--skip-import在生成具有多个模块的组件时不工作
所以我面临着一个奇怪的问题。我的angular应用程序中有5个带路由模块的模块。我正在尝试使用命令创建一个组件,比如在第五个模块中。在我试图创建的文件夹中,我删除了路由模块,因此最近的模块就是应该导入的模块。它可以很好地找到最接近的模块,但不应该在出现--skip import标志时执行,但它会这样做。
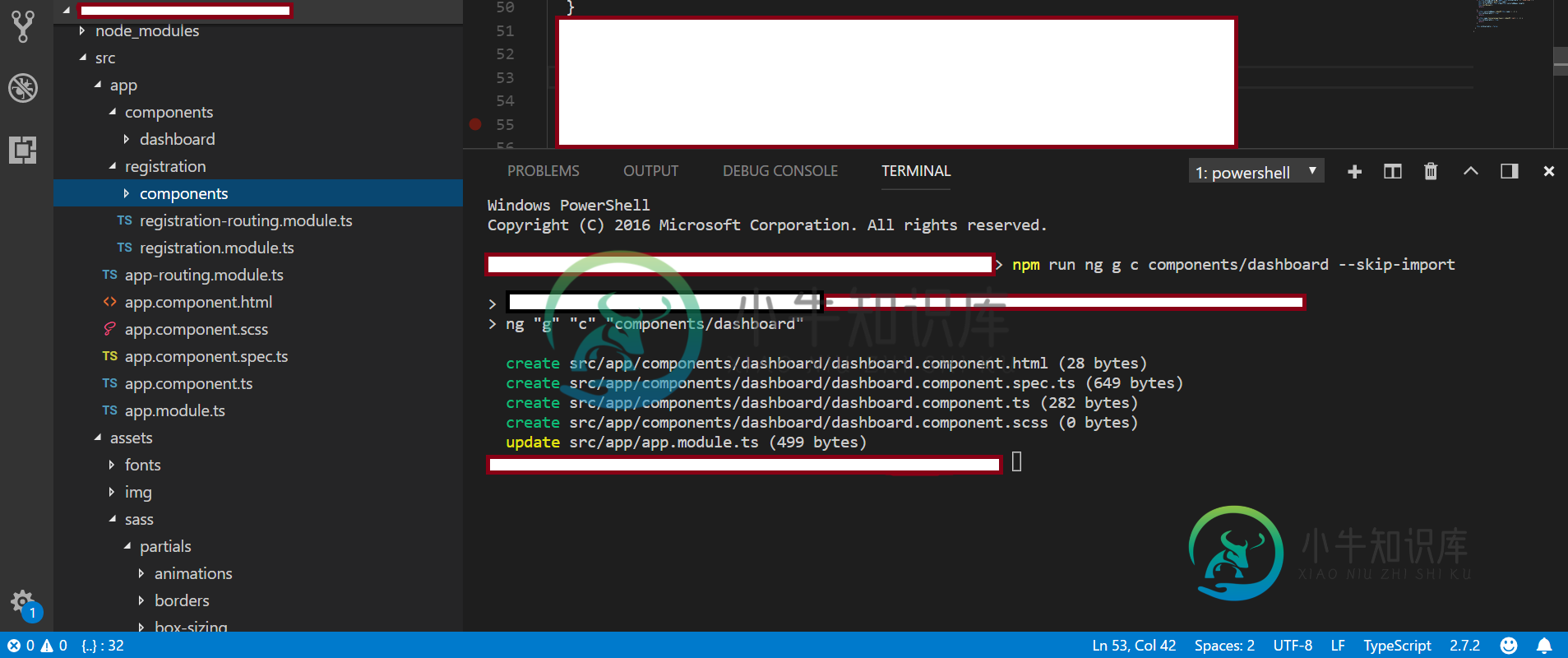
ng g c path/to/component/name --skip-import
但我得到了错误
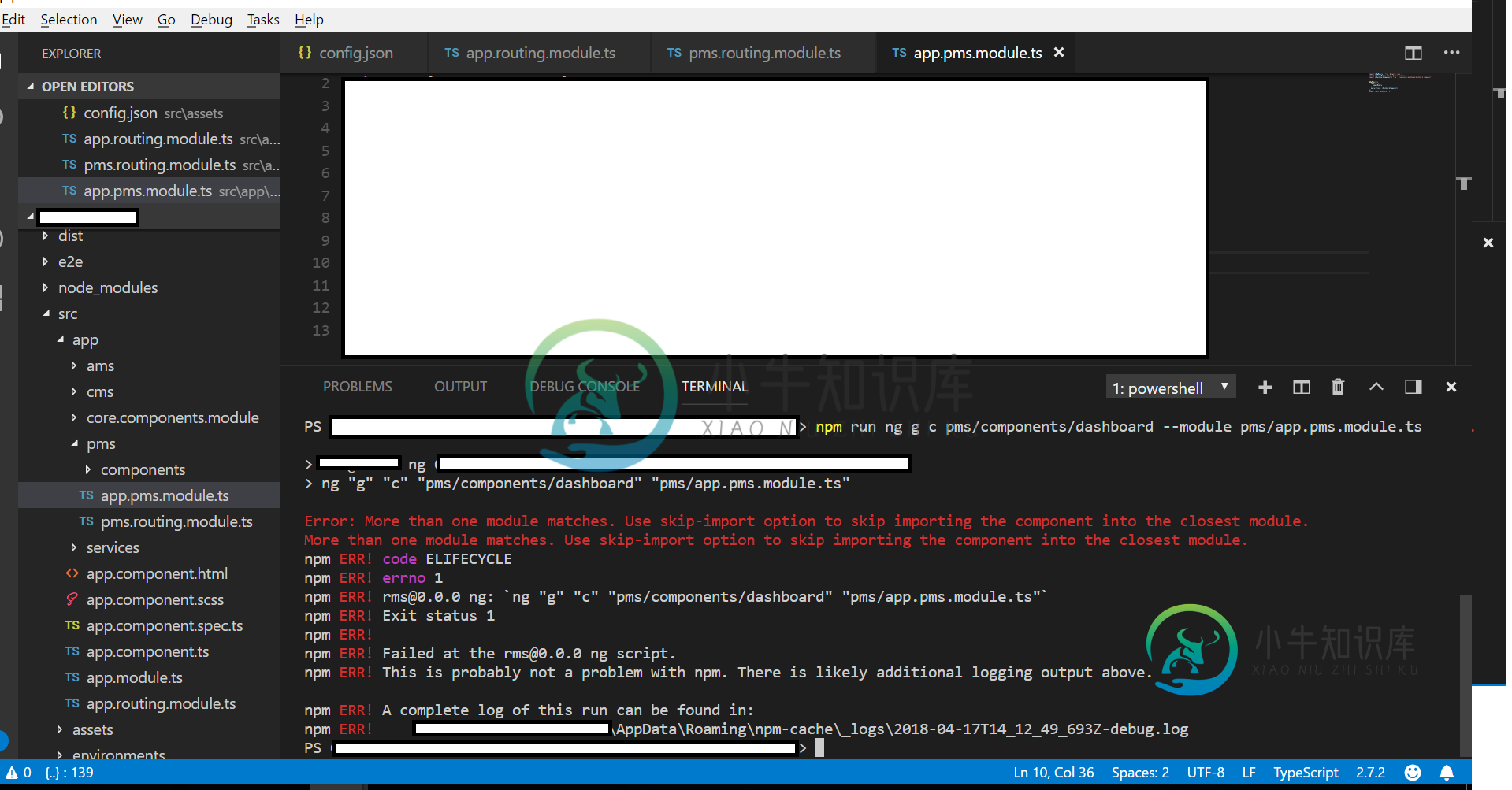
错误:多个模块匹配。使用跳过导入选项跳过将组件导入最近的模块。多个模块匹配。使用跳过导入选项跳过将组件导入最近的模块。
我尝试使用--block标志来指定模块,但仍然得到相同的错误。已经成功地使用了两者。
在第二种情况下,我有2个模块并尝试创建一个它成功创建但导入到最接近的模块的组件,即使存在--skip-import标志。
用于生成组件的文档
下面是同样的截图。


是我做错了什么,还是一只虫子?在几乎一个小时的尝试中挣扎着,但没有运气。
我已经提到了这些问题。但运气不好
问题1问题2
我的@角版详情
"dependencies": {
"@angular/animations": "^5.2.10",
"@angular/common": "^5.2.10",
"@angular/compiler": "^5.2.10",
"@angular/core": "^5.2.10",
"@angular/forms": "^5.2.10",
"@angular/http": "^5.2.10",
"@angular/platform-browser": "^5.2.10",
"@angular/platform-browser-dynamic": "^5.2.10",
"@angular/router": "^5.2.10",
"bootstrap": "^4.1.0",
"core-js": "^2.5.5",
"file-saver": "^1.3.8",
"font-awesome": "^4.7.0",
"g": "^2.0.1",
"jquery": "^3.3.1",
"moment": "^2.22.1",
"ng-pick-datetime": "^5.2.4",
"ng-pick-datetime-moment": "^1.0.5",
"ngx-pagination-bootstrap": "^1.5.0",
"ngx-select-dropdown": "^0.2.1",
"ngx-slides": "^1.0.1",
"rxjs": "^5.5.10",
"tether": "^1.4.4",
"zone.js": "^0.8.26"
},
"devDependencies": {
"@angular/cli": "^1.7.4",
"@angular/compiler-cli": "^5.2.10",
"@angular/language-service": "^5.2.10",
"@types/jasmine": "~2.8.3",
"@types/jasminewd2": "~2.0.2",
"@types/node": "^6.0.106",
"codelyzer": "^4.0.1",
"gh-pages": "^1.1.0",
"jasmine-core": "~2.8.0",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~2.0.0",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "^1.2.1",
"karma-jasmine": "~1.1.0",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.1.2",
"ts-node": "~4.1.0",
"tslint": "~5.9.1",
"typescript": "~2.7.2"
}
共有2个答案
虽然我现在回复有点晚了。但以下是可行的解决方案,也是对我有效的解决方案。
- 确保将“角度”添加到环境路径中。这里有一篇帖子可以帮助你(为环境变量添加角度)
最后一个为我解决了它,但其他人也很方便,因为他们帮助其他同事解决了前三个步骤中的任何一个的类似问题。
希望这有帮助:)
你应该用这个来生成它。它将为您生成文件夹和组件。
ng generate component folder_name --module app
-
当我试图在angular cli中创建一个组件时,它向我显示了这个错误。我怎么摆脱它? 错误:多个模块匹配。使用skip-import选项可以跳过将组件导入到最近的模块中。 我使用的是angular cli版本:1.4.1
-
我有一个Maven项目,包含三个模块:、和。模式包含两个XSD:-一个简单的GML配置文件和使用相对模式位置导入GML模式,如下所示: 在模块和模块中,我使用和来生成带有equals()和hashCode()的类。模块工作正常,但在运行时,我遇到以下错误: 好的一份目录文件来拯救我们! 看起来绝对路径已解决,但随后出现了畸形的异常。 这是我的的pom: 我尝试过一些解决方案: 将Maven URL
-
我有一个带有多个模块的gradle(Android)库,有些模块依赖于其他模块(与这里的答案非常相似)https://stackoverflow.com/a/41761846/906362) 这对开发很有用,因为我可以对任何模块进行更改,并看到它们反映在其他模块上。但是要将构建发布到,我需要依赖项作为它们的在线版本。比如: 因此,当它被添加到项目中时,它正确地引用了在上找到的版本,而不是在使用时添
-
问题内容: 我是整个浏览器新手。我一直在尝试使用browserify + reactify + gulp来转换,缩小和组合一个React应用程序。只要我有一个单身,一切正常。由于我有多个共享组件,因此我实际上是托管在同一文件中并在项目中重复使用,因此我想导出多个组件。我试过一个数组: 并且还尝试了具有多个属性的对象: 并且还尝试对对象中的调用进行内联,但这无济于事。 有没有办法做到这一点,还是我必
-
我在Android Studio中使用以下说明生成多个APK: 问题是:如何为每个不同的APK分配不同的密钥库?我在官方指南上没有找到任何说明...
-
我有一个由多个模块组成的Eclipse Maven项目,其中一些包含我想(使用Jaxb)为其生成类的Xml模式。我的项目布局如下: 包含架构的项目有: 某些模块包含从其他模块导入架构的架构: 由于模式位于不同的项目中,我使用类路径目录解析器和目录文件来解析模式的位置。 automobile项目依赖于types项目中的模式。下面是其目录文件(catalog.xml)中的条目: 请注意使用classp

