无法通过react路由器将道具传递给组件
我无法使用反应路由器通过道具。我到现在为止的代码:
import React from 'react';
import ReactDOM from 'react-dom';
import { BrowserRouter, Route, Switch } from 'react-router-dom';
import 'normalize.css/normalize.css';
import './styles/styles.scss';
const EditExpensePage = props => {
console.log(props);
return <div>Editing the expense with id of </div>;
};
const AppRouter = () => {
return (
<BrowserRouter>
<div>
<Switch>
<Route path="/edit/:id" component={EditExpensePage} />
</Switch>
</div>
</BrowserRouter>
);
};
ReactDOM.render(<AppRouter />, document.getElementById('appDiv'));
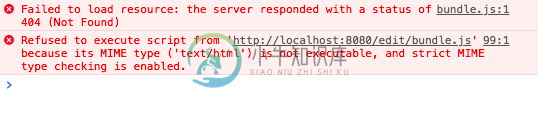
错误截图

我正试图访问控制台中的id,就这么简单。
错误仅在我尝试传递道具时显示
path="/edit/:id"
源链接:https://reacttraining.com/react-router/web/api/Route/route-props
共有3个答案
我可以通过以下方式访问子组件中的道具:
this.props.match.params.id
这可能是您本地环境的问题,我没有看到您的代码有任何问题。我在https://codesandbox.io/s/ox773ywmn9试过了没有问题
这和这个问题是同一个问题。该问题特定于设置。如错误消息所示,bundle.js从当前路径加载,/edit/bundle.js,而它应该从/bundle.js加载。
脚本应具有绝对路径:
<script type="text/javascript" src="/bundle.js"></script>
或应指定基本URL:
<base href="/">
-
我有一个模态,我想在其中放置一个动态嵌套视图。我认为这样做的一个好方法是像这样使用 我想把一些道具传给这些组件,就像我平时在React中一样 最终,我将移动到存储/获取状态中的这些属性,但是考虑到当前的实现,在定义开关
-
我正在使用react路由器dom v5。反应v16中的2.0。13.1项目中,我使用静态路由将道具从父组件传递到子组件,父组件从其父组件(即祖父)接收道具。从应用程序。js-
-
我正在使用React Router创建一个多页面应用程序。我的主要组件是
-
我在一个组件中有一个按钮,单击我想转到另一个组件并将状态传递给该组件。 是这样的: 但它不起作用。单击“我去添加新问题url”,但组件AddNewQuestionPage不会呈现。若我不把路线放在AddQuestions组件中,而是放在应用程序组件中,它就可以工作。它是整个应用程序的主要组件,使用Switch,还设置了其他路由。 但是,如果状态问题是从应用程序组件呈现的,我不知道如何将其传递给Ad
-
我使用的反应与反应路由器的项目,我需要传递道具的子组件从路由。 我有这样的设置: App.js Home.js 问题是主组件总是给出错误“未定义”。我无法理解如何解决这个问题。如果我从Home.js中移除道具,组件渲染就很好。但当我尝试访问道具时,会出现错误。
-
我对反应和试图理解如何传递道具很陌生。 首先,我设置了一个Navlink组件,该组件包含子类别属性: ,,都是从json文件中获取的,所以这部分是可以的。 每条路线的定义如下: 所以它呈现一个名为

