无法在Wordpress中更改大于640px的图像的显示大小?
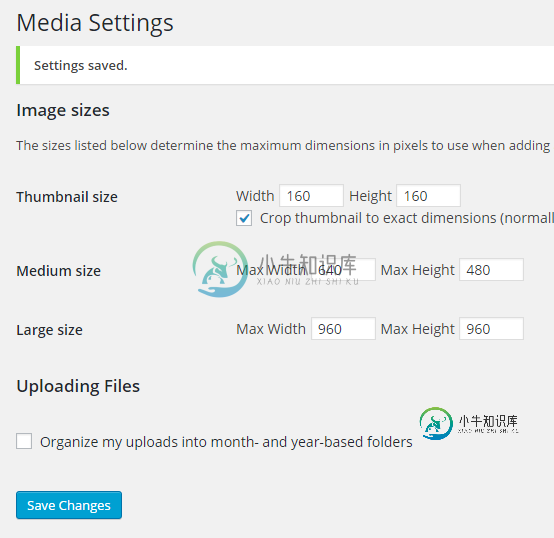
我在尝试更改媒体设置时遇到了一个问题。第一张图片是关于媒体设置和大/中/缩略图的大小。我试着为960px做大。

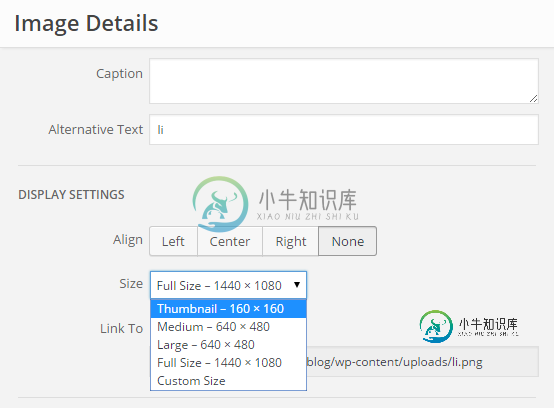
第二张图片是我在编辑页面中尝试调整图像大小时看到的。但我看不到960px选项。
我在媒体设置中尝试了一些小于640px的尺寸。它起作用了。如果一些大于640px,如641px和960px,它只显示640px。它似乎无法达到960px那么大。

那么,为什么我不能用960px呢?
我用一个空白的主题从地面制作样式。到目前为止,我还没有改变任何图像设置功能。
共有2个答案
正如@Debajyoti Das解释的那样,大多数主题都有一个固定的内容宽度。
在主题中查找宽度并修改(搜索文件中的640个),或者如果您有子主题,则在functions.php中添加以下代码,这通常会覆盖主题宽度设置。
例如,这适用于Understrap框架:
// set theme width
global $content_width;
$content_width = 1024;
大多数主题(尤其是wordpress中的主题)都有一个特定的宽度限制(以像素为单位),用于插入帖子或页面中的图像。显然,这个限制取决于主题的主列宽(不同主题的主列宽差别很大)。
/wp-包含/media.php
// we're inserting a full size image into the editor. if it's a really big image we'll scale it down to fit reasonably
// within the editor itself, and within the theme's content width if it's known. the user can resize it in the editor
// if they wish.
if ( !empty($GLOBALS['content_width']) ) {
$max_width = $GLOBALS['content_width'];
}
else
<strong>$max_width = 500;</strong>
尝试使用$GLOBALS['content_width']=960;在主题的function.php
-
我正在获取功能的帖子的特色图像 之前它获取了正确的图像,但我在wordpress媒体设置中将媒体大小从300更改为400,并重新生成了所有图像。显示并生成大小为400的图像。但现在它继续获取300分辨率的图像,而不是400分辨率的图像。 如何修复此问题并使其获取400大小的图像?
-
我有一个图像是6400×3200,而我的屏幕是1280×800。因此,图像需要调整大小,仅供显示。我使用的是Python和OpenCV 2.4.9。根据OpenCV文档, 如果需要显示大于屏幕分辨率的图像,则需要在IMShow之前调用namedWindow(“”,WINDOW_NORMAL)。
-
我一直在尝试解决如何仅使用css在div中居中放置超大图像的问题。 我们使用的是流体布局,因此图像容器的宽度随着页面宽度的变化而变化(div的高度是固定的)。该图像位于一个div中,值为inset boxshadow,以便显示为您正在查看页面中的图像。 图像本身已经调整大小,以尽可能宽的值填充周围的div(设计有一个值)。 如果图像比周围的div小,这很容易做到: 但是当图像大于div时,它只是从
-
我正在Github存储库中编辑一个Readme.md文件,并插入了一张图片(见https://github.com/khpeek/FMCW-radar)。这幅画占据了整个宽度,但这样看起来很粗糙,我更喜欢把它做得更小。有什么办法可以做到吗? P. S.我已经尝试了如何更改图像大小Markdown?的命令,但它们似乎不起作用。
-
我正在尝试创建以下图库: -一个大图像 -下面图库图像的缩略图 -大图像应在lightbox图库中单击后打开所有图像 我让lightbox画廊使用PhotoSwipe工作,当我点击大图像时,它就会触发。我也有缩略图在大图像下面的地方。我现在的问题是,当我单击其中一个缩略图时,我如何改变大图像?我见过很多例子(也是相当简单的例子),但在我的案例中似乎没有一个行得通。 下面是我为缩略图准备的代码: 我
-
我只是最近迁移一些旧的博客文章从一个网站到另一个。图像也已导入。然而,现在我的大多数图像返回404错误。 图片目前正在链接到/wp content/uploads/2018/05/image_name-800x600.jpg。我的问题是800x600是已添加的自定义图像大小。我尝试为800x600添加主题支持,然后使用“强制重新生成缩略图”WordPress插件重新生成缩略图。这似乎没有解决任何问

