错误:相邻的JSX元素必须包装在封闭标记中
我试图打印道具的反应组件,但得到一个错误。请帮助:
片段:
<!-- DOCTYPE HTML -->
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/15.4.2/react.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/15.4.2/react-dom.min.js"></script>
<script src="http://fb. me/JSXTransformer-0.12.1.js"></script>
<!-- gap above is intended as else stackOverflow not allowing to post -->
</head>
<body>
<div id="div1"></div>
<script type="text/jsx">
//A component
var George = React.createClass({
render: function(){
return (
<div> Hello Dear!</div>
<div>{this.props.color}</div>
);
}
});
ReactDOM.render(<George color="blue"/>, document.getElementById('div1'));
</script>
</body>
</html>
我在等“你好,亲爱的!”然后下一行是“蓝色”。但是,我得到了这个错误。
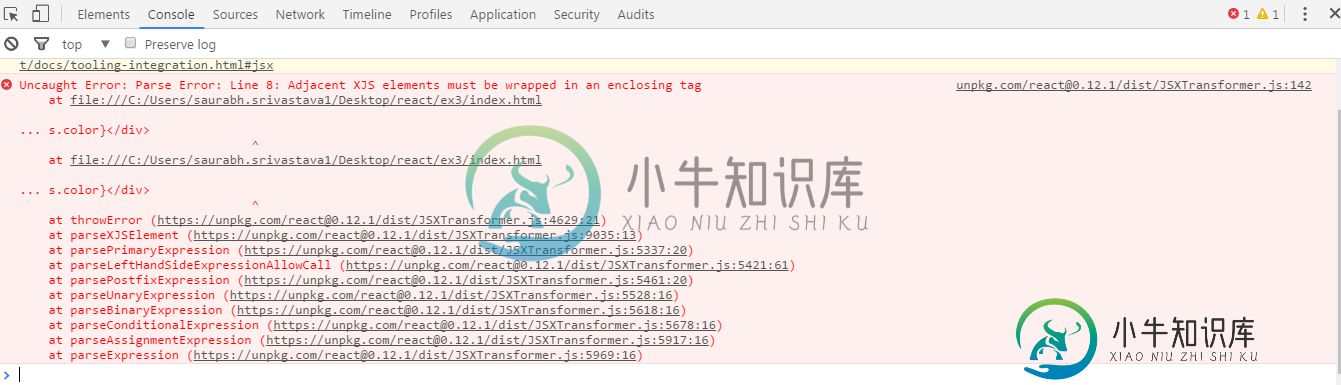
错误:

共有3个答案
问题是您正在从render方法返回多个html元素,如下所示:
return (
<div> Hello Dear!</div>
<div>{this.props.color}</div>
);
反应v16解决方案:
React 16包括一个新的元素React。片段,通过它的帮助,我们可以包装多个元素,并且不会为片段创建dom节点。像这样:
return (
<React.Fragment>
Hello Dear!
<div>{this.props.color}</div>
</React.Fragment>
);
或返回一个数组:
return ([
<p key={0}>Hello Dear!</p>
<div key={1}>{this.props.color}</div>
]);
反应v
将所有元素包装在包装器div中,如下所示:
return (
<div>
Hello Dear!
<div>{this.props.color}</div>
</div>
);
原因:React组件不能返回多个元素,但是一个JSX表达式可以有多个子元素,您只能返回一个节点,因此,如果要返回div列表,您必须将组件包装在div、span或任何其他组件中。
还有一件事,你还需要包含Babel的引用,在标题中使用这个引用:
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-standalone/6.24.0/babel.js"></script>
检查工作示例:
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/15.4.2/react.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/15.4.2/react-dom.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-standalone/6.24.0/babel.js"></script>
<!-- gap above is intended as else stackOverflow not allowing to post -->
</head>
<body>
<div id="div1"></div>
<script type="text/jsx">
var George = React.createClass({
render: function(){
return (
<div> Hello Dear!
<div>{this.props.color}</div>
</div>
);
}
});
ReactDOM.render(<George color="blue"/>, document.getElementById('div1'));
</script>
</body>
</html>使用React 16,我们可以从render返回多个组件作为一个数组(没有父div)。
return ([
<div> Hello Dear!</div>,
<div>{this.props.color}</div>
]);
从React v16开始,React组件可以返回一个数组。这在v16之前是不可能的。
这样做很简单:
return ([ // <-- note the array notation
<div key={0}> Hello Dear!</div>,
<div key={1}>{this.props.color}</div>
]);
请注意,您需要为数组的每个元素声明一个键。根据官方消息来源,这可能在React的未来版本中变得不必要,但现在还没有。此外,不要忘记使用和分隔数组中的每个元素,就像通常使用数组一样。
React组件只能返回一个表达式,但您正在尝试返回两个
不要忘记,render()函数正是这个函数。函数总是接受多个参数,并且总是只返回一个值(除非为void)。
很容易忘记,但您编写的是JSX而不是HTML。JSX只是javascript的语法糖。因此,一个元素可以翻译为:
React.createElement('div', null, 'Hello Dear!');
这给出了一个React元素,您可以从您的函数返回,但不能单独返回两个。相反,您将它们包装在另一个元素中,该元素将这些div作为子元素。
从官方文件:
警告:
组件必须返回单个根元素。这就是我们添加
尝试将这些组件包装到另一个组件中,以便只返回一个:
//A component
var George = React.createClass({
render: function(){
return (
<div>
<div> Hello Dear!</div>
<div>{this.props.color}</div>
</div>
);
}
});
ReactDOM.render(<George color="blue"/>, document.getElementById('div1'));
-
我一直在尝试将一个html网站移植到Gatsbyjs并做出反应。在构建header Comparement时,我在带有的行中得到一个错误“相邻的JSX元素必须包装在一个封闭的标记中”。我想不出这个问题,请你帮忙。我使用有状态组件构建它的原因是,稍后我将向它添加一些额外的功能。 这是我的代码:
-
我有下面的代码是react.js这是抛出一个错误 “相邻的JSX元素必须包装在一个封闭的标记中”。看起来React不接受相邻的相同标记如何显示表格数据?
-
当我为我的反应应用程序构建反应路线时,错误出现了 分析错误:相邻的JSX元素必须包装在封闭标记中。 下面是我的代码 谢谢
-
在创建一个新组件并在我的主组件中使用它并运行webpack后,我得到了错误 相邻的JSX元素必须包装在一个封闭的标记中 以下是我的代码片段:
-
我为代码的质量提前道歉。当我尝试将html代码放入gatsby.js项目的index.js页面中时,我遇到以下错误: ./src/components/section3.js模块构建失败时出错(来自./node_modules/gatsby/dist/utils/babel loader.js):SyntaxError:/path/src/components/section3.js:相邻的JSX
-
我试图在页面中显示文章,但我遇到了一些问题,需要在reactjs中封装标签。看起来React不接受相邻的相同标记如何显示表格数据? 有人知道问题出在哪里吗?

