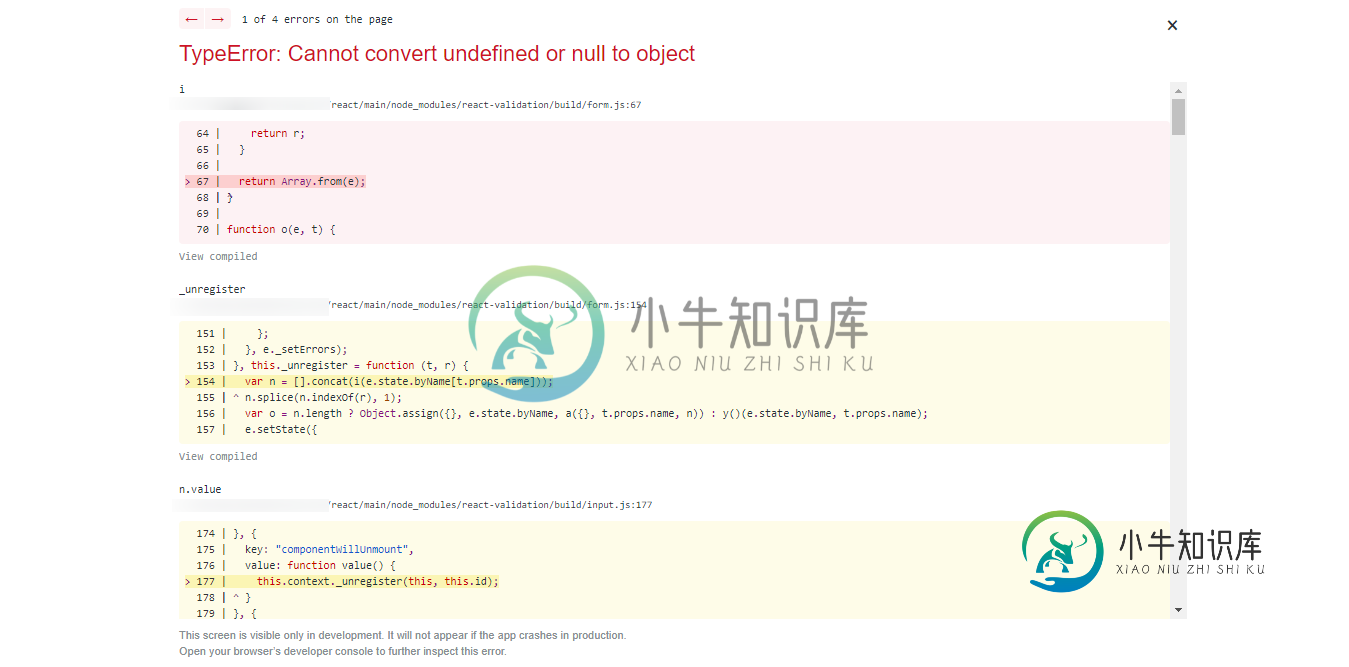
类型错误:无法将未定义或空转换为对象反应验证
我使用了React验证库
https://www.npmjs.com/package/react-validation
如果我从任何其他页面访问我的页面,它不会给出任何错误。但是当我刷新页面时,它给出了一个错误
无法将未定义或null转换为对象
如果有人以前遇到过这个问题,请提出一个想法。
代码:
import React from 'react';
import {
Card,
CardBody,
CardTitle,
Row,
Col,
FormGroup,
Label,
Alert
} from 'reactstrap';
import Input from 'react-validation/build/input';
import Button from 'react-validation/build/button';
import Form from 'react-validation/build/form';
import axios from 'axios';
import api from '../../config/api';
import messages from '../../config/messages';
import Select from 'react-validation/build/select';
import CKEditor from '@ckeditor/ckeditor5-react';
import ClassicEditor from '@ckeditor/ckeditor5-build-classic';
const required = (value, props,components) => {
if(components.formReset!=undefined)
{
if (!components.formReset[0].value && (!value || (props.isCheckable && !props.checked))) {
return <span className="text-danger is-visible">{messages.required}</span>;
}
else if(components.formReset[0].value)
{
return <span className="text-danger is-visible"></span>;
}
}
}
;
class View extends React.Component {
constructor(props) {
super(props);
this.onInputChange = this.onInputChange.bind(this);
this.sendReply = this.sendReply.bind(this);
this.toggle = this.toggle.bind(this);
this.onStatusChange=this.onStatusChange.bind(this);
this.handleEditorChange=this.handleEditorChange.bind(this);
this.state = {
response:null,
loading: false,
message:'',
status:'',
attachment1:[],
status_list:[],
formReset:true
};
}
componentDidMount() {
this.setState({formReset:true});
}
onStatusChange(event) {
this.setState({"formReset":false});
this.setState({
status: event.target.value
});
}
handleEditorChange(data) {
this.setState({"formReset":false});
this.setState({ message:data });
}
sendReply()
{
/*** code after form submission***/
}
toggle() {
}
onInputChange(event) {
event.preventDefault();
this.setState({"formReset":false});
this.setState({
[event.target.name]: event.target.value
});
}
render() {
var _this = this;
return (
<aside className="customizer">
{/*--------------------------------------------------------------------------------*/}
{/* Toggle Customizer From Here */}
{/*--------------------------------------------------------------------------------*/}
<div className="customizer-body pt-3">
<div>
{/* --------------------------------------------------------------------------------*/}
{/* Start Inner Div*/}
{/* --------------------------------------------------------------------------------*/}
<Row>
<Col md="12">
<Card>
<CardTitle className=" border-bottom p-3 mb-0">
</CardTitle>
<CardBody>
<Form ref={c => {
this.replyform = c;
}}>
<Input type="hidden" name="formReset" id="formReset" value={this.state.formReset} />
<FormGroup>
<Row>
<Label sm="2">Reply *</Label>
<Col sm="10">
<CKEditor
editor={ ClassicEditor }
data={this.state.message}
config={ {
toolbar: [ 'heading', '|', 'bold', 'italic', 'link', 'bulletedList', 'numberedList', 'blockQuote' ]
} }
onChange={ ( event, editor ) => {
const data = editor.getData();
this.handleEditorChange(data);
} }
/>
</Col>
</Row>
</FormGroup>
<FormGroup>
<Row>
<Label sm="2">Status</Label>
<Col sm="10">
<Select id="status" className="custom-select form-control" name="status" onChange={this.onStatusChange} value={this.props.status_id: null}>
<option value="">Select</option>
{this.state.status_list.map((status, index) => {
return (
<option key={index} value={status.value}>{status.label}</option>
);
})}
</Select>
</Col>
</Row>
</FormGroup>
<FormGroup>
<Row>
<Label sm="2">Attachments</Label>
<Col sm="10">
<Input
type="file"
id="attachment1" name="attachment1[]"
onChange={this.onInputChange}
multiple="multiple"
/>
</Col>
</Row>
</FormGroup>
<div className="border-top pt-3 mt-3 d-flex no-block">
<Button type="button" onClick={this.sendReply} className="btn btn-dark mr-2 ml-auto">
Send Reply
</Button>
</div>
</Form>
</CardBody>
</Card>
</Col>
</Row>
{/* --------------------------------------------------------------------------------*/}
{/* End Inner Div*/}
{/* --------------------------------------------------------------------------------*/}
</div>
</div>
</aside>
);
}
}
export default View;

共有3个答案
我在使用formik时也遇到了同样的错误
调试之后,我知道initialValues对象名中有一个输入错误。确保您的initalValue对象与您定义的对象相同。在我的例子中,我有timecapturesinicalvalues对象,但在Formik道具中使用了timeCapturesInitailValues。
非常疯狂的错误:
import { Formik, Form, Field } from 'formik';
如果您不想给出初始值,请在任何成本上使用上述所需的初始值。例如,将其初始化为空
const initialValues = {
firstname: "",
lastname: ""
}
然后在
initialValues={initialValues}
-
这是控制台告诉我的: TypeError:无法将未定义的转换为对象 (如果我把它从代码中删除,他对vertikal也是这么说的) 除了其他一些空字符串,这是我代码的开始。。。错在哪里?是不是太多了以至于我看不见?
-
获取错误。我尝试做多个选择,并更改第二个选择的数据与第一个选择的上更改材料表行。我正在使用Firebase。 当“store.Urunler”为null或未定义时,我会出现此错误。而且我的产品没有列在菜单项上,这意味着选择是空的,但state.products有数据 我怎样才能克服这个错误。我还想添加到Urunler,选择一个输入。我知道我应该为onChanges调用函数,但如果它起作用,我以后会
-
我对Vue相当陌生,我一直在尝试如何使用Axios调用Java API。 vue.config.js dashboard.vue 然而,无论我如何尝试,它总是给出错误: 在这个错误中,我编辑了dashboard.vue:19的路径,但它来自那里。这行给出了错误:。 API运行在localhost端口8080上,Vue应用程序运行在localhost端口3000上。我不确定是我做错了跨原点还是完全不
-
我的职能是: 我在这条线上出错了。 我们需要解决它。请帮忙做。
-
我正在运行一个React应用程序。 当我通过路由(单击按钮或链接)进入页面时,页面工作正常,但当我重新加载页面时,页面崩溃。我看不到错误在哪里,控制台和源代码显示为空,这是服务器消息控制台消息。 这是运行的代码。我尝试删除currentuser、addhabity和许多其他东西,只是为了了解错误的来源。没有结果。如果我通过链接进入页面,一切正常。 HabiddView.web.jsx 生活orm.
-
构建一个小的react应用程序,将地理位置(由浏览器确定为道具)传递给子组件。 第一个组件:app.jsx 该组件确定位置,保存要声明的纬度和经度,并通过props将该信息传递给Weather.jsx组件,该组件正在工作,如下图所示: 在Weather.jsx组件中,我尝试访问这些道具,得到未定义的或空的对象。 真的不知道问题是什么,因为react dev tools显示weather组件确实在传

