浮动动作按钮中的加号图标在Android pre Lollipop中未正确呈现
我试图使用support design library建立一个晶圆厂。
XML代码:
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/fab"
android:src="@drawable/ic_add_white_18dp"
app:borderWidth="2dp"
app:fabSize="normal"
android:onClick="submit"
app:rippleColor="@color/colorPrimaryDark">
</android.support.design.widget.FloatingActionButton>
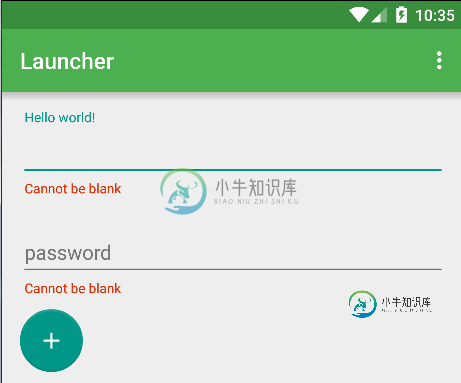
在Nexus 6(Lollipop)上,加号图标正确渲染。

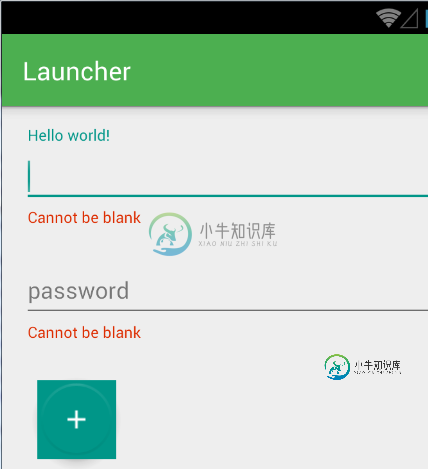
但是在nexus 4(前Lollipop)上,加上图标大小是越过圆圈的。

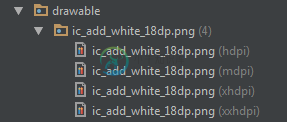
我已经从材料图标下载并使用了plus(ic\u add\u white\u 18dp)
使用的图标大小:
mdpi - 18dp
hdpi - 27dp
xdpi - 36dp
xxdpi - 54dp

plus图标的正确尺寸应该是多少。
共有1个答案
自v22.2.1起,此问题已得到解决。
正如浮动操作按钮(FloatingActionButton)上所述,方形按钮低于API级别17
其中引用了此错误:https://code.google.com/p/android/issues/detail?id=175067
您的FAB应该有app:borderWidth="0dp"
-
我想为我的工厂制作动画,就像材料设计原理中的这个例子,我意识到工厂里的图标有两个动画。一个是旋转共享图标,另一个是alpha动画同步。之后,另一个图标被替换。但当我为这个目标创建动画集时,整个晶圆厂旋转并消失,但我希望晶圆厂内的图标拍摄这个动画。我怎样才能创建这个动画?谢谢
-
ripple_oval.xml 如何使按钮内部图标的大小与指南中描述的完全一致? http://www.google.com/design/spec/components/buttons.html#buttons-flowing-action-button
-
如何在运行时更改活动中的FAB图标。我有这个代码-> 任何帮助都将得到高度赞赏。 谢谢
-
Floating Action Button is supported only in Material Theme Floating action buttons are used for a promoted action. They are distinguished by a circled icon floating above the UI and have motion behavi
-
浮动操作按钮 运行方式 过渡 大屏幕 浮动操作按钮 浮动操作按钮 浮动操作按钮适用于进阶的操作。它是漂浮在 UI 上的一个圆形图标,具有一些动态的效果,比如变形、弹出、位移等等。 浮动操作按钮有两种尺寸: 默认尺寸:适用于多数应用情况。 迷你尺寸:仅用于创建与其他屏幕元素视觉的连续性。 浮动操作按钮 迷你浮动操作按钮 浮动操作按钮应至少放在距手机边缘 16dp 或电脑/台式机边缘 24dp 的地方
-
我的应用程序出现了这个错误

