StackPane中JavaFX画布的大小调整不正确
下面是main.class和controller.class,我试图使它尽可能简单。

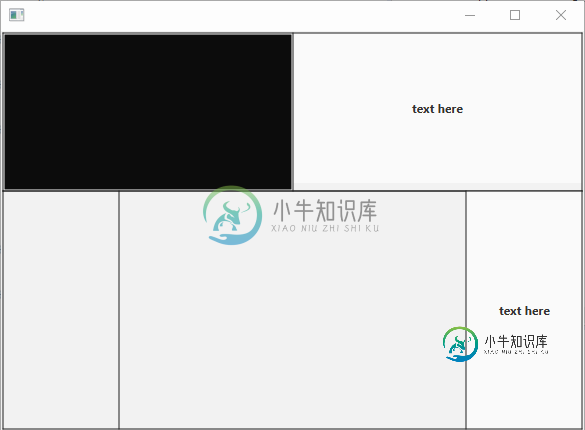
黑色是名为VisualizerStackPane的StackPane,其内部是名为VisualizerCanvas的Canvas。我要做的是将StackPane中的Canvas的大小调整为StackPane的大小减去4。但当您调整窗口大小时,一切都失败了。
你要尝试的...
2)增加窗口的大小,然后慢慢减小。
为什么会这样?我有这个问题三个月了,但我找不到解决办法...
我也看过javafx-resize Canvas,当屏幕调整大小时,但这里的问题似乎是不同的...
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
try {
//Scene
Scene scene = new Scene(new Controller(), 400, 400);
primaryStage.setScene(scene);
//Show
primaryStage.show();
} catch (Exception ex) {
ex.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
}

如果我不手动设置画布的宽度和高度,它甚至不能被画...我不知道为什么。
import java.io.IOException;
import java.util.logging.Level;
import java.util.logging.Logger;
import javafx.fxml.FXML;
import javafx.fxml.FXMLLoader;
import javafx.scene.canvas.Canvas;
import javafx.scene.canvas.GraphicsContext;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.StackPane;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
public class Controller extends StackPane {
@FXML
private GridPane container;
@FXML
private GridPane topGridPane;
@FXML
private StackPane visualizerStackPane;
@FXML
private Canvas visualizerCanvas;
@FXML
private VBox topRightVBox;
@FXML
private StackPane mediaFileStackPane;
@FXML
private GridPane bottomGridPane;
// ------------------------------
GraphicsContext gc;
int canvasWidth = 0;
int canvasHeight = 0;
/**
* Constructor
*/
public Controller() {
// ------------------------FXMLLoader ---------------------------------
FXMLLoader loader = new FXMLLoader(getClass().getResource("Controller.fxml"));
loader.setController(this);
loader.setRoot(this);
try {
loader.load();
} catch (IOException ex) {
Logger.getLogger(getClass().getName()).log(Level.SEVERE, "Controller FXML can't be loaded!", ex);
}
}
/**
* Called as soon as FXML FILE has been loaded
*/
@FXML
private void initialize() {
gc = visualizerCanvas.getGraphicsContext2D();
// // VisualizerStackPane inside which visualizerCanvas is
// visualizerCanvas.widthProperty().bind(visualizerStackPane.widthProperty().subtract(4));
// visualizerCanvas.heightProperty().bind(visualizerStackPane.heightProperty().subtract(4));
//
// Add width and height change listeners
visualizerStackPane.widthProperty().addListener((observable, oldValue,
newValue) -> resizeVisualizerCanvas(newValue.doubleValue(), visualizerStackPane.getHeight()));
visualizerStackPane.heightProperty().addListener((observable, oldValue,
newValue) -> resizeVisualizerCanvas(visualizerStackPane.getWidth(), newValue.doubleValue())
);
repaintCanvas();
}
/**
* Repaints the Canvas
*/
public void repaintCanvas() {
//Clear the previous rectangle
gc.clearRect(0, 0, canvasWidth, canvasHeight);
// Draw the
gc.setFill(Color.RED);
gc.fillRect(0, 0, canvasWidth, canvasHeight);
// Draw the Line
gc.setLineWidth(3);
gc.setStroke(Color.WHITE);
gc.strokeLine(0, canvasHeight, canvasWidth, 0);
}
/**
* Resizes the visualizerCanvas to the given values.
*
* @param width
* the width
* @param height
* the height
*/
public void resizeVisualizerCanvas(double width, double height) {
if (width > 0 && height > 0) {
this.canvasWidth = (int) width;
this.canvasHeight = (int) height;
// Print something
System.out.println("Canvas Width is:" + width+" , Canvas Height is:"+height +" Canvas is Resizable: "+visualizerCanvas.isResizable());
// Repaint the Canvas
repaintCanvas();
// ---------------------------Below i have tried several things to
// solve the problem....
// Set the width and height of Canvas
visualizerCanvas.setWidth(width);
visualizerCanvas.setHeight(height);
// Careful with contentBias here
prefWidth(-1);
prefHeight(-1);
// autosize()
// System.out.println("Content Bias is:"+this.getContentBias())
}
}
}
controller.fxml:
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.geometry.Insets?>
<?import javafx.scene.canvas.Canvas?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.layout.ColumnConstraints?>
<?import javafx.scene.layout.GridPane?>
<?import javafx.scene.layout.Region?>
<?import javafx.scene.layout.RowConstraints?>
<?import javafx.scene.layout.StackPane?>
<?import javafx.scene.layout.VBox?>
<fx:root prefHeight="212.0" prefWidth="456.0" type="StackPane" xmlns="http://javafx.com/javafx/8.0.111" xmlns:fx="http://javafx.com/fxml/1">
<padding>
<Insets bottom="2.0" left="2.0" right="2.0" top="2.0" />
</padding>
<children>
<GridPane fx:id="container">
<columnConstraints>
<ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" percentWidth="50.0" prefWidth="100.0" />
<ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" percentWidth="50.0" prefWidth="100.0" />
</columnConstraints>
<rowConstraints>
<RowConstraints minHeight="10.0" percentHeight="40.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" percentHeight="60.0" vgrow="SOMETIMES" />
</rowConstraints>
<children>
<GridPane fx:id="topGridPane" gridLinesVisible="true" GridPane.columnSpan="2">
<columnConstraints>
<ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" percentWidth="50.0" prefWidth="100.0" />
<ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" percentWidth="50.0" prefWidth="100.0" />
</columnConstraints>
<rowConstraints>
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
</rowConstraints>
<children>
<StackPane fx:id="visualizerStackPane" style="-fx-border-color: white; -fx-border-width: 1.5; -fx-background-color: rgb(0,0,0,0.95);">
<children>
<Canvas fx:id="visualizerCanvas" />
</children>
</StackPane>
<VBox fx:id="topRightVBox" GridPane.columnIndex="1">
<children>
<StackPane prefHeight="150.0" prefWidth="200.0">
<children>
<Region style="-fx-background-color: rgb(255,255,255,0.7);" />
<Label alignment="CENTER" maxHeight="1.7976931348623157E308" maxWidth="1.7976931348623157E308" style="-fx-font-weight: bold;" text="text here" />
</children>
</StackPane>
<StackPane fx:id="mediaFileStackPane" maxWidth="1.7976931348623157E308" />
</children>
</VBox>
</children>
</GridPane>
<GridPane fx:id="bottomGridPane" gridLinesVisible="true" GridPane.columnSpan="2" GridPane.rowIndex="1">
<columnConstraints>
<ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" percentWidth="20.0" prefWidth="35.0" />
<ColumnConstraints halignment="CENTER" hgrow="SOMETIMES" minWidth="10.0" percentWidth="60.0" prefWidth="343.0" />
<ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" percentWidth="20.0" prefWidth="52.0" />
</columnConstraints>
<rowConstraints>
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
</rowConstraints>
<children>
<StackPane prefHeight="150.0" prefWidth="200.0" GridPane.columnIndex="2">
<children>
<Region style="-fx-background-color: rgb(255,255,255,0.7);" />
<Label alignment="CENTER" maxHeight="1.7976931348623157E308" maxWidth="1.7976931348623157E308" style="-fx-font-weight: bold;" text="text here" textAlignment="CENTER" wrapText="true" StackPane.alignment="CENTER" />
</children>
</StackPane>
<VBox prefHeight="200.0" prefWidth="100.0" spacing="5.0" />
</children>
</GridPane>
</children>
</GridPane>
</children>
</fx:root>
最后:
共有1个答案
从initialize()方法中删除绑定。您正在尝试自己控制布局操作,这会使stackpane停止执行它应该执行的操作。这将适当地调整画布的大小。
您指出,当您打印画布的宽度和高度时,它返回-1。与其这样做,不如打印容器StackPane的宽度和高度。由于画布毕竟完全包含在堆栈窗格中,因此宽度和高度即使不相同,也几乎相同。
-
我在StackPane中调整ImageView的大小时遇到了一个问题:如果StackPane是根容器,并且我将图像的高度和宽度绑定到StackPane,则一切正常。 但若我将这样的堆栈窗格放置在网格中,那个么图像的大小就无法正确调整。正如我所读到的,ImageView无法调整大小的问题。有什么方法可以调整它的大小吗?或者你能给一些建议如何调整ImageView的大小吗?
-
在javaFX中,调整画布大小没有这样的方法,唯一的解决方案是从画布扩展。 “从画布扩展”是使画布可调整大小的唯一解决方案吗?因为这个解决方案只有在我们不想使用FXML的情况下才起作用,如果我们在FXML中声明一个画布,我们如何使它可以调整大小? 这是我的代码:
-
我有一个问题已经部分解决了,但我很好奇另一个(更好的)解决方法…我想要一个画布,什么填充整个窗口,并调整自己的大小,如果窗口的大小。 根据这个:https://dlemmermann.wordpress.com/2014/04/10/javafx-tip-1-resizable-canvas/和这个:如何在JavaFX中使canvas可调整大小?我已创建(复制)类: 并将以下内容放入viewfie
-
一直以来,我都在开发一款分辨率为800x480(流行手机分辨率)的应用程序。 我的画布HTML: 现在,为了使其全屏显示其他分辨率,我在调整大小事件后执行以下操作: 这是可行的,但问题是我不能以这种方式保持纵横比。800x480是4:3,但是如果我在5:3的手机上运行这个应用程序,有些东西(尤其是圆圈)看起来会被拉伸。 有没有什么方法可以让它在所有分辨率下看起来都很好,而不必为每个纵横比创建一组独
-
我看到下面的链接-https://stackoverflow.com/questions/5302197/javafx-bug-is-there-a-way-to-force-repaint-this-not-a-single-threading-pr调用requestLayout似乎没有帮助。我还尝试在图中的各个节点上调用impl_updatePG和impl_transformsChanged。
-
我正在使用three.js将webgl嵌入到liferay portlet中。我希望当我对页面布局进行更改以影响portlet大小时,能够让呈现器调整图像(canvas元素)的大小。因此,基本上,无论何时调整portlet的大小,我都希望能够通过三个.js调用来调整画布的大小。js有一个renderer对象,我可以通过它设置大小。问题是获取portlet的宽度。有没有一种方法可以捕获重绘事件并获取

