在webpack 4项目中使用Jest引发“Jest遇到意外令牌”错误
我正在尝试在我当前的React应用程序项目中加入Jest来进行一些测试。
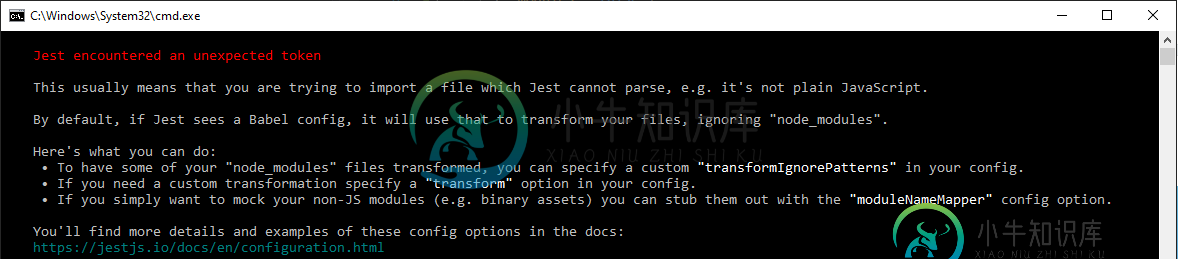
这对于一个简单的javascript文件非常有效,但是当我尝试引用一个使用import的文件时,它抛出了一个错误“Jest遇到了一个意外的标记”

我一直在看下面的指南,发现我没有.bablerc文件
https://jestjs.io/docs/en/webpack
所以,根据示例,我添加了一个带有以下内容的测试,但这对我运行npm运行测试没有影响
// .babelrc
{
"presets": [["env", {"modules": false}]],
"env": {
"test": {
"plugins": ["transform-es2015-modules-commonjs"]
}
}
}
My current package.json我已根据不同页面上的说明添加了以下内容。
"scripts": {
"test": "jest"
},
我的webpackconfig.js文件是这样的。
const path = require('path');
const webpack = require('webpack');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const bundleOutputDir = './wwwroot/dist';
const javascriptExclude = [];
module.exports = (env) => {
const isDevBuild = !(env && env.prod);
const javascriptExclude = [
/(node_modules|bower_components)/,
path.resolve('./ClientApp/scripts/thirdParty')
];
// if dev build then exclude our js files from being transpiled to help speed up build time
if (isDevBuild) {
javascriptExclude.push(path.resolve('./ClientApp/scripts'));
}
return [
{
stats: { modules: false },
entry: { main: "./ClientApp/index.js" },
resolve: { extensions: [".js", ".jsx"] },
output: {
path: path.join(__dirname, bundleOutputDir),
filename: "[name].js",
publicPath: "dist/"
},
module: {
rules: [
{
test: /\.js$/,
exclude: javascriptExclude,
use: {
loader: "babel-loader",
options: {
presets: ["babel-preset-env", "react", 'stage-2'],
plugins: [
"react-hot-loader/babel",
"transform-class-properties"
],
compact: false
}
}
},
{
test: /\.css$/,
use: isDevBuild
? ["style-loader", "css-loader"]
: ExtractTextPlugin.extract({ use: "css-loader?minimize" })
},
{
test: /\.(jpe|gif|png|jpg|woff|woff2|eot|ttf|svg)(\?.*$|$)/, use: [
{
loader: 'url-loader',
options: {
limit: 25000,
publicPath: '/dist/'
},
},
]
}
]
},
plugins: [
new webpack.DllReferencePlugin({
context: __dirname,
manifest: require("./wwwroot/dist/vendor-manifest.json")
})
].concat(
isDevBuild
? [
// Plugins that apply in development builds only
new webpack.SourceMapDevToolPlugin({
filename: "[file].map", // Remove this line if you prefer inline source maps
moduleFilenameTemplate: path.relative(
bundleOutputDir,
"[resourcePath]"
) // Point sourcemap entries to the original file locations on disk
})
]
: [
// Plugins that apply in production builds only
new webpack.optimize.UglifyJsPlugin(),
new ExtractTextPlugin("style.css"),
new webpack.DefinePlugin({ 'process.env': { 'NODE_ENV': JSON.stringify('production') } })
]
)
}
];
};
要从中导入的示例文件:
MyTestFile.js
export const Sum = (a, b) => {
return a + b;
}
MyTestFile.test.js
import { Sum } from './MyTestFile'
test('Add 1 + 2 = 3', () => {
expect(Sum(1,2)).toEqual(3);
});
有人能帮忙吗?
共有1个答案
我已经设法让它的工作使用从这个答案的片段。。。感谢@sdgluck指出这一点
Jest未分析es6:SyntaxError:意外的令牌导入
package.json
"scripts": {
"test": "jest --config jest.config.js"
},
添加了babel.config.js
// babel.config.js
module.exports = {
presets: [
'@babel/preset-env'
]
}
添加了jest.config.js
module.exports = {
verbose: true,
rootDir: '../',
transform: {
'^.+\\.js?$': 'babel-jest',
}
}
然后一切都成功了
-
当我运行测试时,代码中出现了“意外的令牌错误: 错误被抛出到“( 我写过笑话测试。这是我第一次使用酶和react编写测试用例。所以我不熟悉这个设置。我已经安装了:babel jest、react dom、babel插件转换导出扩展、enzyme-adapter-react-16、react测试渲染器、@babel/preset env和@babel/core package.json: jest.
-
我已经为连接的组件创建了测试。在一个文件中,我导入位于项目根文件夹外部的“本地化”模块。它没有被编译到ES5,Jest报告了同步错误:意外令牌导出。如何强制Jest转换该文件? 我有。带环境预设的巴别LRC。 package.json
-
我正在学习反应,我想测试我的一个组件,但我坚持这个错误: 以下是我在阅读stackoverflow和github上的帖子时尝试过的一些东西 添加了测试预设和这些插件“变换-es2015-moids-Common js”、动态导入节点”到我的babel配置 在我的包裹里。json Jest属性具有以下设置: 我的实际组件是用ES6和typescript构建的,如果这对您有帮助的话:) 从我所读到的内
-
我正在尝试用我的网页包项目设置Jest。当我运行测试时,Jest抱怨它无法读取es6代码。巴贝尔似乎没有转换我的测试文件。 我尝试过在互联网上找到的各种解决方案,但我仍然感到困惑。也许有人有更多的巴别塔/网页包知识,可以看看我的配置,帮助我。 相关package.json脚本: 有关package.json: 配置/webpack.config.js: config/jest.config.js
-
使用Jest测试Firebase功能,我遇到了导入的麻烦... console.log 我正在使用@Babel/core和@Babel/preet-env和Babel-jest package.json 我创建了一个babel.config.js文件 babel.config.js 我错过了什么?谢谢你的反馈 更新 我用Babel文档更新了我的配置。。。(v 7) console.log pack
-
问题内容: 我尝试了以下简单的JavaScript代码: 例如,在Chrome控制台中,这将返回 SyntaxError:意外令牌: 我在JSONLint上尝试了JSON ,它是有效的。 您看到错误了吗? 问题答案: FWIW,改为使用。比。

