为什么React路由器位置道具仅在上下文中可用?
我正在使用react路由器dom(v4.3.1)构建react应用程序(v16.4.2)。在我定义一个链接并传递状态作为该链接的一部分之后,该信息仅在上下文中可用,而在道具中不可用。发生了什么事?如何在上下文中访问信息?或者将路线信息移动到道具?
Index.JS
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./components/App";
import { Router } from 'react-router-dom'
import registerServiceWorker from "./registerServiceWorker";
import history from "./components/common/History";
ReactDOM.render(<Router history={history}><App /></Router>,
document.getElementById('root'));
registerServiceWorker();
App.JS
import ReportInfo from './reporting/ReportInfo';
import FacilityContactsForm from "./facilities/FacilityContactsForm";
import "bootstrap/dist/css/bootstrap.min.css";
const store = init();
class App extends Component {
render() {
return (
<Provider store={store}>
<Router>
<div>
<Header />
<div className="container-fluid">
<Route exact path="/" component={FacilitySearch} />
<Route exact path="/facilities" render={() => <FacilitySearch {...this.props} />} />
<Route exact path="/facilities/:id" render={(props) => <FacilityInfo id={props.match.params.id} {...this.props} />} />
<Route exact path="/facilities/contacts/:id" render={(props) => <FacilityContactsForm id={props.match.params.id} {...this.props} />} />
<Route exact path="/facilities/permits/:id" render={(props) => <PermitInfo id={props.match.params.id} {...this.props} />} />
<Route exact path="/facilities/reports/:id" render={(props) => <ReportInfo id={props.match.params.id} {...this.props} />} />
</div>
<Footer />
</div>
</Router>
</Provider>
);
} }
export default App;
我要传递的代码:
return <div className="information">
<Button className="btn btn-block contacts-btn " onClick={() => this.toggle()}>Facility Landowner</Button>
<div id="demo" className={"collapse" + (this.state.open ? ':not(.show)' : '')}>
<div className="information">
No Landowner information exists for this facility. <Link to={{
pathname: `/facilities/contacts/${this.props.id}`,
state: { facilityName: this.props.facility.facilityName }
}}
className="hyperlinks"> Create A New Contact</Link>
</div>
</div>
</div>
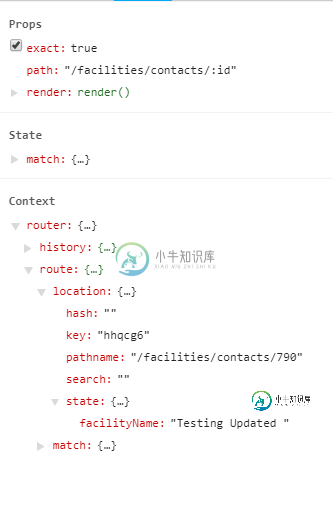
反应工具视图:

共有1个答案
当使用渲染道具方法渲染组件时,您需要在回调函数中获取路由器道具作为参数。您需要将其传递给组件以访问路由器道具作为组件中的道具
class App extends Component {
render() {
return (
<Provider store={store}>
<Router>
<div>
<Header />
<div className="container-fluid">
<Route exact path="/" component={FacilitySearch} />
<Route exact path="/facilities" render={(props) => <FacilitySearch {...this.props} {...props} />} />
<Route exact path="/facilities/:id" render={(props) => <FacilityInfo id={props.match.params.id} {...this.props} {...props}/>} />
<Route exact path="/facilities/contacts/:id" render={(props) => <FacilityContactsForm id={props.match.params.id} {...this.props} {...props} />} />
<Route exact path="/facilities/permits/:id" render={(props) => <PermitInfo id={props.match.params.id} {...this.props} {...props}/>} />
<Route exact path="/facilities/reports/:id" render={(props) => <ReportInfo id={props.match.params.id} {...this.props} {...props} />} />
</div>
<Footer />
</div>
</Router>
</Provider>
);
}
}
-
我很难理解这两者之间的区别: 这是: 使用React路由器时,在
-
我使用的反应路由器dom版本5.0.1一个简单的反应应用程序,我使用了汇总捆绑,这是我的路由器组件 问题是,它只在localhost:8000/处显示主路由,但当我尝试访问localhost:8000/hello或localhost:8000/登录时,会出现此错误 这是我的rollup.config };
-
我对反应和试图理解如何传递道具很陌生。 首先,我设置了一个Navlink组件,该组件包含子类别属性: ,,都是从json文件中获取的,所以这部分是可以的。 每条路线的定义如下: 所以它呈现一个名为
-
我是React新手,我正试图通过React路由器的道具,通过应用程序(父)将数据从子组件传递到子组件。据我所知,你必须将道具从一个孩子回调到另一个应用,然后再回调到孩子。 主要的问题是如何从孩子那里得到道具。js到应用程序。js与回调和反应路由器。 应用程序。js 小孩js
-
我正在使用react with react路由器。我正试图在react路由器的“链接”中传递属性 “链接”呈现页面,但不将属性传递给新视图。下面是查看代码 如何使用“链接”传递数据?
-
我正在获取中的产品列表,在其中,我需要将选定的产品对象传递给。 目前,我正在尝试将作为路由参数传递,并再次获取产品对象。但是我想将整个产品对象从发送到。 我的路线是 产品列表组件链接 如何将产品对象作为道具传递给? 下面的代码在Typescript中抛出错误,表示

