问题:

将文件上载到firebase存储时生成acces令牌[重复]
傅啸
exports.invoice = functions
.https
.onRequest( (req, res) => {
const myPdfFile = admin.storage().bucket().file('/test/Arbeitsvertrag-2.pdf');
const doc = new pdfkit({ margin: 50 });
const stream = doc.pipe(myPdfFile.createWriteStream());
doc.fontSize(25).text('Test 4 PDF!', 100, 100);
doc.end();
return res.send('Arbeitsvertrag-2.pdf');
});

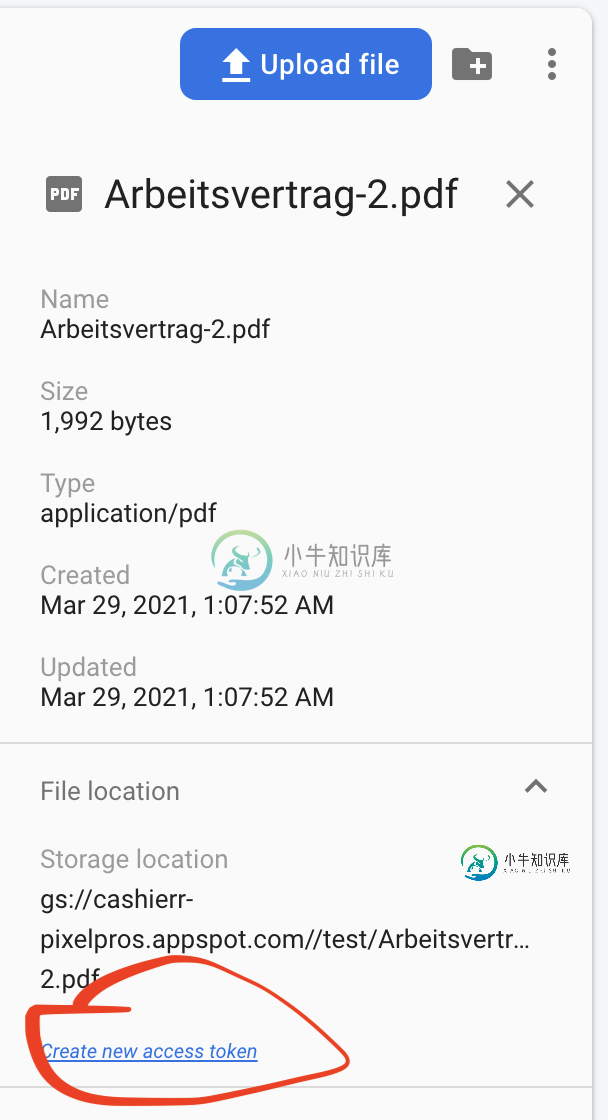
只创建不访问令牌。默认情况下有没有办法做到这一点?
共有1个答案
湛博易
const bucket = admin.storage().bucket();
const fileInStorage = bucket.file(uploadPath);
const [fileExists] = await fileInStorage.exists();
if (fileExists) {
const [metadata, response] = await fileInStorage.getMetadata();
return metadata.mediaLink;
}
const bucket = admin.storage().bucket();
// create a temp file to upload to storage
const tempLocalFile = path.join(os.tmpdir(), fileName);
const wstream = fs.createWriteStream(tempLocalFile);
wstream.write(buffer);
wstream.end();
// upload file to storage and make it public + creating download token
const [file, meta] = await bucket.upload(tempLocalFile, {
destination: uploadPath,
resumable: false,
public: true,
metadata: {
contentType: 'image/png',
metadata: {
firebaseStorageDownloadTokens: uuidV4(),
},
},
});
//delete temp file
fs.unlinkSync(tempLocalFile);
return meta.mediaLink;
类似资料:
-
我可以使用firebase-admin通过nodejs将一个文件上传到我的firebase存储桶,但当我进入firebase UI时,我无法打开该文件。我注意到,通过firebase UI上传的文件将自动生成访问令牌,但对于通过NodeJS上传的文件没有。 我已经尝试了几种方法,比如用DownloadToken设置元数据,并在上传后将文件公开。没有一个起作用。 我如何通过API调用生成访问令牌,而
-
谁能帮帮我吗?
-
但事实证明,Firebase无法从服务器端上传文件,正如它在文档中明确说明的那样: Firebase存储不包括在服务器端Firebase npm模块中。相反,您可以使用gcloud Node.js客户机。 我的第二次尝试是使用库,就像文档中提到的:
-
正如代码中所解释的那样,我需要这样做来防止连续两次更新项目照片的情况,因为第一次更新太快而无法完成上传。我最终得到了2个文件-其中一个没有从任何地方引用。如果我可以做类似的事情,第二次上传将转到我的“更新”情况(而不是这里提供的“新照片”情况)-在那里文件将被正确地切换。
-
TLDR:这是一个关于从及其相应的返回的URL的问题。它询问的主要作用和功能是什么,以及是否需要根据安全规则公开可用的文件。 null null null null
-
根据文档,我必须把文件名传递给函数才能上传一个文件。 我想能做这样的事

