如何加载图像文件与webpack文件加载器
我正在使用webpack管理reactjs项目。我想通过webpack文件加载器加载javascript中的图像。以下是webpack.config.js:
const webpack = require('webpack');
const path = require('path');
const NpmInstallPlugin = require('npm-install-webpack-plugin');
const PATHS = {
react: path.join(__dirname, 'node_modules/react/dist/react.min.js'),
app: path.join(__dirname, 'src'),
build: path.join(__dirname, './dist')
};
module.exports = {
entry: {
jsx: './app/index.jsx',
},
output: {
path: PATHS.build,
filename: 'app.bundle.js',
},
watch: true,
devtool: 'eval-source-map',
relativeUrls: true,
resolve: {
extensions: ['', '.js', '.jsx', '.css', '.less'],
modulesDirectories: ['node_modules'],
alias: {
normalize_css: __dirname + '/node_modules/normalize.css/normalize.css',
}
},
module: {
preLoaders: [
{
test: /\.js$/,
loader: "source-map-loader"
},
],
loaders: [
{
test: /\.html$/,
loader: 'file?name=[name].[ext]',
},
{
test: /\.jsx?$/,
exclude: /node_modules/,
loader: 'babel-loader?presets=es2015',
},
{test: /\.css$/, loader: 'style-loader!css-loader'},
{test: /\.(jpe?g|png|gif|svg)$/i, loader: "file-loader?name=/public/icons/[name].[ext]"},
{
test: /\.js$/,
exclude: /node_modules/,
loaders: ['babel-loader?presets=es2015']
}
]
},
plugins: [
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false,
},
output: {
comments: false,
},
}),
new NpmInstallPlugin({
save: true // --save
}),
new webpack.DefinePlugin({
"process.env": {
NODE_ENV: JSON.stringify("production")
}
}),
],
devServer: {
colors: true,
contentBase: __dirname,
historyApiFallback: true,
hot: true,
inline: true,
port: 9091,
progress: true,
stats: {
cached: false
}
}
}
我使用这一行加载图像文件并将它们复制到dist/public/icons目录,并保持相同的文件名。
{test: /\.(jpe?g|png|gif|svg)$/i, loader: "file-loader?name=/public/icons/[name].[ext]"}
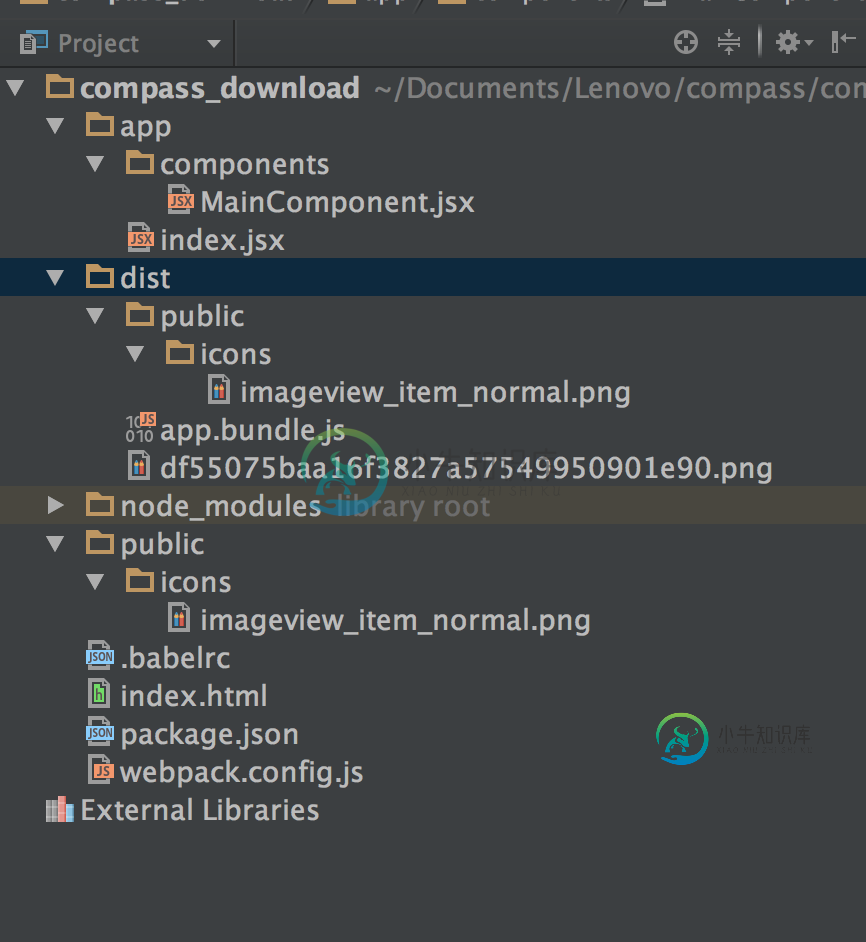
但是我在使用它的时候有两个问题。当我运行webpack命令时,图像文件按预期复制到dist/public/icons/directory。但是,它也被复制到dist目录,文件名为“df55075baa16f3827a57549950901e90.png”。

另一个问题是,我使用了下面的代码来导入此图像文件,但它没有显示在浏览器上。如果我在img标签上使用url“public/icons/imageview\u item\u normal.png”,它就可以正常工作。如何使用从图像文件导入的对象?
import React, {Component} from 'react';
import {render} from 'react-dom';
import img from 'file!../../public/icons/imageview_item_normal.png'
export default class MainComponent extends Component {
render() {
return (
<div style={styles.container}>
download
<img src={img}/>
</div>
)
}
}
const styles = {
container: {
width: '100%',
height: '100%',
}
}
共有3个答案
首先安装文件加载器:
$ npm install file-loader --save-dev
并在webpack.config.js中添加此规则
{
test: /\.(png|jpg|gif)$/,
use: [{
loader: 'file-loader',
options: {}
}]
}
我有一个问题上传图像到我的React JS项目。我试图使用文件加载器加载图像;我也在我的反应中使用巴别塔加载器。
我在webpack中使用了以下设置:
{test: /\.(jpe?g|png|gif|svg)$/i, loader: "file-loader?name=app/images/[name].[ext]"},
这有助于加载我的图像,但加载的图像有点损坏。然后经过一些研究,我知道文件加载器在安装babel加载器时有一个损坏图像的错误。
因此,为了解决这个问题,我试图使用URL加载器,它非常适合我。
我用以下设置更新了我的网页
{test: /\.(jpe?g|png|gif|svg)$/i, loader: "url-loader?name=app/images/[name].[ext]"},
然后,我使用以下命令导入图像
import img from 'app/images/GM_logo_2.jpg'
<div className="large-8 columns">
<img style={{ width: 300, height: 150 }} src={img} />
</div>
一旦在webpack.config中配置了文件加载器,无论何时使用import/require,它都会针对所有加载器测试路径,如果存在匹配,它会通过该加载器传递内容。在你的情况下,它是匹配的
{
test: /\.(jpe?g|png|gif|svg)$/i,
loader: "file-loader?name=/public/icons/[name].[ext]"
}
// For newer versions of Webpack it should be
{
test: /\.(jpe?g|png|gif|svg)$/i,
loader: 'file-loader',
options: {
name: '/public/icons/[name].[ext]'
}
}
因此,您可以看到图像发射到
dist/public/icons/imageview_item_normal.png
这是被通缉的行为。
您还获得哈希文件名的原因是,您正在添加一个额外的内联文件加载器。您正在将图像导入为:
'file!../../public/icons/imageview_item_normal.png'.
以文件作为前缀
,再次将文件传递到文件加载器,而这次它没有名称配置。
所以你的导入应该是:
import img from '../../public/icons/imageview_item_normal.png'
最新消息
正如@cgatian所指出的,如果您真的想使用内联文件加载器,而忽略webpack全局配置,那么您可以在导入前加上两个感叹号(!!):
import '!!file!../../public/icons/imageview_item_normal.png'.
导入png后,img变量只保存文件加载器“知道”的路径,即public/icons/[name].[ext](也称为“文件加载器?name=/public/icons/[name].[ext].)。您的输出目录“dist”未知。您可以通过两种方式解决此问题:
在“dist”文件夹下运行所有代码- 将
publicPath属性添加到您的输出配置中,该属性指向您的输出目录(在您的示例中为./dist)
例子:
output: {
path: PATHS.build,
filename: 'app.bundle.js',
publicPath: PATHS.build
},
-
问题内容: 我试图从文件选择器中选择图像文件后立即显示它。文件选择器仅限于.png和.jpg文件,所选文件存储在File类型的变量中。为此,我已经设置了ImageView,并且我希望使用此新文件设置图像,唯一的问题是文件类型不是图像。 如何做到这一点?到目前为止的代码… 问题答案: 您可以简单地用 然后将其放在: 其他构造函数提供了对加载图像所需资源的更多控制。如果要强制将图像设置为特定大小,则可
-
我正在尝试从可执行JAR文件加载图像。 我跟踪了这里的信息,然后是这里的信息。 这是检索图像的函数: 这就是它的名称: 这是一个简单的对象。我也不会得到NullPointerException,除非它被UI屏蔽。 我检查了JAR文件,图像位于: /图片/标识1。巴布亚新几内亚 当前代码在eclipse中以及导出到JAR并在终端中运行时都有效,但在双击JAR时不起作用,在这种情况下,图标是默认的JF
-
我可以使用Picasso库从文件系统加载图像吗? 我正在使用让用户从他的图库中选择一张照片,然后想要显示所选图像。 我已经有了获取图像文件系统Uri的工作代码,但无法获取毕加索。load()方法工作。
-
我试图将一个典型的HTML站点迁移到一个“轻”的React应用程序。因此,我安装了React而没有。 项目的目录结构如下所示: webpack.config.js SRC index.js CSS style.css pGrooveRunners.ttf 我该怎么解决这个?
-
问题内容: 我正在尝试从文件中加载图像而不使用。这些文件夹是: 我想将图像加载到资产文件夹中。我试过了: 我已经尝试过使用字符串路径“ /TestProject/assets/drawIcon.png”,但是什么也没有。我不知道如何加载该图片! 问题答案: 将目录设置为资源目录,然后从“ /drawIcon.png”位置将图像加载为资源: 如果要创建javafx图像: 在这种情况下,也请将该文件夹
-
问题内容: 我目前正在编写一个程序,需要以jar形式发送给朋友。该程序具有需要加载的图像,以便程序正常运行,我希望所有图像都包含在一个jar中。目前,它无法从可执行jar或通过命令行运行时运行。它可以在netbeans中工作。 这是我正在使用的代码: 要加载我正在使用的图像: 对于我也尝试过的网址 应该在其中创建图像的行是: 我的jar文件设置为在其顶层包含类文件的文件夹和资源文件夹。 我一直在寻

