next.js-导入css文件不工作
我正在使用react、redux和next.js创建一个项目,并希望在js中导入CSS文件。
我遵循了next.js/#css和next css中的说明,但发现css样式不起作用。
我的代码如下:
pages/index.js:
import React from 'react'
import "../style.css"
class Index extends React.Component {
render() {
return (
<div className="example">Hello World!</div>
);
}
}
export default Index
next.config.js:
const withCSS = require('@zeit/next-css')
module.exports = withCSS()
style.css:
.example {
font-size: 50px;
color: blue;
}
package.json:
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"@zeit/next-css": "^0.1.5",
"next": "^6.0.0",
"react": "^16.3.2",
"react-dom": "^16.3.2",
"react-redux": "^5.0.7",
"react-scripts": "1.1.4",
"redux": "^4.0.0",
"redux-devtools": "^3.4.1"
},
"scripts": {
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject",
"dev": "next",
"build": "next build",
"start": "next start"
}
}
问题:
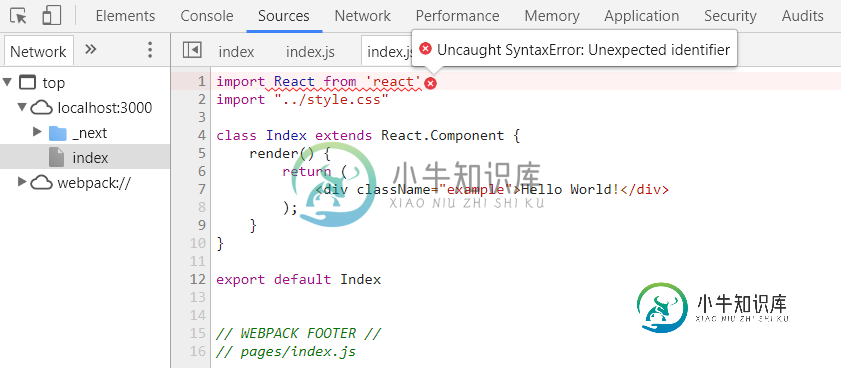
1.Chrome中有一个“未捕获的语法错误”,但它似乎不会影响页面的呈现。但我仍然想知道原因和解决办法。chrome中的index.js错误低于img

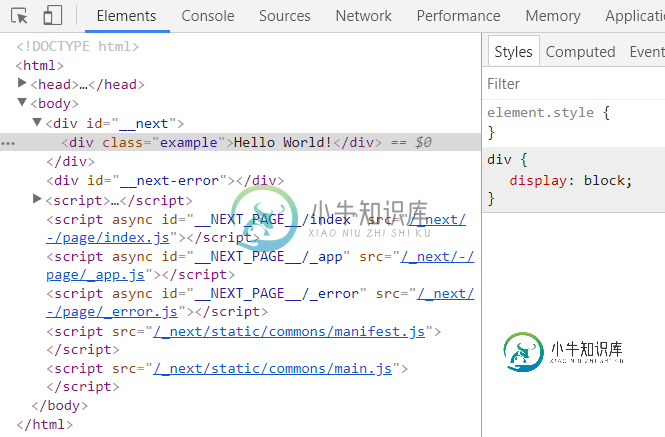
2.如Chrome所示,没有“示例”类,这意味着style.css文件没有加载。我错过什么了吗?chrome中没有CSS文件

提前谢谢。
共有3个答案
将{name}.css添加到src/static/styles/。
然后修改src/pages/_document.js中的标题,以包含以下链接:
<Head>
<link href="/static/styles/{name}.css" rel="stylesheet">
</Head>
对于任何来到这里的人来说,新的Next JS支持现成的CSS。需要注意的是,对于模块(组件),它们必须命名为组件。因此,如果在components目录中有一个标题,则必须将其命名为header.module.css
组件级样式的内置css模块支持
编辑2:从Next.js开始
编辑:从Next.js 7开始,要支持导入.css文件,只需在Next.config.js中注册withCSS插件。首先将插件作为开发人员依赖项安装:
npm install --save-dev @zeit/next-css
然后在项目根目录中创建next.config.js文件,并向其中添加以下内容:
// next.config.js
const withCSS = require('@zeit/next-css')
module.exports = withCSS({/* my next config */})
您可以通过创建一个简单页面并导入一些CSS来测试这是否有效。首先创建一个CSS文件:
// ./index.css
div {
color: tomato;
}
然后用index.js文件创建pages文件夹。然后,您可以在组件中执行以下操作:
// ./pages/index.js
import "../index.css"
export default () => <div>Welcome to next.js 7!</div>
您还可以将CSS模块与几行配置一起使用。有关这方面的更多信息,请查看nextjs.org/docs/#css上的文档。
弃用:Next.js
您还需要在页面文件夹中创建一个_document.js文件,并链接到已编译的CSS文件。尝试以下内容:
// ./pages/_document.js
import Document, { Head, Main, NextScript } from 'next/document'
export default class MyDocument extends Document {
render() {
return (
<html>
<Head>
<link rel="stylesheet" href="/_next/static/style.css" />
</Head>
<body>
<Main />
<NextScript />
</body>
</html>
)
}
}
样式表被编译为.next/static/style.css,这意味着css文件是从/\u next/static/style.css提供的,它是上述代码中链接标记中href属性的值。
至于第一个问题,可能Chrome不理解导入语法。尝试在chrome:标志中启用实验Web平台标志,看看这是否解决了它。
-
问题内容: 我的React App运行良好,也使用了全局CSS。 我运行,添加图像,编辑了,,现在我收到了此消息 我已经检查了文档,但是由于我是React的新手,所以我发现其中的说明有些混乱。 另外,为什么现在会发生此错误?您是否认为与npm安装有关? 我试图删除添加的新文件及其代码,但这不能解决问题。我还尝试了阅读更多内容的建议。 我的最高层组件。 我的next.config.js 我的main
-
问题内容: 可以将.css文件导入.less文件…吗? 我对较少的内容非常熟悉,并将其用于我的所有开发。我经常使用如下结构: 所有导入文件都是其他.less文件,并且可以正常运行。 我当前的问题是:我想将.css文件导入.less,以引用.css文件中使用的样式,如下所示: .css文件包含一个名为的类,但是当我尝试编译.less文件时,出现错误 .less文件不会导入.css文件,仅导入其他.l
-
问题内容: 无论如何,是否可以使用Sass的命令导入常规CSS文件?虽然我没有使用sass的所有SCSS语法,但我仍然喜欢它的合并/压缩功能,并且希望能够在不将我的所有文件重命名为* .scss的情况下使用它 问题答案: 对于libsass(C / C ++实现),导入的工作方式与文件相同-只是省略扩展名: 这将导入。
-
直接来自https://angular.io/docs/ts/latest/guide/forms.html 让我们添加样式表。 在应用程序根文件夹中打开终端窗口,然后输入命令: npm安装引导-保存 打开index.html并将以下链接添加到标题。 link rel="样式表"href="node_modules/bootstrap/dist/css/bootstrap.min.css" 然而,
-
问题内容: 我想将CSS文件导入React组件。 我已经尝试过,但是下面出现错误; 找不到模块:错误:无法解析c:\ Users \ User \ User \ Documents \ pizza-app \ client \ src \ components @中的“文件”或“目录” ../../../public/styles/disabledLink。 /client/src/compone
-
问题内容: 我有一个带有ES6编写的组件的React应用程序-通过Babel和Webpack进行了编译。 在某些地方,我想包含特定CSS文件和特定组件,如react webpack手册中 所建议 但是,如果在任何组件文件中,我都需要静态CSS资产,例如: 然后编译失败并显示错误: 看来,如果我尝试在Component文件中要求CSS文件,那么Babel加载程序会将其解释为另一个来源,并尝试将CS

