Vue组件库-无法从dist导入
几天来,我一直在尝试设置Vue组件库。我看了几个教程,并通读了一些流行的现有UI库的代码。我的问题归结为:
我的库称为@Company/vue-组件
我将我的库安装到一个带有npm的项目中:
npm install @company/vue-components
然后,我尝试将我的库注册为Vue的插件:
import Vue from 'vue';
import VueComponents from '@company/vue-components';
Vue.use(VueComponents);
我尝试在vue cli中使用我的组件。vue页面(称为EButton):
<template>
<div class="about">
<h1>This is an about page</h1>
<e-button color="primary">Click this button</e-button>
</div>
</template>
<script>
export default {
};
</script>
但我有一个错误:
[Vue warn]: Unknown custom element: <e-button> - did you register the component correctly? For recursive components, make sure to provide the "name" option
如果我回到我注册插件的地方,我可以改变这个,它会工作:
import VueComponents from '@company/vue-components/src/index';
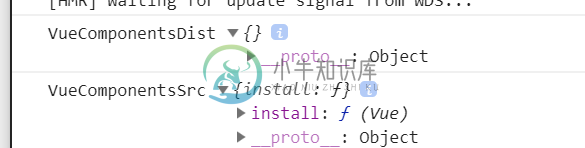
所以,我猜我没有正确构建dist包,因为当我简单地使用“@company/vue components”时,就会引用它。如果我在控制台中打印每个变量,我可以看到分发包的导入不包括“安装”功能,但源导入包括:

这是我能想到的所有相关源代码。这是使用vue-sfc-rollup cli工具和复制Buefy库设置的混搭。
<template>
<button class="button" v-bind="$attrs" v-on="$listeners">
<slot></slot>
</button>
</template>
<script>
export default {
name: 'EButton',
inheritAttrs: false
};
</script>
import EButton from './EButton.vue';
const Plugin = {
install(Vue) {
Vue.component(EButton.name, EButton);
}
};
let GlobalVue = null;
if (typeof window !== 'undefined') {
GlobalVue = window.Vue;
}
else if (typeof global !== 'undefined') {
GlobalVue = global.Vue;
}
if (GlobalVue) {
GlobalVue.use(Plugin);
}
export default Plugin;
export {
EButton
};
import EButton from './EButton';
export {
EButton
};
import * as components from './components/index.js';
const install = function(Vue) {
if (install.installed) {
return;
}
install.installed = true;
for (let name in components) {
Vue.use(components[name]);
}
};
const Plugin = { install };
let GlobalVue = null;
if (typeof window !== 'undefined') {
GlobalVue = window.Vue;
}
else if (typeof global !== 'undefined') {
GlobalVue = global.Vue;
}
if (GlobalVue) {
GlobalVue.use(Plugin);
}
export default Plugin;
import vue from 'rollup-plugin-vue';
import buble from 'rollup-plugin-buble';
import commonjs from 'rollup-plugin-commonjs';
import replace from 'rollup-plugin-replace';
import { terser } from 'rollup-plugin-terser';
import minimist from 'minimist';
const argv = minimist(process.argv.slice(2));
const baseConfig = {
input: 'src/index.js',
plugins: {
preVue: [
replace({
'process.env.NODE_ENV': JSON.stringify('production')
}),
commonjs()
],
vue: {
css: true,
template: {
isProduction: true
}
},
postVue: [
buble()
]
}
};
const external = [
];
const globals = {
};
const buildFormats = [];
if (!argv.format || argv.format === 'es') {
const esConfig = {
...baseConfig,
external,
output: {
file: 'dist/vue-components.esm.js',
format: 'esm',
exports: 'named',
globals
},
plugins: [
...baseConfig.plugins.preVue,
vue(baseConfig.plugins.vue),
...baseConfig.plugins.postVue,
terser({
output: {
ecma: 6
}
})
]
};
buildFormats.push(esConfig);
}
if (!argv.format || argv.format === 'cjs') {
const umdConfig = {
...baseConfig,
external,
output: {
compact: true,
file: 'dist/vue-components.ssr.js',
format: 'cjs',
name: 'VueComponents',
exports: 'named',
globals,
},
plugins: [
...baseConfig.plugins.preVue,
vue({
...baseConfig.plugins.vue,
template: {
...baseConfig.plugins.vue.template,
optimizeSSR: true
}
}),
...baseConfig.plugins.postVue
]
};
buildFormats.push(umdConfig);
}
if (!argv.format || argv.format === 'iife') {
const unpkgConfig = {
...baseConfig,
external,
output: {
compact: true,
file: 'dist/vue-components.min.js',
format: 'iife',
name: 'VueComponents',
exports: 'named',
globals,
},
plugins: [
...baseConfig.plugins.preVue,
vue(baseConfig.plugins.vue),
...baseConfig.plugins.postVue,
terser({
output: {
ecma: 5
}
})
]
};
buildFormats.push(unpkgConfig);
}
export default buildFormats;
{
"name": "@company/vue-components",
"version": "1.0.0",
"description": "",
"main": "dist/vue-components.ssr.js",
"module": "dist/vue-components.esm.js",
"unpkg": "dist/vue-components.min.js",
"files": [
"dist/*",
"src/**/*.vue",
"!src/lib-dev.vue"
],
"scripts": {
"build": "cross-env NODE_ENV=production rollup --config build/rollup.config.js",
"build:ssr": "cross-env NODE_ENV=production rollup --config build/rollup.config.js --format cjs",
"build:es": "cross-env NODE_ENV=production rollup --config build/rollup.config.js --format es",
"build:unpkg": "cross-env NODE_ENV=production rollup --config build/rollup.config.js --format iife"
},
...
}
共有1个答案
经过几周的努力,我终于用Vue CLI工具重新启动了这个项目。使用vue cli service build命令按照我的需要构建库。完整命令:
vue-cli-service build --no-clean --target lib --name vue-components src/index.js
src/index。js在我上面的帖子中没有改变
-
我无法在任何vue组件中导入引导(使用最新的nuxtjs)。我得到: 我的(简单)组件是: 我真的被卡住了。你有什么想法或建议吗?
-
在view/HomeView.vue使用自定义组件时一直找不到,只能在App.vue里能找到, 报错:No loader is configured for ".vue" files: packages/components/card/Card.vue
-
我正在同时构建一个Vue应用程序和一个Vue组件库。所以,我想用npm链接设置库,这样我就不必一直发布我的库包并在我的主应用程序中重新安装它。 我的包将称为。我可以将其发布到npm并在我的Vue应用程序中安装/使用它,如下所示: 这很好用。我可以访问我电脑中的组件。vue文件等等。 但是,如果我按照标准步骤链接我的库: cd路径/到/库 npm链接 cd路径/到/应用程序 npm链接@compan
-
问题内容: 我在eclipse 3.5中创建了一个简单的插件项目,该项目仅存储第三方库供eclipse RCP应用程序中的其他捆绑软件使用。按预期工作:我编辑清单,导出所需的软件包,并将库添加到构建路径(项目构建路径以及清单构建路径)。 几天后,我在该项目中添加了另一个jar,执行相同的步骤(导出软件包,将库添加到构建路径),但是这次我无法从其他软件包中的导出软件包中导入类。该包在清单编辑器上显然
-
我试图从Xampp的phpMyAdmin导出WordPress数据库,但突然出现了这个错误: 致命错误:未捕获类型错误:传递给PhpMyAdmin\导出::getFilenameAndMimetype()的参数5必须是类型字符串,空给定,在第380行的C:\xampp\phpMyAdmin\export.php中调用,并在C:\xampp\phpMyAdmin\库\类\E<-plhd--2/>堆栈
-
因此,我试图创建一个vue实例,该实例需要文件夹“views/”中的其他组件 这里是文件结构: 项目 建立/ 配置 node_modules/ src/ 视图 组件 如果我在pp.vue这样做,服务器将运行没有错误: 但如果我试着这样做: 服务器不会运行并将返回: 这是网页。基础配置。js 我真的不知道怎么了,请帮忙,谢谢

