通过传递Azure B2C JWT承载令牌从Angular调用.NET CORE Web API安全endpoint
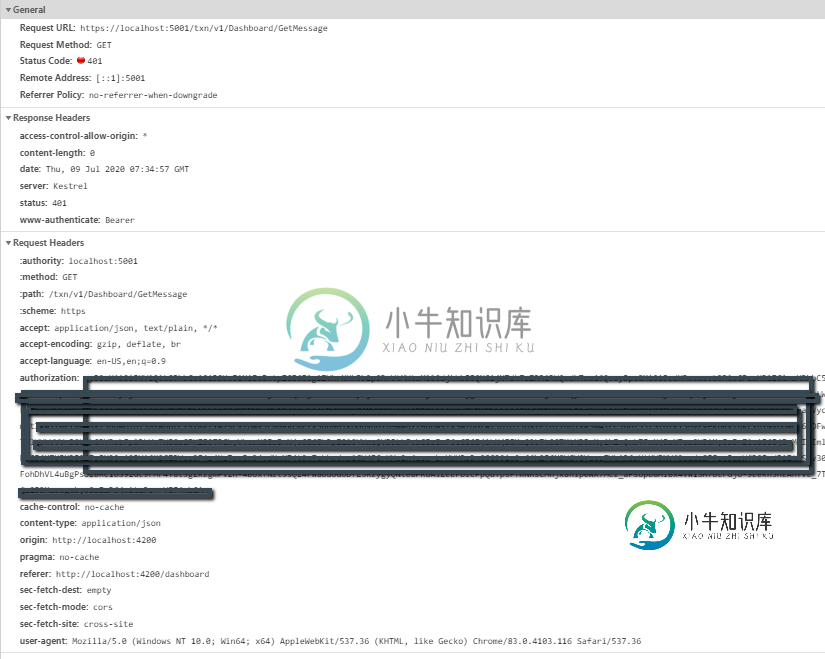
我需要通过提供Azure B2C JWT承载令牌来从Angular 9应用程序调用安全Web API。我正在使用Angular 9和.NET CORE 3.1 Web API。我已经成功地生成了Azure B2C令牌,但由于收到401个未经授权的错误,我仍然需要调用secure Web APIendpoint。我正在从Angular的头中传递令牌。
testAPI1(){
console.log("calling test API ...");
const myheaders = new HttpHeaders({
'Content-Type': 'application/json; charset=utf-8',
'Authorization': this.authService.accessToken
});
this.http.get('https://localhost:5001/txn/v1/Dashboard/GetMessage', {headers: myheaders})
.subscribe((data)=>{
console.warn(data);
})
}
@Injectable()
export class AuthService implements OnInit{
constructor(
private oauthService: OAuthService,
private router: Router
){// other code}
public get accessToken() {
return this.oauthService.getAccessToken();
}
[Authorize]
[Route("txn/v1/[controller]/[action]")]
[EnableCors("CorsPolicy")]
[ApiController]
public class DashboardController : ControllerBase
{
[HttpGet]
public ActionResult<HelloMessage> GetMessage()
{
var result = new HelloMessage()
{
GivenName = "james",
ReturnMessage = "Dashboard@ Hello, Welcome to Digital tech"
};
return result;
}
public void ConfigureServices(IServiceCollection services)
{
//JWT Authentication
services.AddAuthentication(options =>
{
options.DefaultAuthenticateScheme = JwtBearerDefaults.AuthenticationScheme;
options.DefaultChallengeScheme = JwtBearerDefaults.AuthenticationScheme;
}).AddJwtBearer(jwtConfig =>
{
jwtConfig.Audience = Configuration["AzureAdB2C:ResourceId"];
jwtConfig.Authority = $"{Configuration["AzureAdB2C:Instance"]}{Configuration["AzureAdB2C:TanantId"]}";
jwtConfig.RequireHttpsMetadata = false;
jwtConfig.SaveToken = true;
jwtConfig.TokenValidationParameters = new TokenValidationParameters
{
ValidateIssuerSigningKey = true,
ValidateIssuer =true,
ValidateAudience = true,
ValidateLifetime = true
};
});
//CORS policy
services.AddCors(options =>
options.AddPolicy("CorsPolicy", builder => builder.AllowAnyOrigin()));




共有1个答案
根据您提供的代码,您使用了错误的权限。如果我们使用Azure AD B2C,则权限应该类似于https://{your-tenant-name}.b2clogin.com/tfp/{your-tenant-domain}/{your-policy-name}/v2.0。
例如:
Web API应用程序
{
"AzureAdB2C": {
"Instance": "https://<your tenant name>.b2clogin.com",
"ClientId": " your client id",
"Domain": "your tenant domain",
"TenantId": "your tenant id",
"SignUpSignInPolicyId": "your policy name"
},
...
}
public void ConfigureServices(IServiceCollection services)
{
services.AddAuthentication(options =>
{
options.DefaultAuthenticateScheme = JwtBearerDefaults.AuthenticationScheme;
options.DefaultChallengeScheme = JwtBearerDefaults.AuthenticationScheme;
}).AddJwtBearer(jwtConfig =>
{
jwtConfig.Audience = Configuration["AzureAdB2C:ClientId"];
jwtConfig.Authority = $"{Configuration["AzureAdB2C:Instance"]}/tfp/{Configuration["AzureAdB2C:Domain"]}/{Configuration["AzureAdB2C:SignUpSignInPolicyId"]}/v2.0";
jwtConfig.RequireHttpsMetadata = false;
jwtConfig.SaveToken = true;
jwtConfig.TokenValidationParameters = new TokenValidationParameters
{
ValidateIssuerSigningKey = true,
ValidateIssuer = true,
ValidateAudience = true,
ValidateLifetime = true,
ValidAudience= jwtConfig.Audience,
ValidIssuer = $"{Configuration["AzureAdB2C:Instance"]}/{Configuration["AzureAdB2C:TenantId"]}/v2.0/"
};
});
services.AddCors(options =>
{
options.AddDefaultPolicy(
builder => builder.AllowAnyOrigin()
.AllowAnyHeader()
.AllowAnyMethod());
});
services.AddControllers();
}
public getMessage() {
const myheaders = new HttpHeaders({
'Content-Type': 'application/json; charset=utf-8',
'Authorization': 'Bearer '+this.oauthService.getAccessToken(),
'Access-Control-Allow-Origin':'*'
});
console.log(myheaders)
this.http.get("https://localhost:44389/weatherforecast", {headers: myheaders})
.subscribe(r => {
this.message = JSON.stringify(r)
console.log("message: ", this.message);
});
}
-
我目前面临以下情况。 通过google APIendpoint通过HttpCall发送Firebase消息: 在这里,我们必须将OAuth2.0与有效的承载令牌一起使用,如本问题中讨论的: 我应该使用什么承载令牌进行Firebase云消息传递测试? 按照这些步骤操作后,我就可以通过谷歌API发送Firebase消息了。 现在,我想通过HttpCall获得无记名令牌,而不需要手动操作操场https:
-
因此,我正在开发一个应用程序,其中使用访问令牌(JWT,使用Spring Security)对用户进行身份验证,令牌被加密并存储在httponly cookie(ngx-cookie)中,访问令牌的有效期为24小时,如果过期则会发出新令牌,目前我正在开发localhost并且每当我进行api调用时,承载令牌都会在网络选项卡的标头中可见。我的问题是,当应用程序处于活动状态并且通过https(SSL)
-
出身背景 我已经实现了ThinkStructure。识别服务器。V3(openID Connect one)。我已将OAuth2承载令牌以以下形式返回给我的javascript客户端(隐式流): 但在所有示例中,它们仅在调用服务时将access_token传递给资源提供程序。 假设 如果我做对了,我会用访问令牌进行身份验证。然后,我根据id_令牌中的声明进行授权(我不想进行单独的DB调用——我希望
-
我看到由于某些安全原因,我们不能使用POST方法传递值。所以我的问题是 有没有其他更好、更安全的流程可以做到这一点?以便任何人都无法通过URL看到密码或值。
-
我正在使用ADFS2.0和WIF来验证和授权我的用户使用ASP.NET MVC4应用程序WebAppa。WebAppA使用WebClient.DownloadString(url)调用另一个WebAppB,我希望将委托用户的凭据传递给WebAppB,以检索用户的定制内容。 我看到了几个web应用程序使用CreateChannelActingAs调用WCF服务的示例,但这与我的情况不同。 谢谢你的帮
-
我有一个Spring应用程序,它具有keydeport依赖性。前端发送到我的后端承载令牌,我想使用这个令牌从keydeport获取用户名和他的UUID。 这是我的钥匙斗篷配置。 在这个endpoint中,我得到授权头:

