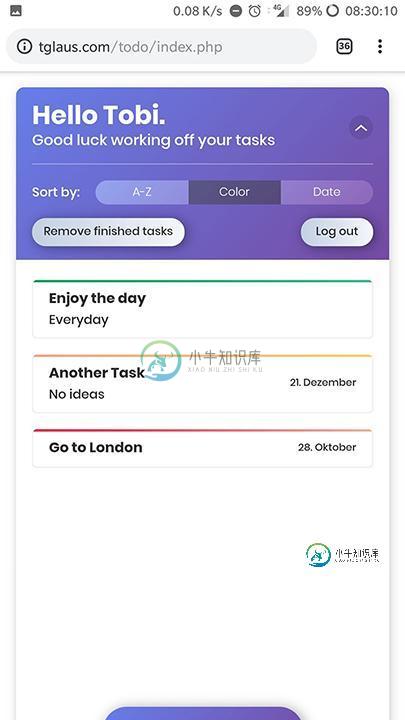
显示地址栏时的100vh高度-Chrome Mobile

如你所见,底部部分被切断。

现在看起来不错。显然Chrome计算地址栏高度到视口高度。所以我的问题是:
有没有一种方式,它看起来是一样的或没有地址栏?所以容器会膨胀还是什么?
共有3个答案
您可以通过设置高度来解决地址栏的问题:在html和body标记上设置100%,将body的边距和填充设置为零,并且您还可以处理主div中的滚动以更好地控制
尝试使用min height:-webkit fill available。您还可以将其添加到高度:100vh以下作为备用。
根据Chrome web上的这篇官方文章,设置填充可见视口的高度的正确方法是在
-
import { Address } from 'feui'; import ChinaAddressV3 from 'feui/packages/utils/mock/china_address_v3.json' components: { [Address.name]: Address }, data () { return { value: [], a
-
import { Actionsheet } from 'feui'; components: { [Actionsheet.name]: Actionsheet } data() { return { show1: false, show2: false, show3: false, show4: false, headerSlot: ti
-
我有一个运行WebIOPi的覆盆子Pi,它连接到一个中继板,通过基于网络的界面打开和关闭东西。下面是浏览器中的界面: 一切都很好,但我想创建一个android应用程序,只需通过WebView显示基于Web的界面。我以前用过WebView,它看起来很简单,但我不能让它工作。 下面是我的代码: 我补充道: 到舱单上。
-
我试图设置一个渐变覆盖整个页面 这是我的代码: (我知道我写的最大高度:1%;,请继续阅读) 正如我所说,身高:100% 不起作用,所以我尝试使用各种输入,我看到的是,当我使用像素作为最大高度时,渐变的高度会发生变化,但无论我选择什么输入作为百分比的最大高度,渐变的高度都会保持不变,例如,在我的代码中,我使用了最大高度:1% 和渐变仍然超出了网页的高度。 我检查了开发工具,并应用了max heig
-
问题内容: 我正在尝试在Jupyter笔记本中使用进度条。这是一台新计算机,我通常无法正常工作: 产生以下文本输出,并且不显示任何进度条 同样,此代码: 产生以下文本输出: 我缺少让Jupyter显示这些进度条的设置吗? 问题答案: 答案在GitHub问题中。 关键是要确保使用以下命令启用笔记本扩展: 您还需要安装JupyterLab扩展: 编辑: 作为中提到的文档以及一些下面的意见,安装Jupy
-
移动端浏览器高度与地址工具栏的关系? 有点不知道怎么描述,下面是简单的测试代码 就是移动端浏览器正常打开是有地址栏,主视区和工具栏三块嘛,然后我手机主视区高度是707,如果用100vh的话浏览器就可以向上滚动然后浏览器会隐藏地址栏(这时候就变成767了)(有的浏览器还会隐藏工具栏),用innerHeight的话一开始不可以滚动,但是一些操作后也可以做到,可是我看的一个网站可以及时的修正这个高度,不

