在IOS 15中单击推送通知时,反应本机UI未正确呈现
我在react原生应用程序中集成了推送通知。当我点击推送通知(已删除的应用程序实例)时,我的应用程序会打开并导航到主屏幕,但UI不会呈现(样式不会应用到UI)。它只在IOS中发生。Android很好用
我的版本
"@aws-amplify/pushnotification": "^3.2.32"
"aws-amplify": "4.3.7"
"aws-amplify-react-native": "6.0.1"
"@react-native-community/push-notification-ios": "1.9.0"
"react": "16.13.1"
"react-native": "0.63.4"
我正在使用推送通知。OnNotification在hooks类之外打开。
从外部样式表加载样式
示例代码
`import PushNotification from '@aws-amplify/pushnotification'`
PushNotification.onNotificationOpened(notification => {
let obj = notification["_data"]["data"]["jsonBody"]
setTimeout(()=>{
notificationAPI(obj.id)
},1000)
});
const Home = ({route, navigation}) =>{
useEffect(() => {
APICall()
})
}, [isVisible]);
return (
<View>
**CUSTOME UI**
</View>
)
}
export default Home;
当我点击推送通知时,我如何解决这个问题UI应该正确渲染所有应用的样式。
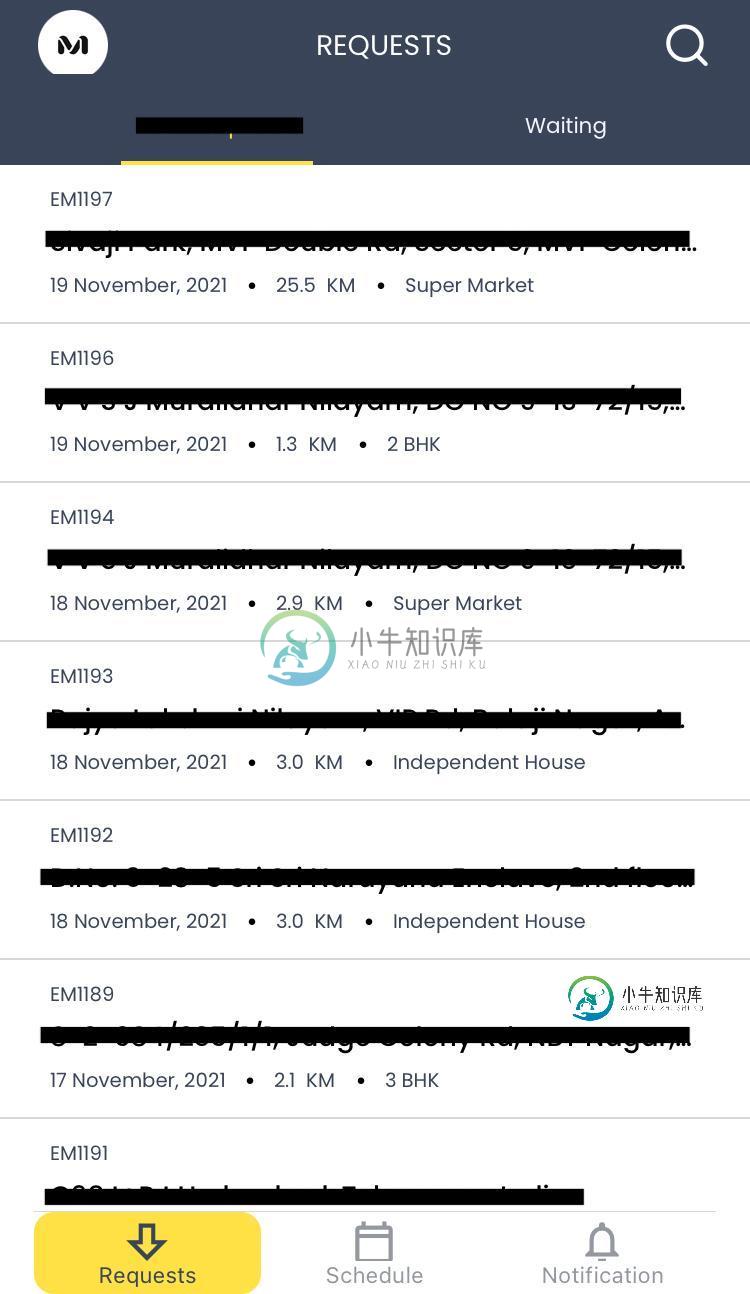
原始UI

当我点击推送通知时,应用程序打开,样式不适用。

共有1个答案
我更新了我的XCODE和macOS,再次存档,这个版本现在看起来不错。xcode版本:13.1 macOS版本:12.0.1
-
我想使用按钮单击中的GCM将推送通知从一个设备发送到多个设备。我遵循了GCM的所有流程。我获得了设备的服务器密钥和注册ID,但没有使用GCM获得推送通知。我也在谷歌上搜索过,但没有找到正确的解决方案。 请建议我如何在多设备上发送推送通知。 MAYActivity.java
-
我已经为我的Xamarin.Forms UWP应用程序实现了一个推送通知功能,我可以接收通知,然后弹出一个祝酒词。我正在使用下面的代码。 当用户单击/轻击通知时,我想从我的PCL项目中打开一个特定的页面,并将这个变量作为参数传递。我怎么能这么做?如有任何帮助,我们将不胜感激。
-
当我点击it时,从服务器收到的通知应用程序已打开,但onNotification从未调用。我将其放入componentDidMount()中,并在App中放入构造函数。但是从来没人叫过。。帮助
-
我试图实现推送通知与反应本机与此插件反应本机推送通知。我成功的是在应用程序运行时收到通知(在前台),但我想做的是在应用程序关闭时收到通知(后台),不运行,当我收到通知进入应用程序时。 我的密码 我正在使用firebase函数发送通知 AndroidManifest。xml 正如我之前所说的,只有当应用程序运行时,当我使用firebase http功能发送时,我才能成功获得通知。我现在只在Andro
-
我已经在我的应用程序上实现了推送通知,它们工作得很好。我遇到的问题是,当我点击下拉菜单中的它们时,它们会立即重新加载应用程序。为了解决这个问题,我让应用程序创建了一个新的活动实例。这现在打开了一个新的页面,但当点击从这个新的页面返回时,它有同样的问题,并重新加载整个应用程序。
-
我正在使用Firebase云消息发送推送通知。 和: 在中声明: 问题是,当应用程序运行时,显示良好,通知带有默认声音,但当应用程序在后台或未运行时,通知没有任何声音,而不显示在状态栏中。 为什么会出现这种情况,我如何修复它?

