为什么我的表单没有将id传递给控制器?
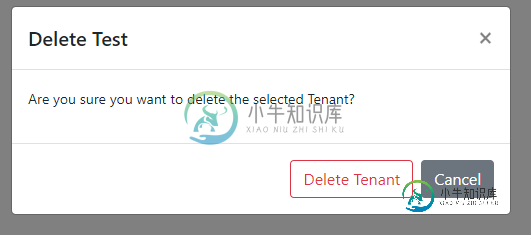
我已经建立了一个asp.netmvc网页。我的所有操作,如:创建、编辑等...有自己的视图,除了删除,因为我正试图在Bootstrap的帮助下弹出一个模态。我通过jQuery/JavaScript向modal传递一个id,并将asp-action作为表单的属性,理论上它应该可以工作,但事实并非如此。
索引视图:
@if (Model.Tenants.Any())
{
<h3>Tenants (@Model.Tenants.Count)</h3>
<div class="table-responsive">
<table class="table table-striped table-sm">
<thead>
<tr>
<th></th>
<th>Name</th>
<th>Id</th>
<th>UrlFriendlyName</th>
<th>MicrosoftGraphTenantId</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var tenant in Model.Tenants.OrderByDescending(x => x.Name))
{
<tr>
<td>
<button class="btn btn-primary" onclick="document.location.href = '@Url.Action("Index", "User", new {id = tenant.Id})'">Show Users</button>
</td>
<td>
@tenant.Name
</td>
<td>
@tenant.Id
</td>
<td>
@tenant.UrlFriendlyName
</td>
<td>
@tenant.MicrosoftGraphTenantId
</td>
<td>
<div class="btn-group-justified pull-right ">
<button class="btn btn-success" onclick="document.location.href = '@Url.Action("Edit", "Tenant", new {id = tenant.Id})'">Edit</button>
<button type="button" class="btn btn-danger" onclick="deleteTenant('@tenant.Id', '@tenant.Name')" data-toggle="modal" data-target="#deleteModal">Delete</button>
</div>
</td>
</tr>
}
</tbody>
</table>
</div>
<div class="align-items-sm-end">
<button onclick="document.location.href='@Url.Action("Create", "Tenant")'" class="btn btn-outline-success">Create new Tenant</button>
</div>
<div class="modal fade" id="deleteModal" data-backdrop="static" data-keyboard="false" tabindex="-1" aria-labelledby="staticBackdropLabel" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title"></h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Are you sure you want to delete the selected Tenant?</p>
</div>
<div class="modal-footer">
<form asp-action="Delete">
<input type="hidden" id="tenantidinput"/>
<button type="submit" class="btn btn-outline-danger">Delete Tenant</button>
</form>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Cancel</button>
</div>
</div>
</div>
</div>
}
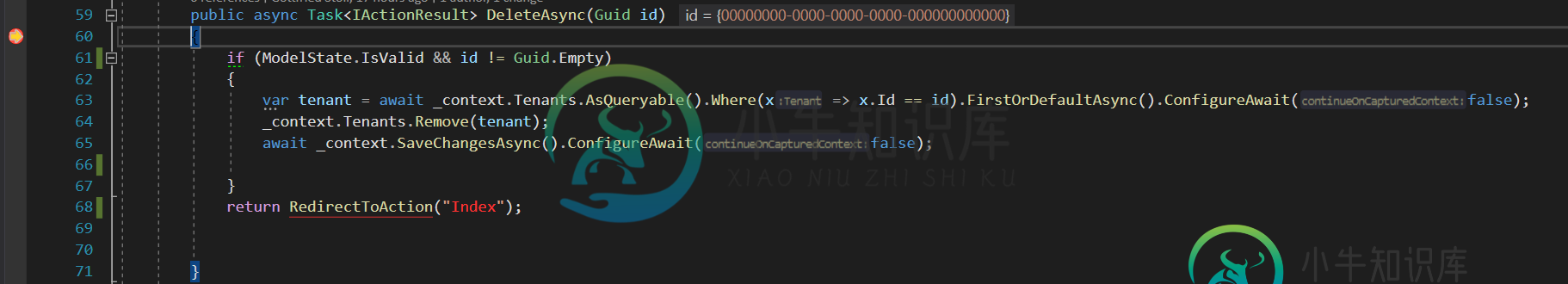
删除控制器中的操作:
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<IActionResult> DeleteAsync(Guid id)
{
if (ModelState.IsValid && id != Guid.Empty)
{
var tenant = await _context.Tenants.AsQueryable().Where(x => x.Id == id).FirstOrDefaultAsync().ConfigureAwait(false);
_context.Tenants.Remove(tenant);
await _context.SaveChangesAsync().ConfigureAwait(false);
}
return RedirectToAction("Index");
}
Javascript:
function deleteTenant(tenantid, tenantname) {
$(".modal-title").text("Delete " + tenantname);
$("#tenantidinput").attr("name", ''+tenantid+'');
}
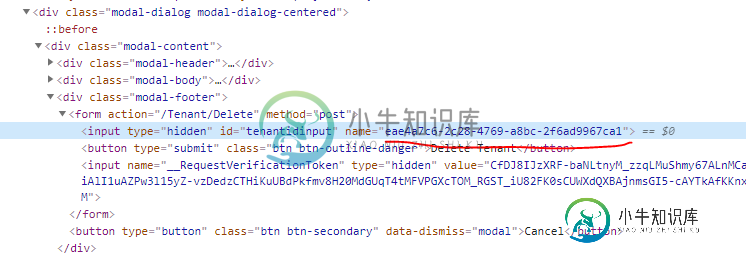
输入获取id作为名称的值:



调试时,它不会收到任何id:

javascript函数可以很好地接收参数。我认为问题在于表单将id传递给控制器的方式。它以某种方式不传递name属性的值。
共有1个答案
发生这种情况有两个原因。首先,隐藏的输入的名称应该与操作中的参数匹配。在您的情况下,id:
<input type="hidden" name="id" id="tenantidinput" />
其次,JS应该设置字段的值,而不是其名称:
function deleteTenant(tenantid, tenantname) {
$(".modal-title").text("Delete " + tenantname);
$("#tenantidinput").val(tenantid);
}
-
因此,在我的Javascript中,我使用的是表单序列化,输出是正确的 (issubmit=1) 当我试图将其传递给我的控制器时,我什么也得不到,。我做错了什么? Jquery: 控制器:
-
问题内容: 为什么经常被称为 代替 ? W3,MDN和MSDN都声明它是可选的。此外,ActiveX控件似乎不需要参数: 这种做法至少可以追溯到2005年的Google Maps中 ,但被缩小了,没有任何解释: 问题答案: 如果您看一下XMLHttpRequest的旧规范,似乎W3C似乎并不需要在某一点上将该参数设为可选,这可能导致人们提供了一个明确的null值,以防万一。 (搜索“应支持发送”)
-
问题内容: 什么是@id? 在$ resource doc页面上,有人在下面说了这一点,但是我还是不明白。 如果参数值以@开头,则从数据对象中提取该参数的值(对非GET操作有用)。“这里的数据对象是指使用非GET” class“操作的对象,或者如果使用非GET实例操作,则为实例本身。 问题答案: 如果我正确理解了这一点,而我可能没有理解,则该参数说明了向url变量提供数据的另一种方式。 给定此方法
-
问题内容: 我正在将一个对象传递给我的控制器,如下所示: 我的控制器将其视为它正在寻找的对象: 我的问题是我只想再传递一个字符串。我知道我可以制作特定于视图的模型,但我想知道是否可以执行以下操作: 我没有运气就尝试了以下方法: 但是复杂对象只是作为null来的。有没有办法我也可以传递对象和字符串? 问题答案: 尝试将字符串项添加到已有的JSON中。不要对其进行字符串化,否则它将发送一个大字符串,您
-
我有一个内核模块(4.4.32内核),它通过将ioctl处理程序分配给< code > struct file _ operations 的< code>unlocked_ioctl指针来实现ioctl调用。一切正常,但是我得到的程序(只有二进制)是为2.6或者2.4内核编译的,如果我在4.4.32上启动这个程序,它不会让内核为我的模块注册一个对ioctl的调用。因为此程序是在旧内核上编译的,所以
-
返回文件的URL。 starfxdemodoc.fxml为: 而StarfXDemodocController.java是这样的: 有谁能帮我一下吗? 编辑/更新: 根据james_d的评论(谢谢你James,显然我已经盯着这个问题太久了……),我修复了控制器中的明显错误,并将SimNameField设置为TextField,而不是Label(并更新了上面的代码块以反映这一点)。我还将异常处理更改

