在django超文本标记语言电子邮件模板中使用字体
我有一个html模板用于我尝试设置的密码重置电子邮件,而不是默认的django电子邮件。代码如下:
<!DOCTYPE html>
<html>
<head>
<link
href="https://fonts.googleapis.com/css2?family=Inter:wght@300&display=swap"
rel="stylesheet"
/>
<style>
body {
font-family: "Inter", sans-serif;
font-size: 20px;
color: #434343;
margin: 0;
}
.main-container {
max-width: 60%;
}
.centered-contents {
display: flex;
justify-content: center;
}
.pswd-button {
background: #677db6;
border-radius: 25px;
color: #ffffff;
cursor: pointer;
text-decoration: none;
padding: 15px;
padding-top: 10px;
padding-bottom: 10px;
}
.top-bar {
width: 100%;
background-color: #d9d9d9;
display: flex;
align-items: center;
}
.top-bar-title {
color: #677db6;
margin: 20px;
}
</style>
</head>
<body>
<div class="top-bar">
<p class="top-bar-title">Nombre de Web</p>
</div>
<div class="centered-contents">
<div class="main-container">
<p style="font-size: 24px">
Hola <span style="color: #677db6">nombre</name></span>!
</p>
<p>
Está recibiendo este correo porque ha solicitado un cambio de
contraseña en
<span style="color: #677db6">web</span>. Para
continuar, por favor utilice el botón que se muestra a continuación:
</p>
<div class="centered-contents">
<a class="pswd-button" href="#"> Restablecer Contraseña </a>
</div>
<p>
Le recordamos su nombre de usuario:
<span style="color: #677db6">usuario</span>
</p>
<p>
Si no ha solicitado ningún cambio de contraseña, no se preocupe. Puede
ignorar este correo.
</p>
<p>Atentamente,</p>
<p>El equipo técnico de <span style="color: #677db6">Web</span></p>
</div>
</div>
</body>
</html>
并且,在我的浏览器(chrome)中呈现,它看起来像这样:

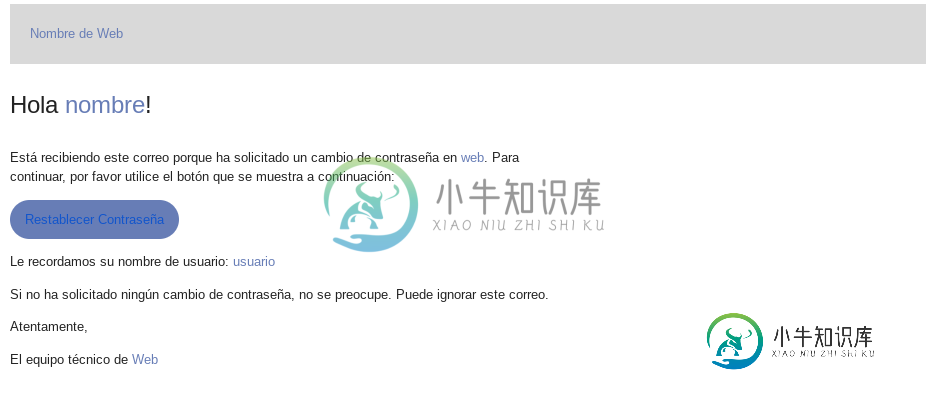
我试图使用django中的模板,通过创建一封“密码重置”电子邮件。html,并将其传递给django。contrib。认证。密码重置视图。然而,我收到的电子邮件(显示在gmail中)看起来是这样的:

我做错了什么?我尝试了以下方法来解决此问题:
- 删除所有
css并将所有样式放入组件中。
<!DOCTYPE html>
<html>
<head>
<link
href="https://fonts.googleapis.com/css2?family=Inter:wght@300&display=swap"
rel="stylesheet"
/>
</head>
<body style="
font-family: 'Inter', sans-serif;
font-size: 20px;
color: #434343;
margin: 0;
">
<div style="
width: 100%;
background-color: #d9d9d9;
display: flex;
align-items: center;
">
<p style="
color: #677db6;
margin: 20px;
">
Nombre de Web</p>
</div>
<div style="
display: flex;
justify-content: center;
">
<div style="max-width: 60%;">
<p style="font-size: 24px">
Hola <span style="color: #677db6">nombre</name></span>!
</p>
<p>
Está recibiendo este correo porque ha solicitado un cambio de
contraseña en
<span style="color: #677db6">web</span>. Para
continuar, por favor utilice el botón que se muestra a continuación:
</p>
<div style="
display: flex;
justify-content: center;
">
<a style="
background: #677db6;
border-radius: 25px;
color: #ffffff;
cursor: pointer;
text-decoration: none;
padding: 15px;
padding-top: 10px;
padding-bottom: 10px;
"
href="#"> Restablecer Contraseña </a>
</div>
<p>
Le recordamos su nombre de usuario:
<span style="color: #677db6">usuario</span>
</p>
<p>
Si no ha solicitado ningún cambio de contraseña, no se preocupe. Puede
ignorar este correo.
</p>
<p>Atentamente,</p>
<p>El equipo técnico de <span style="color: #677db6">Web</span></p>
</div>
</div>
</body>
</html>
这修复了除字体和对齐方式之外的所有问题

<!DOCTYPE html>
<html>
<head>
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@300&display=swap" rel="stylesheet" />
</head>
<body style="
font-family: 'Inter', sans-serif;
font-size: 20px;
color: #434343;
margin: 0;
">
<div style="
width: 100%;
background-color: #d9d9d9;
display: flex;
align-items: center;
">
<p style="
color: #677db6;
margin: 20px;
">Nombre de Web</p>
</div>
<table cellspacing=”0” cellpadding=”0” width="100%">
<tr>
<td width="25%"></td>
<td>
<table cellspacing=”0” cellpadding=”0” width="100%">
<tr>
<td>
<p style="font-size: 24px">
Hola <span style="color: #677db6">nombre</name></span>!
</p>
<p>
Está recibiendo este correo porque ha solicitado un cambio de contraseña en
<span style="color: #677db6">web</span>. Para continuar, por favor utilice el botón que se muestra a continuación:
</p>
</td>
</tr>
<tr>
<td align="center" style="padding: 15px;">
<a style="
background: #677db6;
border-radius: 25px;
color: #ffffff;
cursor: pointer;
text-decoration: none;
padding: 15px;
padding-top: 10px;
padding-bottom: 10px;
" href="#">Restablecer Contraseña</a>
</td>
</tr>
<tr>
<td>
<p>
Le recordamos su nombre de usuario:
<span style="color: #677db6">usuario</span>
</p>
<p>
Si no ha solicitado ningún cambio de contraseña, no se preocupe. Puede ignorar este correo.
</p>
<p>Atentamente,</p>
<p>El equipo técnico de <span style="color: #677db6">Web</span></p>
</td>
</tr>
</table>
</td>
<td width="25%"></td>
</tr>
</table>
</body>
</html>
这只会使字体仍然无法工作:

所以,我的问题是:我如何使字体(Inter,font-weight 300)也正确显示?
共有1个答案
你认为Gmail应该支持它自己的字体库!
事实上,它只支持Google Sans和Roboto。
@导入使用@font-face,它具有以下电子邮件支持:https://www.caniemail.com/features/css-at-font-face/(脚注:不支持。可以使用Roboto和Google SAN,但这只是因为它们嵌入了webmail自己的样式。)
因此,如果您有偏好,我建议您将其中一种字体添加到您的字体堆栈中,例如inter-Roboto、sans-serif(不要通过@导入加载Roboto,因为它已经在内部加载)。您还应该为那些不支持这两种字体的人添加Arial或类似的web安全字体。
最终堆栈:Inter、Roboto、Arial、sans-serif
-
我有一位客户/朋友正在准备通过agencyaccess发送电子邮件。他们需要一个包含所有内容的html文档,并在一个html文档中包含电子邮件的纯文本版本。我想我有一个基本的理解,但有点困惑。我通常使用Mailchimp来处理我的电子邮件营销。 因此,我们将使用常规的html文档 但是,我们是否在此下方的某个地方为纯文本版本声明了另一种mime类型,然后电子邮件客户端选择要显示的类型?这两者是否都
-
我试图使用谷歌ap脚本发送超文本标记语言的电子邮件。我有一个谷歌文档上的超文本标记语言,我试图使用下面的代码发送。但是当我发送它时,我收到的是未格式化的文本,显示了所有超文本标记语言标签。有人能告诉我怎么做吗?我不想在脚本中包含超文本标记语言,因为最终会有很多。 var html=UrlFetchApp。取('https://docs.google.com/document/d/documentI
-
我有一个HTML电子邮件代码,如下链接所示: https://privatebin.net/?1ca92ace7be6c777#LLNgtdGPXCC4Si0Ui7jsEt7P/gPsZ1gRq08qBTOljo= 问题是链接href=”链接的字体https://fonts.googleapis.com/css?family=SourceSans Pro:300400600700“rel=“sty
-
问题内容: 我想使用Django模板发送HTML电子邮件: 我找不到任何有关的信息,而django-mailer仅发送HTML模板,而没有动态数据。 如何使用Django的模板引擎生成电子邮件? 问题答案: 从docs,要发送HTML电子邮件,你想使用其他内容类型,如下所示: 你可能需要两个用于电子邮件的模板-一个看起来像这样的纯文本模板,存储在你的模板目录下: 还有一个HTMLy,存放在以下位置
-
Mail multipart/alternative vs multipart/mixed的答案表明,附件应该是多部分/alternative消息的对等方,如: 多部分/混合 我想发送带有html部分的电子邮件,其中包含一些内联图像和纯文本选项。各部分的首选MIME布局是什么?示例代码和其他问题中出现了几个选项,但在实践中哪个选项效果最好?我的倾向是: 多部分/备选方案 这样,图像显然是为了渲染h
-
导出为HTML会生成以下内容: 报告在页面上居中,但应左对齐。 使用JRHtmlExporter的HTML\u HEADER参数看起来很有希望,但这些类已被弃用。这就是解决方案: 现在我必须使用网络。旧金山。jasperreports。出口HtmlExporter和net。旧金山。jasperreports。出口SimpleHtmlReportConfiguration类,如下所示: 您将如何修复

