JavaFX场景构建器:创建一个新场景还是仅仅对一个特定元素进行更改?
我对JavaFX和场景构建器完全陌生。
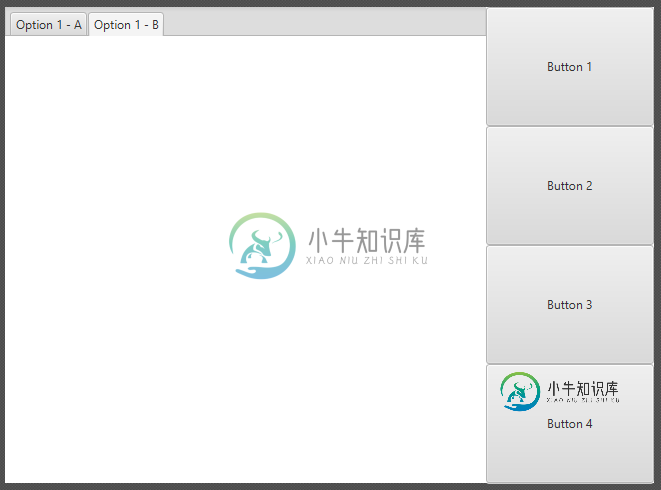
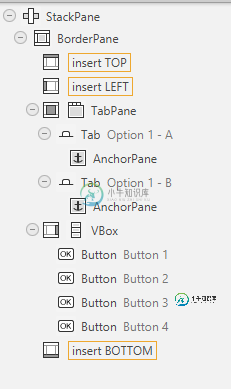
我的程序设计如下图,右边有4个按钮,左边有一个TabPane。问题是我不知道如何为右边的每个按钮设计TabPane。例如,如果用户单击按钮1,则显示两个选项卡选项1-A和选项1-B。如果单击按钮2,则显示选项2-a和选项2-b等。
我怎样才能做到这一点呢?有没有可能在一个场景中添加4个TabPane设计(通过显示隐藏元素来切换它们,比如使用html和javascript)或者我需要制作第一个场景的4个副本并为每个场景更改TabPane?


共有1个答案
示例应用程序:这个应用程序有一个mainview,由一个anchorpane和两个按钮组成。这款app还有另外两个视图。在mainview中按下top按钮时,它将viewOne加载到mainview的AnchorPane中。在mainview中按下bottom按钮时,它将viewTwo加载到mainview的AnchorPane中。
主
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
/**
*
* @author blj0011
*/
public class JavaFXApplication63 extends Application
{
@Override
public void start(Stage stage) throws Exception
{
Parent root = FXMLLoader.load(getClass().getResource("FXMLDocument.fxml"));
Scene scene = new Scene(root);
stage.setScene(scene);
stage.show();
}
/**
* @param args the command line arguments
*/
public static void main(String[] args)
{
launch(args);
}
}
基本视图控制器
import java.io.IOException;
import java.net.URL;
import java.util.ResourceBundle;
import java.util.logging.Level;
import java.util.logging.Logger;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.fxml.FXMLLoader;
import javafx.fxml.Initializable;
import javafx.scene.control.Button;
import javafx.scene.layout.AnchorPane;
import javafx.scene.layout.Pane;
/**
*
* @author blj0011
*/
public class FXMLDocumentController implements Initializable
{
@FXML AnchorPane apMain;
@FXML
private void handleButtonAction(ActionEvent event)
{
try
{
Pane newLoadedPane;
Button tempButton = (Button)event.getSource();
switch(tempButton.getId())
{
case "btnOne":
newLoadedPane = FXMLLoader.load(getClass().getResource("viewOne.fxml"));
apMain.getChildren().add(newLoadedPane);
break;
case "btnTwo":
newLoadedPane = FXMLLoader.load(getClass().getResource("viewTwo.fxml"));
apMain.getChildren().add(newLoadedPane);
break;
}
}
catch (IOException ex) {
Logger.getLogger(FXMLDocumentController.class.getName()).log(Level.SEVERE, null, ex);
}
}
@Override
public void initialize(URL url, ResourceBundle rb)
{
// TODO
}
}
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.layout.AnchorPane?>
<AnchorPane id="AnchorPane" prefHeight="200" prefWidth="320" xmlns="http://javafx.com/javafx/8.0.111" xmlns:fx="http://javafx.com/fxml/1" fx:controller="javafxapplication63.FXMLDocumentController">
<children>
<Button fx:id="btnOne" layoutX="241.0" layoutY="24.0" onAction="#handleButtonAction" text="Click Me!" />
<Button fx:id="btnTwo" layoutX="241.0" layoutY="56.0" onAction="#handleButtonAction" text="Click Me!" />
<AnchorPane fx:id="apMain" maxHeight="200.0" maxWidth="200.0" minHeight="200.0" minWidth="200.0" prefHeight="200.0" prefWidth="200.0" AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="120.0" AnchorPane.topAnchor="0.0" />
</children>
</AnchorPane>
import java.net.URL;
import java.util.ResourceBundle;
import javafx.fxml.Initializable;
/**
* FXML Controller class
*
* @author blj0011
*/
public class ViewOneController implements Initializable
{
/**
* Initializes the controller class.
*/
@Override
public void initialize(URL url, ResourceBundle rb)
{
// TODO
}
}
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.Tab?>
<?import javafx.scene.control.TabPane?>
<?import javafx.scene.layout.AnchorPane?>
<AnchorPane fx:id="apOption2" maxHeight="200.0" maxWidth="200.0" minHeight="200.0" minWidth="200.0" prefHeight="200.0" prefWidth="200.0" xmlns="http://javafx.com/javafx/8.0.111" xmlns:fx="http://javafx.com/fxml/1" fx:controller="javafxapplication63.ViewOneController">
<children>
<TabPane layoutX="125.0" layoutY="83.0" prefHeight="200.0" prefWidth="200.0" tabClosingPolicy="UNAVAILABLE" AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0">
<tabs>
<Tab text="1 - A">
<content>
<AnchorPane minHeight="0.0" minWidth="0.0" prefHeight="180.0" prefWidth="200.0" />
</content>
</Tab>
<Tab text="1 - B">
<content>
<AnchorPane minHeight="0.0" minWidth="0.0" prefHeight="180.0" prefWidth="200.0" />
</content>
</Tab>
</tabs>
</TabPane>
</children>
</AnchorPane>
import java.net.URL;
import java.util.ResourceBundle;
import javafx.fxml.Initializable;
/**
* FXML Controller class
*
* @author blj0011
*/
public class ViewTwoController implements Initializable
{
/**
* Initializes the controller class.
*/
@Override
public void initialize(URL url, ResourceBundle rb)
{
// TODO
}
}
ViewTwo FXML
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.Tab?>
<?import javafx.scene.control.TabPane?>
<?import javafx.scene.layout.AnchorPane?>
<AnchorPane fx:id="apOption2" maxHeight="200.0" maxWidth="200.0" minHeight="200.0" minWidth="200.0" prefHeight="200.0" prefWidth="200.0" xmlns="http://javafx.com/javafx/8.0.111" xmlns:fx="http://javafx.com/fxml/1" fx:controller="javafxapplication63.ViewTwoController">
<children>
<TabPane layoutX="24.0" layoutY="-14.0" prefHeight="200.0" prefWidth="200.0" tabClosingPolicy="UNAVAILABLE" AnchorPane.bottomAnchor="0.0" AnchorPane.leftAnchor="0.0" AnchorPane.rightAnchor="0.0" AnchorPane.topAnchor="0.0">
<tabs>
<Tab text="2 - A">
<content>
<AnchorPane minHeight="0.0" minWidth="0.0" prefHeight="180.0" prefWidth="200.0" />
</content>
</Tab>
<Tab text="2 - B">
<content>
<AnchorPane minHeight="0.0" minWidth="0.0" prefHeight="180.0" prefWidth="200.0" />
</content>
</Tab>
</tabs>
</TabPane>
</children>
</AnchorPane>
在此应用程序中,当应用程序启动时,没有初始视图加载到主锚窗格中。您可能希望在应用程序启动后立即加载一个视图。
-
要构建一个基础的A-Frame场景,你需要具备基本的HTML知识。你将学习如何通过原语(primitives)来添加3D实体(比如对象),应用3D空间变换,使用图片作为纹理贴图,使用动画和事件添加交互性,通过调整光照和添加背景来改变外观,以及使用A-Frame实体-组件生态系统来添加文本。 考虑到A-Frame的读者可能没有3D或VR(乃至编程)经验,我们打算一步步来讲解这些内容。 下面是我们需要
-
这一部分将对three.js来做一个简要的介绍;我们将开始搭建一个场景,其中包含一个正在旋转的立方体。页面下方有一个已经完成的例子,当你遇到麻烦,或者需要帮助的时候,可以看一看。 开始之前 在开始使用 three.js 之前,你需要一个地方来显示它。将下列HTML代码保存为你电脑上的一个HTML文件,同时将three.js复制到该HTML文件所在的目录下的 js/ 目录下,然后在你的浏览器中打开这
-
第一个问题:由于将集成到容器(BorderPane)中,它本身不需要容器。但是SceneBuilder只提供了将布局创建为容器的选项? 第二个问题:我可以手动创建,然后手动修改以包括。然后,我可以使用SceneBuilder毫无问题地加载borderpane.fxml文件。但是,当我现在更改标签的文本并选择“保存”时,修改的不是,而是如下所示: 新标签文本应该写入,而不是写入。 我想为我的GUI的
-
如果您查看JavaFX Scene Builder,它的2.0版本自2014-03-21 09:29开始。在甲骨文的网站上也很难找到它。维基百科上没有关于它的页面,所以我想问一下,它是不是破旧,过时了?我想把它用于桌面GUI开发。
-
请用简单的语言回答以上问题。如果可能的话,为我提供一些如何使用JavaFX的好教程。
-
我想在一个扩展场景的类中画一张画布。当我按下场景上的按钮时,这个场景应该显示出来,这个场景是在扩展的类“GUI”中创建的。 为设置图像(我不知道要将ImageView作为子节点添加到哪个节点{类似不起作用}) 试图在画布上画画。(与上面的问题相同。在哪里添加此画布?) 类: 和类: PS:Jeah!我在这个论坛上的第一个问题。你好世界!

