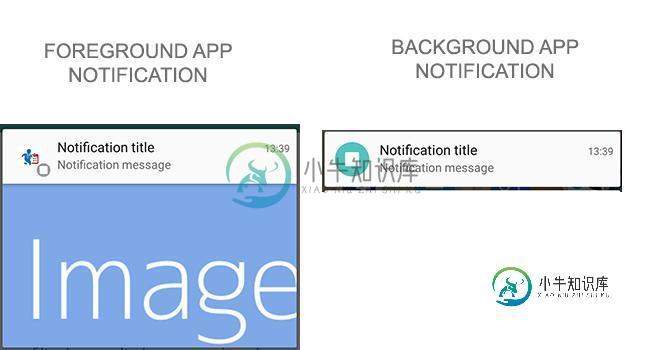
Firebase可扩展通知在应用处于后台时显示图像
我正在Android中实施FCM通知,但通知根据应用程序状态(后台与前台)有何不同?

我使用带有邮递员的FCM API发送通知,以下是通知结构:
{ "notification": {
"title": "Notification title",
"body": "Notification message",
"sound": "default",
"color": "#53c4bc",
"click_action": "MY_BOOK",
"icon": "ic_launcher"
},
"data": {
"main_picture": "URL_OF_THE_IMAGE"
},
"to" : "USER_FCM_TOKEN"
}
要渲染的图像取自data.main_picture。
我已经实现了我自己的Firebase MessagingService,它使通知在前台状态下完美显示。通知代码是下一个:
NotificationCompat.BigPictureStyle notiStyle = new NotificationCompat.BigPictureStyle();
notiStyle.setSummaryText(messageBody);
notiStyle.bigPicture(picture);
Uri defaultSoundUri= RingtoneManager.getDefaultUri(RingtoneManager.TYPE_NOTIFICATION);
NotificationCompat.Builder notificationBuilder = (NotificationCompat.Builder) new NotificationCompat.Builder(this)
.setSmallIcon(R.drawable.ic_launcher)
.setLargeIcon(bigIcon)
.setContentTitle(title)
.setContentText(messageBody)
.setAutoCancel(true)
.setSound(defaultSoundUri)
.setContentIntent(pendingIntent)
.setStyle(notiStyle); code here
NotificationManager notificationManager =
(NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
notificationManager.notify(0, notificationBuilder.build());
然而,在后台,该服务甚至没有被执行。在AndroidManifest中。xml,Firebase服务声明如下:
<service
android:name=".MyFirebaseMessagingService">
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT"/>
</intent-filter>
</service>
<service
android:name=".MyFirebaseInstanceIDService">
<intent-filter>
<action android:name="com.google.firebase.INSTANCE_ID_EVENT"/>
</intent-filter>
</service>
我的问题不是大图标或小图标,而是显示大画面。
谢谢你的支持。
共有3个答案
如果2019年有人在这里登陆,您只需向通知对象添加一个图像字段:
{
notification: {
title: title,
body: body,
image: "http://path_to_image"
},
data: {
click_action: "FLUTTER_NOTIFICATION_CLICK",
your_data: ...,
},
token: token
}
我已经在Android上使用Flatter对其进行了测试,我认为它可以在原生Android上运行,因为它们可能都使用相同的原生SDK。
查看我的FirebaseMessagingService
public class MyFirebaseMessagingService extends FirebaseMessagingService {
private static final String TAG = "FirebaseMessageService";
Bitmap bitmap;
/**
* Called when message is received.
*
* @param remoteMessage Object representing the message received from Firebase Cloud Messaging.
*/
@Override
public void onMessageReceived(RemoteMessage remoteMessage) {
// There are two types of messages data messages and notification messages. Data messages are handled
// here in onMessageReceived whether the app is in the foreground or background. Data messages are the type
// traditionally used with GCM. Notification messages are only received here in onMessageReceived when the app
// is in the foreground. When the app is in the background an automatically generated notification is displayed.
// When the user taps on the notification they are returned to the app. Messages containing both notification
// and data payloads are treated as notification messages. The Firebase console always sends notification
// messages. For more see: https://firebase.google.com/docs/cloud-messaging/concept-options
//
Log.d(TAG, "From: " + remoteMessage.getFrom());
// Check if message contains a data payload.
if (remoteMessage.getData().size() > 0) {
Log.d(TAG, "Message data payload: " + remoteMessage.getData());
}
// Check if message contains a notification payload.
if (remoteMessage.getNotification() != null) {
Log.d(TAG, "Message Notification Body: " + remoteMessage.getNotification().getBody());
}
//The message which i send will have keys named [message, image, AnotherActivity] and corresponding values.
//You can change as per the requirement.
//message will contain the Push Message
String message = remoteMessage.getData().get("message");
//imageUri will contain URL of the image to be displayed with Notification
String imageUri = remoteMessage.getData().get("image");
//If the key AnotherActivity has value as True then when the user taps on notification, in the app AnotherActivity will be opened.
//If the key AnotherActivity has value as False then when the user taps on notification, in the app MainActivity will be opened.
String TrueOrFlase = remoteMessage.getData().get("AnotherActivity");
//To get a Bitmap image from the URL received
bitmap = getBitmapfromUrl(imageUri);
sendNotification(message, bitmap, TrueOrFlase);
}
/**
* Create and show a simple notification containing the received FCM message.
*/
private void sendNotification(String messageBody, Bitmap image, String TrueOrFalse) {
Intent intent = new Intent(this, MainActivity.class);
intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
intent.putExtra("AnotherActivity", TrueOrFalse);
PendingIntent pendingIntent = PendingIntent.getActivity(this, 0 /* Request code */, intent,
PendingIntent.FLAG_ONE_SHOT);
Uri defaultSoundUri = RingtoneManager.getDefaultUri(RingtoneManager.TYPE_NOTIFICATION);
NotificationCompat.Builder notificationBuilder = new NotificationCompat.Builder(this)
.setLargeIcon(image)/*Notification icon image*/
.setSmallIcon(R.drawable.firebase_icon)
.setContentTitle(messageBody)
.setStyle(new NotificationCompat.BigPictureStyle()
.bigPicture(image))/*Notification with Image*/
.setAutoCancel(true)
.setSound(defaultSoundUri)
.setContentIntent(pendingIntent);
NotificationManager notificationManager =
(NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
notificationManager.notify(0 /* ID of notification */, notificationBuilder.build());
}
/*
*To get a Bitmap image from the URL received
* */
public Bitmap getBitmapfromUrl(String imageUrl) {
try {
URL url = new URL(imageUrl);
HttpURLConnection connection = (HttpURLConnection) url.openConnection();
connection.setDoInput(true);
connection.connect();
InputStream input = connection.getInputStream();
Bitmap bitmap = BitmapFactory.decodeStream(input);
return bitmap;
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
return null;
}
}
}
FCM通知消息不支持largeIcon或bigPicture。
如果您在后台需要它们,可以使用FCM数据消息。
对于数据消息,总是调用onMessageReceived(message)方法,因此可以使用消息。getData()方法并创建自定义通知。
在此处阅读有关通知消息与数据消息的更多信息:https://firebase.google.com/docs/cloud-messaging/concept-options#notifications_and_data_messages
-
我从控制台向我的应用程序发送消息,当它在后台时,我设法让应用程序做出我想要的反应。所以基本上SDK会显示一个通知,当用户点击它并启动应用程序时,我会使用一些自定义数据字段来构建对话框消息。
-
我正在使用火力点通知。当应用程序处于前台时,onMessageReceived将被调用,通知与图像一起可见(BigPictureStyle通知)。但是,当应用程序处于Kilded状态时,onMessageReceived将不被调用,而是调用带有标题和描述的基本通知。 我得到的基本通知与标题和主体时,应用程序被杀的状态。当应用程序处于死亡状态时,我如何获取图像???
-
当应用程序处于前台时,我可以成功地接收带有图像的通知和数据消息。 当应用程序在后台/kill时,onMessageReceed(message)没有调用,所以我使用getIntent(),我得到了数据,但当应用程序在后台时,android os会使用系统托盘自动显示通知,但图像无法显示。 所以我的问题是用图像显示通知文本? 我使用django api发送通知和发送的数据如下所示 下面是我的onMe
-
null 而当app在后台时,系统托盘总是显示一个到达一个重复的通知(如收到通知a,系统托盘显示2个通知a)。 怎么解决这个问题? 编辑:添加的代码 我扩展了 类,并在 方法中包含该类 这是项目中我使用NotificationManager的唯一部分。 另外,我尝试在这个方法上添加一个日志。当应用程序处于前台时调用onMessageReceived。当应用程序在后台时,它不会被调用
-
我想为一个聊天应用程序实现FCM推送通知服务,我遵循Firebase文档中的步骤,当通知从Firebase控制台发送到我的设备时,我会得到通知。当我尝试使用http post to https://FCM.googleapis.com/FCM/send通过FCM将通知通过服务器端发送到设备时: 当应用程序处于活动状态并且我正在将此通知发送到我的设备时,Im在我的控制台日志中收到以下消息,所以我认为
-
问题内容: 显然,现在ios10可以实现: 这个答案基本上说完成此任务所需的工具: 当您的应用处于打开状态且处于前台时,是否显示股票iOS通知横幅? 我只是不太了解如何将所有内容放在一起。 我不知道这有多重要,但是我无法保留可选的func,而xcode希望我将其切换为私有。 我正在尝试显示徽章,并且文档提供了 有点丢在这里。 然后我假设是否要从获取这些徽章中排除某个视图控制器,并且我没有使用导航控

