serviceWorker删除源请求标头
我有一个angular应用程序,只要我按照以下步骤添加serviceWorker:
https://github.com/angular/angular-cli/blob/master/docs/documentation/build.md#service-workerhttps://angular.io/guide/service-worker-getting-started
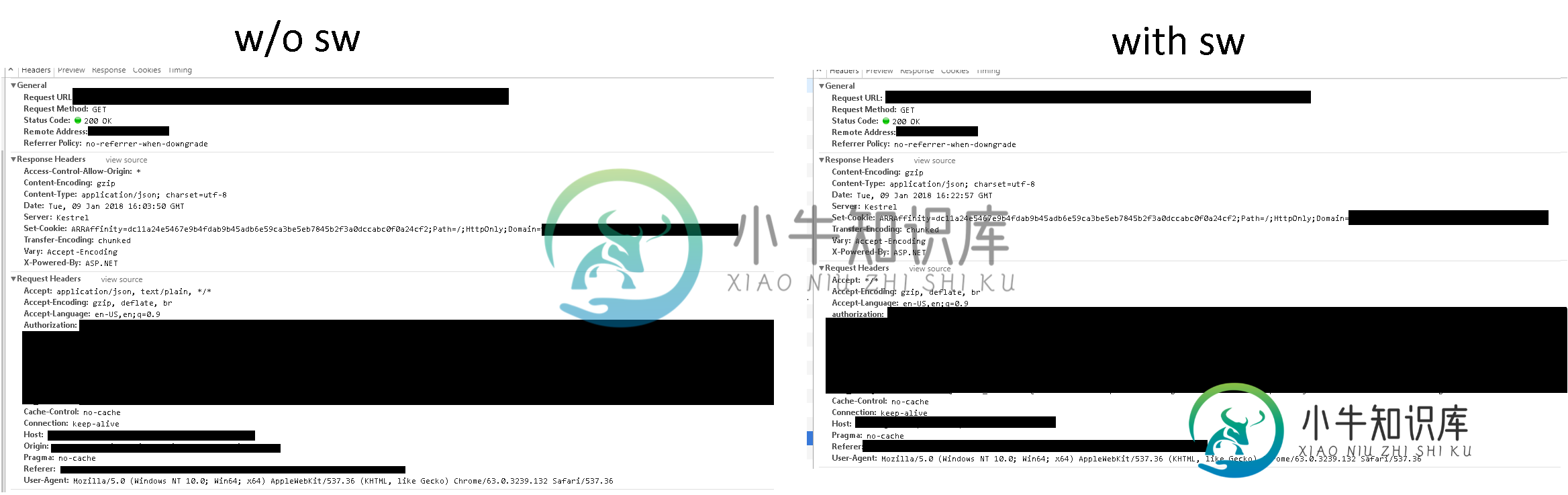
…我的API请求不再具有原始请求标头,这似乎导致我的API服务器不返回访问控制允许原始响应标头,从而导致浏览器错误:
请求的资源上不存在“Access Control Allow Origin”标头。
只要删除serviceWorker并注销它,行为就会恢复正常。
如何在继续使用我的restful API的同时实现serviceWorker?
所有请求都受到影响,但有些请求是由oidc-Client“隐藏”的;所有其他的看起来像:
public getBook(bookId: number): Observable<Book> {
const request = new HttpRequest(
'get',
`https://some-server.asurewebsites.net/api/book/${bookId}`,
{
reportProgress: true,
responseType: 'json'
}
);
return this.httpClient.request<any>(request).do(event => {
this.progressService.processEvent(event);
}).filter(event => event instanceof HttpResponse)
.map((response: HttpResponse<any>) => deserializeBook(response.body)).catch(error => {
if (error instanceof HttpErrorResponse) {
if (error.status === 404) {
return Observable.of(null);
}
}
return Observable.throw(error);
});
}
// note: other constraints require listening to progress from per-request level rather than using a HttpIntercepter.
更新1:
手动设置Origin我得到:
拒绝设置不安全的标头“Origin”
手动设置Access Control Allow Origin(访问控制允许原点)不起任何作用,因为它是一个响应头。
Fetch API有一个请求。模式当设置为“cors”时,将发送一个带有原始头的请求。我会尝试显式地设置它,但我在研究或在文档中找到如何使用angular
HttpClient设置它时遇到了困难
更新2:
我尝试将其中一个请求转换为使用Fetch API。所以我将
Request.mode设置为'cors',但我仍然没有Origin请求标头,也没有Access-Control-Allow-Origin响应标头。
public getBookList(): Observable<BookList[]> { const fetchHeaders = new Headers(); fetchHeaders.set('Authorization', 'Bearer ${token}'); const fetchRequest = new Request(`https://some-server.asurewebsites.net/api/book`, { method: 'get', headers: fetchHeaders, mode: 'cors' }); return Observable.fromPromise(fetch(fetchRequest).then(response => response.json())) .map((results: any[]) => results.map(entity => deserializeBook(entity))); }

太长,读不下去了
注册服务工作者后,浏览器不再使用CORS,即使客户端显式设置了“CORS”模式。如何使用服务人员和CORS?
共有1个答案
转到托管API的服务器,并对CORS配置进行以下更改。
从此处更改允许的原点:
<AllowedOrigin>*</AllowedOrigin>
到
<AllowedOrigin>http://*</AllowedOrigin>
<AllowedOrigin>https://*</AllowedOrigin>
-
我有个问题。当我发送删除请求时,我的Web服务器sinds 403响应。我不想删除请求中的内容,我只需要知道使用的方法是delete。如何配置Web服务器,使其不再发送403条消息?我不想启用WebDAV或类似的东西。我只想知道请求方法是否是DELETE(在我的php文件中,但由于403的原因,它没有被执行)。
-
您好,我想使用截取标题和正文参数向服务器发送删除请求。但我无法成功发送请求 我试过的 这是我的截击请求课 当我尝试此代码时,我收到400响应代码错误。如果有人可以帮助我,请告诉我。。这就是我做错的地方。谢谢 这里是我测试的deleteapi的屏幕截图,它工作正常。
-
我有一个网站,我不想让人们创建帐户。它是一个新闻源,每篇新闻文章都进行了分类。我想允许人们标记他们感兴趣的类别,以便下次他们访问该网站时,它只显示标记的类别的新闻。 我正在将标签保存在indexedDB中,我知道它在Service Worker中可用。 因此,在我的服务人员中,我希望“拦截”对< code>www.my-url.com的请求,检查indexDB以了解此人对哪些类别感兴趣,并添加一些
-
我在ReactJS中编程时使用Axios,我假装向服务器发送DELETE请求。 为此,我需要标题: 而身体是由 我一直在互联网上搜索,只发现DELETE方法需要一个“参数”,不接受“数据”。 我一直试图这样发送: 或者甚至 但似乎没有什么工作... 有人能告诉我是否有可能(我想是这样)发送一个包含标题和正文的删除请求,以及如何做到这一点吗? 提前谢谢你!
-
我正在使用 MEAN 堆栈用户注册和登录示例 我想将图像上传到Cloudinary,但收到此错误: XMLHttpRequest无法加载https://api.cloudinary.com/v1_1/xxxx/upload.请求标头字段授权不被预检响应中的Access-Control-Allow-Headers允许。 如何为Cloudinary的请求删除此标头?
-
每当我尝试使用axios发送删除endpoint的请求时,都会出现以下错误: 通过CORS策略阻止从源http://localhost:3000在http://localhost:8080/api/payment_card/delete/1234123412343433处访问XMLHttpRequest:对预检请求的响应未通过权限改造检查:请求的资源上不存在“Access-Control-Allo

