Jenkins Multibranch Pipeline:如何只签出一次?
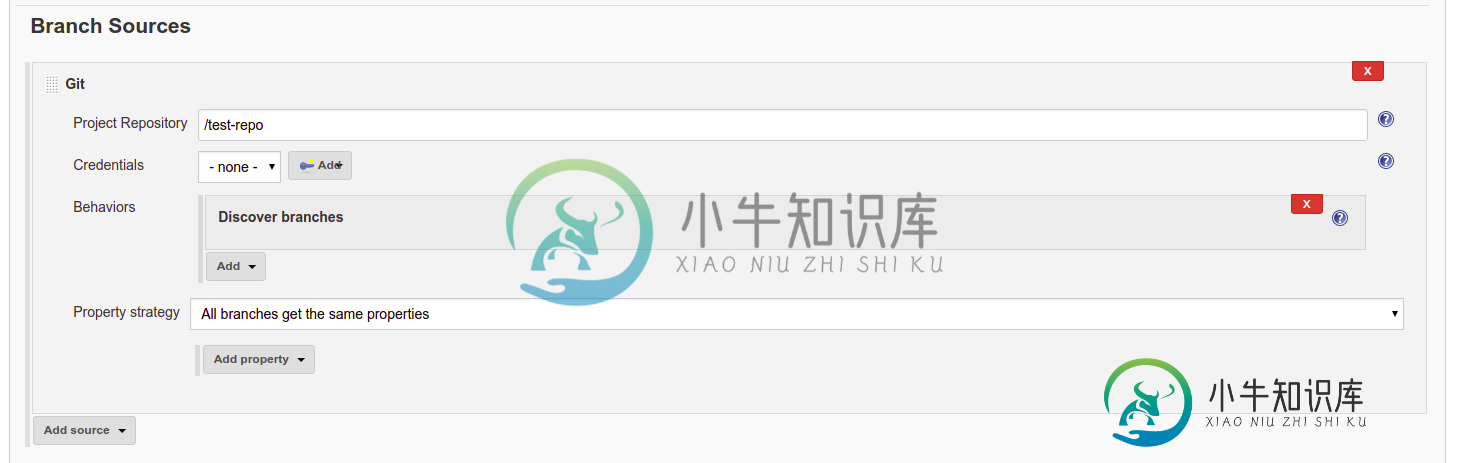
我通过BlueOcean UI在我的本地Jenkins上创建了非常基本的多分支管道。从默认配置中,我删除了几乎所有行为,除了一个用于发现分支的行为。配置如下行:

在Jenkinsfile中,我试图设置以下场景:
- 结账分行
我的Jenkinsfile中的片段:
pipeline {
agent none
stages {
stage('Setup') {
agent {
label "master"
}
steps {
sh "git checkout -f ${env.BRANCH_NAME}"
}
}
stage('Merge with master') {
when {
not {
branch 'master'
}
}
agent {
label "master"
}
steps {
sh 'git checkout -f origin/master'
sh "git merge --ff-only ${env.BRANCH_NAME}"
}
}
stage('Build Back-end') {
agent {
docker {
image 'openjdk:8'
}
}
steps {
sh './gradlew build'
}
}
stage ('Build Front-end') {
agent {
docker {
image 'saddeveloper/node-chromium'
}
}
steps {
dir ('./front-end') {
sh 'npm install'
sh 'npm run buildProd'
sh 'npm run testHeadless'
}
}
}
}
}
管道本身和构建步骤工作正常,但问题是Jenkins在每个阶段之前添加了“从版本控制中签出”步骤。该步骤查找新分支,获取引用,但也检查当前分支。以下是完整构建日志的相关输出:
// stage Setup
> git checkout -f f067047bbdd3a5d5f9d1f2efae274bc175829595
sh git checkout -f my-branch
// stage Merge with master
> git checkout -f f067047bbdd3a5d5f9d1f2efae274bc175829595
sh git checkout -f origin/master
sh git merge --ff-only my-branch
// stage Build Back-end
> git checkout -f f067047bbdd3a5d5f9d1f2efae274bc175829595
sh ./gradlew build
// stage Build Front-end
> git checkout -f f067047bbdd3a5d5f9d1f2efae274bc175829595
sh npm install
sh npm run buildProd
sh npm run testHeadless
因此,正如您所见,它在每个阶段git check out之前有效地将工作目录重置为特定提交-f f067...595。
有没有办法禁用这种默认的签出行为?或者任何可行的选择如何实现这种可选的合并到主分支?
谢啦!
共有1个答案
默认情况下,git scm将在Jenkins管道中执行。您可以通过以下方式禁用它:
pipeline {
agent none
options {
skipDefaultCheckout true
}
...
此外,我建议看看其他有用的管道选项https://jenkins.io/doc/book/pipeline/syntax/#options
-
问题内容: 我从以下代码调用函数: 我的功能是 我怎么只能拨打一次ajax电话?所以当内容被加载并且页面不被拒绝时不加载ajax吗?我尝试做布尔变量,但什么也没做,我支持这是因为我调用了everytime函数。请给我一个想法。 谢谢 问题答案: 当您想对该事件做某事时。 确定何时已加载数据。 或在您想一次调用时使用。 参考
-
我希望制作一个像jQuery标签一样的标签系统,用户可以在不同的面板之间切换以查看不同的内容: 但是,我需要在不使用javascript的情况下完成这一工作,以便没有启用javascript的用户可以轻松地使用该站点。此外,我希望避免导航到不同的静态页面,每个页面对应于“tab”具有不同的样式。有什么好方法来解决这个问题?
-
谢谢你。
-
我有一个家庭作业,我应该写几个方法(例如,提示客户输入汽车类型并返回有效汽车类型的方法),然后我的程序应该显示汽车类型,租车天数,额外费用等。这是老师想让我写的第一种方法, 如何打印出此方法的返回值?我应该添加系统吗?(“汽车类型是...部分在提示为汽车类型()?
-
我有一个手风琴,它的作品真的很好,它看起来很好的网站和工程,因为它应该。然而,我正在尝试向它添加更多的JavaScript功能,使它看起来更专业。 目前,手风琴允许您一次打开多个面板,即如果我打开一个选项卡,然后打开另一个选项卡,两个选项卡将同时打开。关闭这些面板的唯一方法是重新单击标题。 我想要的是一些防止同时打开多个选项卡的JavaScript代码,所以如果我单击一个新面板,它应该首先关闭现有
-
初始只有一个标签,点击+号,会新增一个标签,跳转到首页,再点击左侧菜单,只切换当前点击的标签,第一个标签还是点击+号之前的最后一个路由 现在的结果是,点击+号会新增一个标签,点击新增的标签,再点击左侧菜单切换页面,他自己又跳转到第一个标签页了

