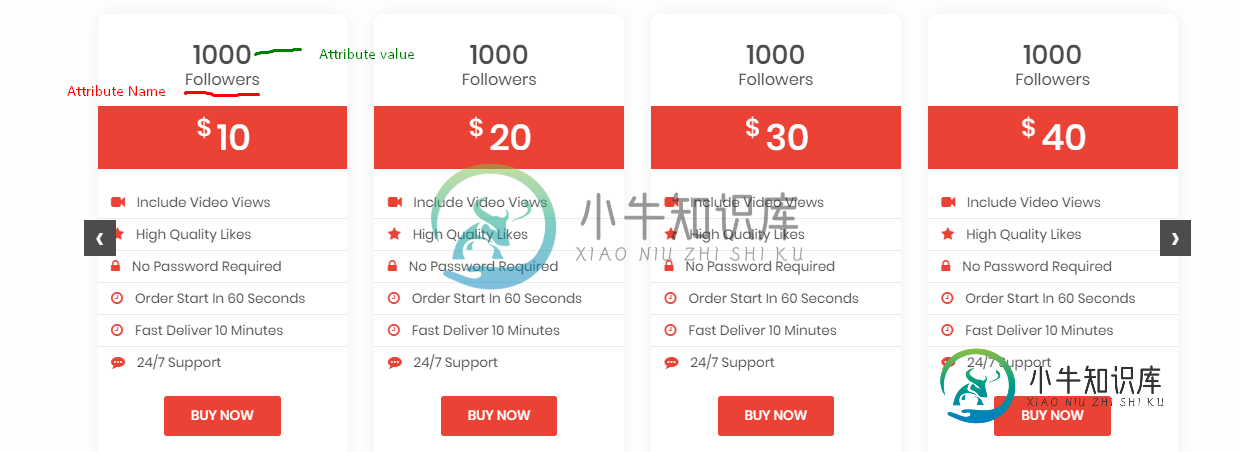
为变量产品的每个WooCommerce变体获取特定的产品属性名称和值
在WooCommerce中,我想用我自己的定制设计展示可变产品,作为产品变化的旋转木马。我得到了代码,通过它我可以在数组中显示产品的常规价格,但我坚持在其中获取属性名和值。
基于“WooCommerce变量产品:在超文本标记语言表中显示一些变化值”的回答代码,这是我的实际代码:
add_action( 'woocommerce_before_single_product_summary', 'custom_table_after_single_product' );
function custom_table_after_single_product(){
global $product;
// Only for variable products
if( ! $product->is_type('variable')) return;
$available_variations = $product->get_available_variations();
// Get product attributes
$attributes = $product->get_attributes();
if( count($available_variations) > 0 ){
$output = ' <section class="boxes">
<div class="container">
<div class="row">
<div class="owl-carousel packed_sections">';
// Get product attributes
foreach( $available_variations as $variation ){
// Get an instance of the WC_Product_Variation object
$product_variation = wc_get_product($variation['variation_id']);
$sale_price = $product_variation->get_sale_price();
if( empty( $sale_price ) ) $sale_price = __( '<em>(empty)</em>', 'woocommerce' );
$output .= '
<div class="col-sm-12 package_box">
<div class="inside">
<div class="number">1000</div>
<div class="number_text">Followers</div>
<div class="price"><sup>$</sup> <span>'.$product_variation->get_regular_price().'</span></div>
<div class="services">
<ul>
<li><i class="fa fa-video-camera"></i> Include Video Views</li>
<li><i class="fa fa-star"></i> High quality likes</li>
<li><i class="fa fa-lock"></i> no password required</li>
<li><i class="fa fa-clock-o"></i> order start in 60 seconds</li>
<li><i class="fa fa-clock-o"></i> fast deliver 10 minutes</li>
<li><i class="fa fa-commenting"></i> 24/7 support</li>
</ul>
</div>
<div class="buy"><a href="#">buy now</a></div>
</div>
</div>';
}
echo $output;
}
}
这段代码给出了正确的输出,但我需要属性值和名称,这是输出屏幕截图:

共有1个答案
在下面的代码中,您将能够获得特定的产品属性名称和术语名称值。您还将获得正确的价格显示(即使产品正在销售)。
你必须在代码中定义你想要的产品属性段(用你的替换“颜色”)。
我还在末尾添加了html缺少的结束标记。
add_action( 'woocommerce_before_single_product_summary', 'custom_table_after_single_product' );
function custom_table_after_single_product(){
global $product;
// Only for variable products
if( ! $product->is_type('variable')) return;
// HERE below SET your product attribute slug
$product_attribute_slug = 'color'; // <==== <==== <==== <==== <==== <==== <====
$targeted_taxonomy = 'pa_' . $product_attribute_slug;
$available_variations = $product->get_available_variations();
if( count($available_variations) > 0 ){
$output = ' <section class="boxes">
<div class="container">
<div class="row">
<div class="owl-carousel packed_sections">';
// Loop through variations
foreach( $available_variations as $variation_data ){
// 1. The variation price (handle on sale products clean display)
if( $variation_data['display_price'] === $variation_data['display_regular_price'] ) {
$price_to_display = wc_price( $variation_data['display_price'] );
} else {
$variation = wc_get_product($variation_data['variation_id']); // Get the WC_Product_Variation Object
$price_to_display = wc_get_price_to_display( $variation, array('price' => $variation->get_sale_price() ) );
}
// 2. The variation product attribute
// Loop though product attributes for the current variation
foreach ( $variation_data['attributes'] as $variation_attribute => $term_slug ) {
// Get the taxonomy slug
$taxonomy = str_replace( 'attribute_', '', $variation_attribute );
// Get the correct product attribute term value for this variation
if( $taxonomy === $targeted_taxonomy ) {
// Get the attribute value term name
$term_name = get_term_by( 'slug', $term_slug, $taxonomy )->name;
}
}
$output .= '<div class="col-sm-12 package_box">
<div class="inside">
<div class="number">' . $term_name . '</div>
<div class="number_text">' . wc_attribute_label( $targeted_taxonomy ) . '</div>
<div class="price"><sup>$</sup> <span>' . strip_tags($price_to_display) . '</span></div>
<div class="services">
<ul>
<li><i class="fa fa-video-camera"></i> ' . __("Include Video Views") . '</li>
<li><i class="fa fa-star"></i> ' . __("High quality likes") . '</li>
<li><i class="fa fa-lock"></i> ' . __("no password required") . '</li>
<li><i class="fa fa-clock-o"></i> ' . __("order start in 60 seconds") . '</li>
<li><i class="fa fa-clock-o"></i> ' . __("fast deliver 10 minutes") . '</li>
<li><i class="fa fa-commenting"></i> ' . __("24/7 support") . '</li>
</ul>
</div>
<div class="buy"><a href="#">' . __("buy now") . '</a></div>
</div>
</div>';
}
// Output
echo $output . '</div>
</div>
</div>
</section>';
}
}
代码functions.php活动子主题(或活动主题)的文件中。测试和工作。
-
我正在我的WooCommerce网店上为我的产品制作一个自定义附加组件。一切正常,但我只需要一件事。当客户选中产品页面上的复选框时,必须将$30添加到所选变体的原始价格中。 这部分:检查复选框是否被选中。 我的问题就在这里: 的值仅为0。 因此,我试图找出如何获得所选变体的价格。 我尝试了和,但没有任何运气... 更新我已经尝试从这个线程实现代码。有了这些代码,我可以得到所选变体的价格,但我不能再
-
我试图在woocommerce中获得一个特定的自定义属性。我在这个网站上读了很多文章,其中提供了3-5种方法。在尝试了所有方法之后,对我来说唯一有效的方法就是循环所有属性——所有其他属性都不起作用。我有一个名为“pdfs”的自定义属性 以下尝试不起作用:(链接) 这是唯一的一个工作:(链接) 我更希望能够使用第一个选项之一。任何帮助都将不胜感激。谢谢
-
我正在尝试为函数编写一个代码段。php文件,该文件仅显示所选变体的一个价格,因此忽略了在单个产品页面上随变体价格一起显示的价格范围。我正在使用以下代码: 问题是,例如,当您有两个单一产品的变体,而其中一个缺货时,此脚本会在单一产品页面上隐藏剩余变体的价格。我在想,也许每个产品都有一些可用的变体,并使用IF来使用标准的单一产品模板来显示它们。或者你有更好的办法解决这个问题?
-
我试图在变体下拉列表中显示产品变体价格。我试图改变默认的行为,当你在下拉列表中选择一个变量时,价格显示在div中。 问题是我找不到那个部门的变动价格。我搜索了所有的javascript,但找不到它 如果我使用: 我只得到所有选项的最小变化价格。我想知道每种变体的价格。有线索吗?
-
当我进入产品编辑页面时,有一个选项卡“属性”。在那里我可以设置属性名及其值。 我假设这就是在Woocommerce上为产品添加自定义属性的方式。 但是如何在循环中得到这个值呢? 我看到人们使用,但它希望我传递分类法和另一个参数数组。分类学是什么?我没有手动添加。论点是什么?
-
我试图以编程方式为一个可变产品添加两个产品变体。基于此回答线程,我使用以下缩短的函数: 我使用以下数据数组: 然后我运行以下函数: 其中,是我要对其进行更改的变量产品的id,是上面定义的数据数组。 我的问题是函数只插入foreach in函数中的最后一个数据。 i、 e.在商业中的产品变化有: 红色W1 红色W1 但我想: 蓝色W1 红色W1

