更改产品图像在WooCommerce电子邮件通知中的位置
基于在Woocommerce电子邮件通知中显示产品图像的应答代码,我编写了以下代码以在Woocommerce电子邮件通知中显示产品图像。
php prettyprint-override">add_filter( 'woocommerce_email_order_items_args', 'custom_email_order_items_args', 10, 1 );
function custom_email_order_items_args( $args ) {
$args['show_image'] = true;
$args['image_size'] = array( 32, 32 );
$args['show_sku'] = true;
return $args;
}
add_filter( 'woocommerce_order_item_thumbnail', 'add_email_order_item_permalink', 10, 2 ); // Product image
add_filter( 'woocommerce_order_item_name', 'add_email_order_item_permalink', 10, 2 ); // Product name
function add_email_order_item_permalink( $output_html, $item, $bool = false ) {
// Only email notifications
if( is_wc_endpoint_url() )
return $output_html;
$product = $item->get_product();
return '<a href="'.esc_url( $product->get_permalink() ).'">' . $output_html . '</a>';
}
function cw_edit_order_item_name( $name ) {
$name = '<br><br/>' .$name;
return $name . '<br><br /><center><strong>SKU:</strong></center>';
}
add_filter( 'woocommerce_order_item_name', 'cw_edit_order_item_name' );
我对订单电子邮件中的WooCommerce订单项目表有这个问题,产品缩略图需要移动到产品标题的左侧,标题应该整齐地放在右侧。
我们必须改变订单项表列的宽度,这样才能很好地适应。这也需要移动响应。
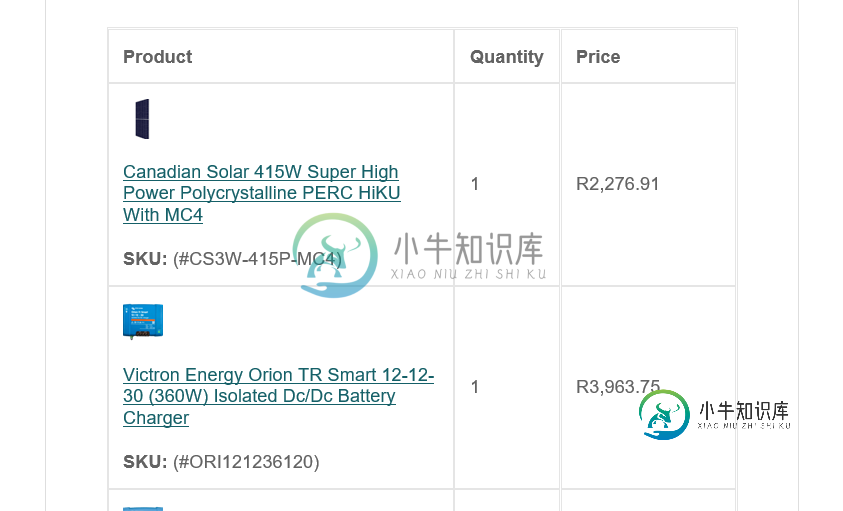
以下是我试图实现的目标的截图:

这就是我所拥有的:

要考虑的事情,
- 必须显示SKU
我真的很感激这里的任何帮助。
共有1个答案
你可以用几种方法解决你的问题。
为了理解我的答案,我复制/粘贴了templates/emails/email-order-items.php第33-58行@version 3.7.0中负责输出的代码
if ( is_object( $product ) ) {
$sku = $product->get_sku();
$purchase_note = $product->get_purchase_note();
$image = $product->get_image( $image_size );
}
<tr class="<?php echo esc_attr( apply_filters( 'woocommerce_order_item_class', 'order_item', $item, $order ) ); ?>">
<td class="td" style="text-align:<?php echo esc_attr( $text_align ); ?>; vertical-align: middle; font-family: 'Helvetica Neue', Helvetica, Roboto, Arial, sans-serif; word-wrap:break-word;">
<?php
// Show title/image etc.
if ( $show_image ) {
echo wp_kses_post( apply_filters( 'woocommerce_order_item_thumbnail', $image, $item ) );
}
// Product name.
echo wp_kses_post( apply_filters( 'woocommerce_order_item_name', $item->get_name(), $item, false ) );
// SKU.
if ( $show_sku && $sku ) {
echo wp_kses_post( ' (#' . $sku . ')' );
}
// allow other plugins to add additional product information here.
do_action( 'woocommerce_order_item_meta_start', $item_id, $item, $order, $plain_text );
>
默认情况下显示产品名称,但不显示为链接
sku的显示也可以通过woocommerce\u email\u order\u items\u argsfilter hook(默认为false)来确定,但是没有向sku的输出添加HTML标记的选项
因此,您可以使用几个不同的过滤器挂钩来放置值从false到true,并向输出中添加额外的HTML(sku除外)。因此,这只能部分控制/适应。
然而,在最后一行,我们找到了woocommerce\u order\u item\u meta\u startaction钩子。允许其他插件添加额外的产品信息。我们将使用这个钩子,因为它可以保存/修改前面的过滤器钩子包含的任何内容。
所以你得到:
// Displayed by default, so hide!
function filter_woocommerce_order_item_name( $item_name, $item, $false ) {
// Only email notifications
if ( is_wc_endpoint_url() ) return $item_name;
$item_name = '';
return $item_name;
}
add_filter( 'woocommerce_order_item_name', 'filter_woocommerce_order_item_name', 10, 3 );
// NEW OUTPUT
function action_woocommerce_order_item_meta_start( $item_id, $item, $order, $plain_text ) {
// Only email notifications
if ( is_wc_endpoint_url() ) return;
// Settings
$image_size = array( 64, 64 );
// Get product
$product = $item->get_product();
if ( is_object( $product ) ) {
$sku = $product->get_sku();
$image = $product->get_image( $image_size );
}
// OUTPUT
// Show image
echo '<span style="float:left;width: fit-content;">' . $image. '</span>';
// Product name + link + SKU (if set).
if ( $sku ) {
echo '<span><a href="' . esc_url( $product->get_permalink() ). '">' . $item->get_name() . ' (#' . $sku . ')' . '</a></span>';
} else {
echo '<span><a href="' . esc_url( $product->get_permalink() ). '">' . $item->get_name() . '</a></span>';
}
}
add_action( 'woocommerce_order_item_meta_start', 'action_woocommerce_order_item_meta_start', 10 , 4 );
后果
注意:通过在我的答案中调整HTML和附带的CSS,您可以完全根据自己的意愿调整输出
-
在Woocommerce上,我已将电子邮件订单详细信息php模板文件中的变量更改为,但我仍然无法在电子邮件通知中显示图像: 我需要添加链接以及产品图像。一旦用户点击图像,它应该重定向到特定的页面。 将消息从假更改为真,但图像仍未显示在网站中。
-
我正在尝试修改自动生成的WooCommerce订单电子邮件中的产品图像。请注意,我尝试使用钩子来实现这一点,而不是创建一个修改过的电子邮件模板。 首先,我在单一产品页面上有一个隐藏的输入。我有一些JS设置图像的ID,它基于产品的颜色(我用ACF制作的自定义属性)。 为了便于参考,我在购物车页面上做了以下工作: 这很好,但我很难按顺序复制电子邮件。到目前为止,我遇到了以下几点。这会在电子邮件中显示图
-
如何将产品说明/单个产品页面的内容(而非简短说明)添加到WooCommerce新订单电子邮件通知中? 我需要知道我的产品的具体书面描述,因为大多数产品几乎都是一样的。
-
我正在尝试将产品类别添加到电子邮件通知中。自定义字段(时间和日期)起作用,但产品类别显示为“数组”。
-
因此,当我在mytheme/functions.php文件中编写这段代码时,这里有一个交易 它只在后端工作(产品编辑页面),它保存了变量,但没有显示在meta或add to card按钮之前或之后,我找不到解决方案 我尝试了echo,但仍然没有结果 所以我以为我是我的主题?不,我在其他vps上安装了wordpress,但我仍然没有显示文本字段text nothing 如果你知道这个问题,请友好地告
-
试图在woocommerce产品中获取高级自定义字段,以传递给管理员的新订单电子邮件。它仅用于管理员参考,并且特定于每个产品。我已经尝试过了,这让它在后端,但不是在电子邮件中。 我试着用它来获取电子邮件,但它扼杀了订购过程。它在后台运行,但在点击PlaceOrder后,它只刷新结帐页面,而不会转到感谢页面或生成电子邮件。 任何建议或帮助都将不胜感激。

