的代码是由Babel生成的一行代码-为了便于阅读,我将其清理干净)
因此,如您所见,将使用destructuring赋值的prop传递到React组件会导致在创建时将destructured对象的所有属性复制到传递给组件的props对象中。这种行为不是标准化的ES6特性,而是JSX语法的一部分。
总之:如果您的todo对象看起来像:
{ completed: false, id: 0, text: "test1" }
将{…todo}作为道具传递等同于传递
completed={false} id={0} text="test1"
作为道具,您可以这样做,因为它是JSX规范的一个特性。
-
这是我们在基础教程里开发的迷你型的任务管理应用的完整源码。这个代码也在我们的 example 仓库可以找到。 当然也可以在浏览器通过 CodeSandbox 运行. 入口文件 index.js import React from 'react' import { render } from 'react-dom' import { Provider } from 'react-redux' imp
-
问题内容: 我正在使用React + Flux。我们的团队计划从助焊剂转变为还原剂。Redux对于来自助焊剂世界的我非常困惑。在 磁通控制中, 从 **组件- 操作->存储和存储更新返回组件 很** 简单。它很简单,也很清楚。 但在redux中令人困惑。这里没有商店,是的,有些例子没有使用商店。我经历了一些教程,看来每个人都有自己的实现风格。有些正在使用容器,有些则没有。(我不知道这个Contai
-
本文向大家介绍redux有什么缺点相关面试题,主要包含被问及redux有什么缺点时的应答技巧和注意事项,需要的朋友参考一下 1.一个组件所需要的数据,必须甶父组件传过来,而不能像flux中直接从store取。 2.当一个组件相关数据更新吋,即使父组件不需要用到这个组件,父组件还是会重新render,可能会 有效率影响,或者需要写复杂的shouldComponentUpdate进行判断。 一百六十、
-
问题内容: 据我所知并纠正我是否有错,redux-thunk是一个中间件,可以帮助我们在操作本身中调度异步函数并调试值,而当我使用redux- promise时 ,如果不实现自己的实现就无法创建异步函数作为Action的机制抛出仅分配纯对象的异常。 这两个软件包之间的主要区别是什么?在单个页面react应用程序中使用这两个软件包或坚持redux-thunk就足够了吗? 问题答案: 允许您的动作创建
-
Redux Thunk和Redux Saga都是Redux的中间件。两者之间的区别是什么?如何确定何时使用Redux Thunk或Redux Saga?
-
本文向大家介绍Redux和vuex有什么区别?相关面试题,主要包含被问及Redux和vuex有什么区别?时的应答技巧和注意事项,需要的朋友参考一下 1:vuex的异步数据不需要使用到中件间,redux需要 2:vuex可以直接commit,action不是必须的,redux是必须的

