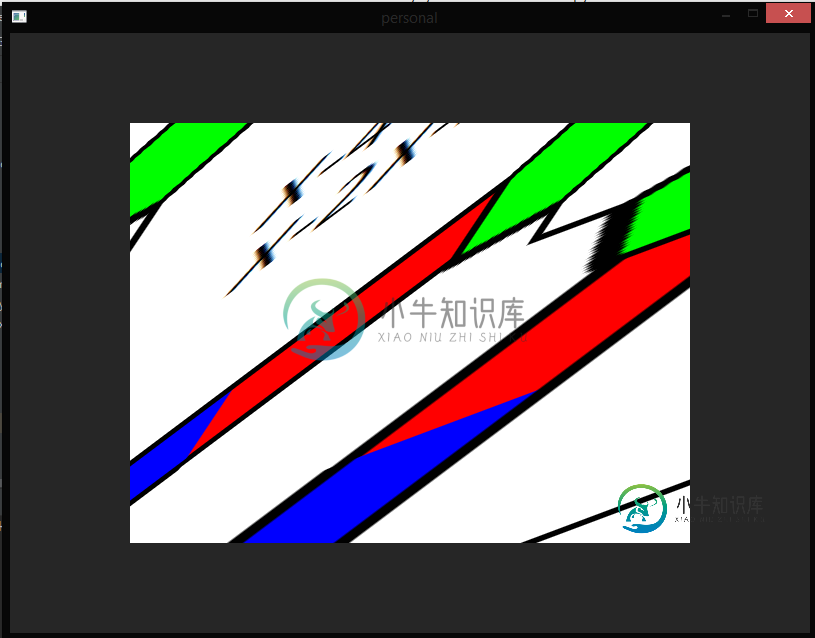
pyopengl-纹理没有按应有的方式渲染


import glfw
from OpenGL.GL import *
# from OpenGL.GL.shaders import compileShader, compileProgram
import numpy as np
from math import radians
from pyrr import matrix44, Vector3
from PIL import Image
# ----------------------------------------------------------------------
if not glfw.init():
raise Exception("GLFW not initialized")
window = glfw.create_window(800, 600, "personal", None, None)
if not window:
glfw.terminate()
raise Exception("window did not created")
glfw.set_window_pos(window, xpos=200, ypos=50)
glfw.make_context_current(window)
# ----------------------------------------------------------------------
vertices = np.array([-0.7, 0.7, 0.0,
-0.7, -0.7, 0.0,
0.7, -0.7, 0.0,
0.7, 0.7, 0.0], dtype=np.float32)
indices = np.array([0, 1, 3,
3, 1, 2], dtype=np.uint32)
# color = np.array([0.0, 0.0, 0.0,
# 0.0, 0.0, 0.0,
# 0.0, 0.0, 0.0,
# 0.0, 0.0, 0.0], dtype=np.float32)
texture_coord = np.array([0, 0,
0, 1,
1, 1,
1, 0], dtype=np.uint32)
# --------------------------------------------------------------------- TRANSFORMATION CALCULATION
matrix = matrix44.create_identity(dtype=np.float32)
matrix = np.dot(matrix44.create_from_translation(Vector3([0.0, 0.0, 0.0])), matrix)
matrix = np.dot(matrix44.create_from_x_rotation(radians(0)), matrix)
matrix = np.dot(matrix44.create_from_y_rotation(radians(0)), matrix)
matrix = np.dot(matrix44.create_from_z_rotation(radians(0)), matrix)
matrix = np.dot(matrix44.create_from_scale(Vector3([1, 1, 1])), matrix)
# ---------------------------------------------------------------------
vertex_shader_src = """
#version 330 core
layout(location = 0)in vec3 position;
layout(location = 1)in vec2 texture;
//in vec3 color;//for using color equal it to toFColor
uniform mat4 trans;
out vec3 toFColor;
out vec2 passTexCoord;
void main(){
gl_Position = trans * vec4(position.x,position.y,position.z,1.0f);
//toFColor=color;
passTexCoord=texture;
}
"""
# ---------------------------------------------------------------------
fragment_shader_src = """
#version 330 core
//in vec3 toFColor;
in vec2 passTexCoord;
//uniform vec3 triColor;
uniform sampler2D texture_sampler;
out vec4 outColor;
void main(){
//outColor = vec4(toFColor,1.0);
outColor = texture(texture_sampler, passTexCoord);
}
"""
# ---------------------------------------------------------------------PyOpenGL working shader program
# shader_program = compileProgram(compileShader(vertex_shader_src, GL_VERTEX_SHADER),
# compileShader(fragment_shader_src, GL_FRAGMENT_SHADER))
# ---------------------------------------------------------------------tutorial way shader program
vertex_shader_id = glCreateShader(GL_VERTEX_SHADER)
glShaderSource(vertex_shader_id, vertex_shader_src)
glCompileShader(vertex_shader_id)
if glGetShaderiv(vertex_shader_id, GL_COMPILE_STATUS) == GL_FALSE:
print(glGetShaderInfoLog(vertex_shader_id))
print("cant compile shader")
fragment_shader_id = glCreateShader(GL_FRAGMENT_SHADER)
glShaderSource(fragment_shader_id, fragment_shader_src)
glCompileShader(fragment_shader_id)
if glGetShaderiv(fragment_shader_id, GL_COMPILE_STATUS) == GL_FALSE:
print(glGetShaderInfoLog(fragment_shader_id))
print("cant compile shader")
shader_program = glCreateProgram()
glAttachShader(shader_program, vertex_shader_id)
glAttachShader(shader_program, fragment_shader_id)
glBindAttribLocation(shader_program, 0, "position")
glBindAttribLocation(shader_program, 1, "texture")
glLinkProgram(shader_program)
glValidateProgram(shader_program)
glUseProgram(shader_program)
# --------------------------------------------------------------------- my trying for VAO vertex positions
VAO = glGenVertexArrays(1) # generate vao
glBindVertexArray(VAO) # ready VAO to use
VBO1 = glGenBuffers(1) # generate vbo
glBindBuffer(GL_ARRAY_BUFFER, VBO1) # binding vbo for use
glBufferData(GL_ARRAY_BUFFER, vertices.nbytes, vertices, GL_STATIC_DRAW) # setting VBO what to carry
attribute_position = glGetAttribLocation(shader_program, "position") # taking attribute name position from shader
glEnableVertexAttribArray(attribute_position) # ready to use attribute
glVertexAttribPointer(attribute_position, 3, GL_FLOAT, GL_FALSE, 0,
None) # telling OpenGL how to read data on given uniform
# ---------------------------------------------------------------------- indexing positions
EBO = glGenBuffers(1)
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO)
glBufferData(GL_ELEMENT_ARRAY_BUFFER, indices.nbytes, indices, GL_STATIC_DRAW)
# ---------------------------------------------------------------------- coloring instead of texture
# i am closing this because i will use texture
# VBO2 = glGenBuffers(1)
# glBindBuffer(GL_ARRAY_BUFFER, VBO2)
# glBufferData(GL_ARRAY_BUFFER, color.nbytes, color, GL_STATIC_DRAW)
# attribute_color = glGetAttribLocation(shader_program, "color") # taking uniform name color from shader
# glEnableVertexAttribArray(attribute_color) # ready to use uniform
# glVertexAttribPointer(attribute_color, 3, GL_FLOAT, GL_FALSE, 0,
# None) # telling OpenGL how to read data on given attribute
# ---------------------------------------------------------------------- Texture pressing
TEX_BO = glGenTextures(1)
glActiveTexture(GL_TEXTURE0)
glBindTexture(GL_TEXTURE_2D, TEX_BO)
attribute_texture = glGetAttribLocation(shader_program, "texture")
glEnableVertexAttribArray(attribute_texture)
glVertexAttribPointer(attribute_texture, 3, GL_FLOAT, GL_FALSE, 0, None)
texture = Image.open("../res/pic1.png", "r")
texture = texture.transpose(Image.FLIP_TOP_BOTTOM)
image_data = texture.convert("RGBA").tobytes()
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, texture.width, texture.height, 0, GL_RGBA, GL_UNSIGNED_BYTE, image_data)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT)
# Set texture filtering parameters
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR)
# ---------------------------------------------------------------------- TRANSFORMATION MATRIX -------------------------
loc_uniform_transformation = glGetUniformLocation(shader_program, "trans")
# ----------------------------------------------------------------------
while not glfw.window_should_close(window):
glfw.poll_events()
glClearColor(0.15, 0.15, 0.15, 1.0)
glClear(GL_COLOR_BUFFER_BIT)
glUniformMatrix4fv(loc_uniform_transformation, 1, GL_FALSE, matrix44.create_identity())
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, None)
glfw.swap_buffers(window)
# ------------------------------------------------------------------------------ Cleaning
glDeleteTextures(1, int(TEX_BO))
glDetachShader(shader_program, vertex_shader_id)
glDetachShader(shader_program, fragment_shader_id)
glDeleteShader(vertex_shader_id)
glDeleteShader(fragment_shader_id)
glDeleteProgram(shader_program)
glDeleteBuffers(1, int(VBO1))
# glDeleteBuffers(1, int(VBO2)) # if use colors
glDeleteBuffers(1, int(EBO))
glDeleteVertexArrays(1, int(VAO))
# ------------------------------------------------------------------------------
glfw.destroy_window(window)
glfw.terminate()
共有1个答案
您必须设置glTexParameteri(GL\u TEXTURE\u 2D,GL\u TEXTURE\u MIN\u FILTER,GL\u LINEAR),因为默认的缩小功能是GL\u NEAREST\u MIPMAP\u LINEAR。由于不生成Mipmap,如果不将最小化函数更改为GL_NEAREST或GL_LINEAR,纹理将是“Mipmap complete”。
纹理坐标数组的类型必须是np。浮动32而不是np。uint32:
texture_coord = np.array([0, 0,
0, 1,
1, 1,
1, 0], dtype=np.float32)
您没有为纹理坐标创建缓冲区对象:
VBO2 = glGenBuffers(1) # generate vbo
glBindBuffer(GL_ARRAY_BUFFER, VBO2) # binding vbo for use
glBufferData(GL_ARRAY_BUFFER, texture_coord.nbytes, texture_coord, GL_STATIC_DRAW)
attribute_texture = glGetAttribLocation(shader_program, "texture")
glEnableVertexAttribArray(attribute_texture)
glVertexAttribPointer(attribute_texture, 2, GL_FLOAT, GL_FALSE, 0, None)
当调用glVertexAttribPointer时,当前绑定到目标GL_ARRAY_BUFFER的缓冲区对象与指定的顶点属性相关联。
-
最近我发现了一个OpenGL示例,它应用纹理而没有指定纹理图像单元并且没有将相应的单元整数均匀发送到着色器中,是否可以在不使用纹理单元的情况下应用纹理??或者它只是为活动纹理单元及其着色器采样器值使用默认值。 我的代码块(纹理相关): 我的片段着色器:
-
我正在尝试制作一个四边形,并了解这个小样本是如何工作的。我的代码不是原创的,它混合了各种各样的例子。 纹理:https://jamesmwake.files.wordpress.com/2015/10/uv_texture_map.jpg?w=660 我的问题: 当我在glTexParameteri中将GL_TEXTURE_MIN_FILTER更改为GL_TEXTURE_MAG_FILTER时,纹
-
我需要使用Qt3D在QtQuick应用程序中渲染本机预渲染的OpenGL纹理。 我使用cuda将场景实时渲染到绑定到帧缓冲区的纹理。然后我想在qml场景中显示渲染的纹理。 似乎,我必须以某种方式干预渲染传递并在我的纹理GLuint上调用glBindTexture()。 当然有一个解决方法,我可以将纹理从视频内存加载到一些缓冲区,然后创建QTexture2D,并使用QTextureImageData
-
如果用户没有输入乘法、加法等,则应打印字符串。但是,如果键入其中一个单词,它仍会打印此字符串。我刚开始学习python;很抱歉,这是一个如此基本的问题!
-
渲染纹理是一张在 GPU 上的纹理。通常我们会把它设置到相机的 目标纹理 上,使相机照射的内容通过离屏的 frambuffer 绘制到该纹理上。一般可用于制作汽车后视镜,动态阴影等功能。 使用 RenderTexture // 方法一:把 3D 相机照射的内容绘制到 UI 的精灵帧上 export class CaptureToWeb extends Component { @proper
-
纹理根本不渲染,几何体都是黑色的。 截图:http://i.imgur.com/ypMdQY4.png 代码:http://pastebin.com/SvB8rxxt 我也会链接到我试图渲染的纹理和transformations.py模块,但是我没有被允许放置两个以上链接的声誉。谷歌搜索“现代opengl 02”会给你前者的教程,“转换py”会给你后者。 搜索“纹理材料开始”以查找纹理材料的设置位

