ReactJS-超级表达式必须为null或函数,而不是未定义的
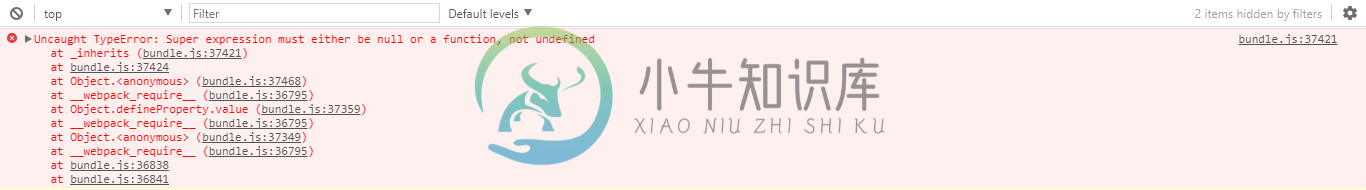
我一直在学习udemy的课程,但无论我做什么,都会出现一个错误:

以下是组件代码:
import React from 'react';
import { Component } from 'react';
import { connect } from 'react-redux';
import Chart from '../components/chart';
class WeatherList extends Component {
constructor(props) {
super(props);
}
renderWeather(cityData) {
...
}
render() {
return (
...
);
}
}
function mapStateToProps(state) {
return {
weather: state.weather
};
}
export default connect(mapStateToProps)(WeatherList);
下面是我要导入的图表组件:
js prettyprint-override">import React from 'react';
import { Sparklines, SparklinesLine, SparklinesReferenceLine } from 'react-sparklines';
import _ from 'lodash';
function average(data) {
return _.round(_.sum(data) / data.length);
}
const Chart = (props) => {
return (
<div>
<Sparklines width={80} height={80} data={thisprops.data}>
<SparklinesLine color={props.color} />
<SparklinesReferenceLine type="avg" />
</Sparklines>
<div>
{ average(props.data) } { props.units }
</div>
</div>
);
};
export default Chart;
但显然是反应。组件未定义,所以它会抛出一个错误。
共有2个答案
进一步检查后,当您试图访问组件中未定义的thisprops对象时,问题似乎出现在图表组件中。
因此,它应该是:data={props.data},而不是data={props.data}。
我也有同样的问题。该缺陷是由“反应火花线”引起的。通过以下方式降级版本:
npm i--保存react-sparklines@1.6.0。
-
跟踪这个问题的问题无法解决我的问题。 reactjs给出错误未捕获类型错误:超级表达式必须为空或函数,而不是未定义 我的反应版本是"^15.3.1"。 我添加了下面的代码片段
-
我试着检查了其他帖子,上面写着看到了同样的错误信息,但是没有一个符合我的上下文。我是新来的ReactJS,我正在我自己的项目。所以,我创建了两个文件index.html和js/index.js。 “index.html”文件包含以下代码: “js/index.js”文件包含: 我不知道这个代码有什么问题,我得到了错误。
-
问题内容: 我使用React编写此演示。我使用Webpack来构建此演示。启动此演示时,错误将显示给我。 错误: 未捕获的TypeError:超级表达式必须为null或函数,且未定义 我不知道该怎么解决。 问题答案: 代码中的唯一警告是由于您没有扩展正确的类,而需要扩展。
-
问题内容: 我正在使用reactjs。 当我在浏览器下面运行代码时: 未捕获的TypeError:超级表达式必须为null或函数,且未定义 关于任何错误的任何暗示将不胜感激。 首先是用于编译代码的行: 和代码: 更新:在针对此问题的地狱之火中燃烧了三天后,我发现我没有使用最新版本的react。 全局安装: 在本地安装: 确保浏览器也使用正确的版本: 希望这可以为他人节省三天的宝贵生命。 问题答案:
-
从0.13.2更新到0.14.2后,我发现以下错误: 对此已经有几个问题了。最常见的错误是拼错React.component(没有大写字母C)。另一个是尝试使用ES6类的版本 但我已经成功地使用了带有React 0.13.x的ES6类,我在所有地方都使用大写字母C,并且记录React.Component似乎给出了一个合适的结果(函数ReactComponent(…) 经过一些搜索,我做了这3个测试
-
我得到一个空白的浏览器和在控制台我得到这个错误 未捕获的TypeError:超级表达式必须为null或函数,而不是未定义的 我读过其他类似的帖子,但没有看到任何相关的内容。 这是我的文件: 这是我的文件: 这是文件: 您已经注意到,我正在运行一些旧版本的webpack和其他软件包,因为我正试图跟上webpack的速度,但我不确定这是否是问题所在。我不确定它指的是什么。 有人问我关于扩展的问题,我正

