使用网页包提供静态图像
我在webpack和react服务器上提供静态图像时遇到问题。
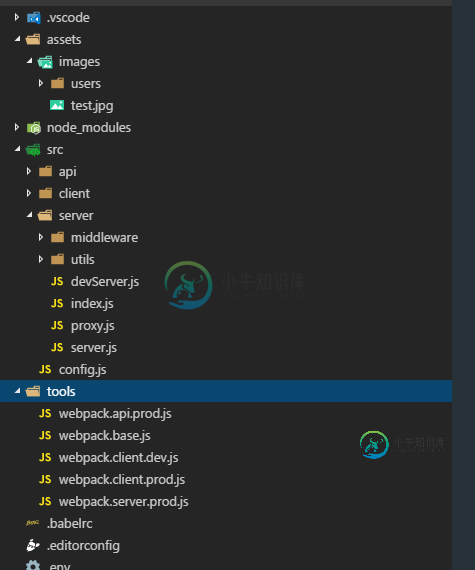
这是我当前的文件夹结构

正如你所看到的,我有一个资产文件夹,它保存着我所有的图片,这是我的网页输入和输出配置

其中client条目是我的react项目client_条目的源:path.join(process.cwd(),'src/client/index.jsx')

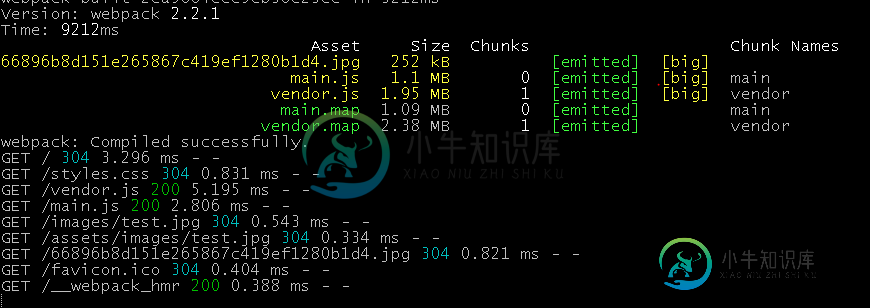
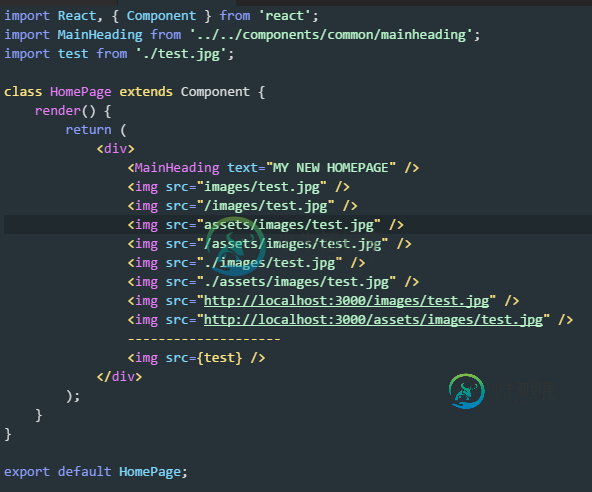
这里是我试图从项目根目录下的assets文件夹加载图像的地方

只有进口作品女巫被期待。
我已尝试在webpack path:path.resolve(_dirname,'dist')、publicPath:'/'中更改输出和公共路径,如下所示:,
路径:path.resolve(__dirname,dist/资产),公共路径:/资产/,
path:path.resolve(uu dirname,'dist'),publicPath:“/assets”,
路径:path.resolve(__dirname,dist),公共路径:/资产/,
等...等...
如果有人能帮我,那就太好了
共有2个答案
要遵循webpack背后的理念,您需要处理从源到目标的资产。
因此,将图像添加到源中的相对路径(基本上是条目所在的位置),并为图像(可能还有其他内容)添加加载程序,如下所示:
{
test: /\.(woff2?|jpe?g|png|gif|ico)$/,
use: 'file-loader?name=./assets/images/[name].[ext]'
}
只需更新输出到资产/图像的相对路径,它们就可以加载。
在您的webpack.config.js中,您还需要为资产文件夹提供服务。
{
...webpack,
devServer: {
contentBase: [__dirname + '/public', __dirname + '/assets'],
...webpack.devServer,
},
}
-
问题内容: 我可以使用express提供静态HTML页面。我还安装了“ ejs”,以显示来自.js文件中局部变量的数据的页面。我只需要在页面一角显示一个小的徽标以及其余数据。在浏览器中仅打开html文件可以很好地加载图像,但是在服务器上,图像损坏了。我认为这可能与我的文件路径或目录结构有关。这是我原始的简单代码,没有徒劳的尝试: server.js index.html 我没有包括img src行
-
主要内容:静态网页,动态网页本节我们了解一下静态网页和动态网页的相关概念。如果您熟悉前端语言的话,那么您可以快速地了解本节知识。 当我们在编写一个爬虫程序前,首先要明确待爬取的页面是静态的,还是动态的,只有确定了页面类型,才方便后续对网页进行分析和程序编写。对于不同的网页类型,编写爬虫程序时所使用的方法也不尽相同。 静态网页 静态网页是标准的 HTML 文件,通过 GET 请求方法可以直接获取,文件的扩展名是 、 等,网面中
-
问题内容: 在这里以类似的方式提出了这个问题,但是答案却是我的头(我是python和Web开发的新手),所以我希望有一个更简单的方法,或者可以用不同的方式解释它。 我正在尝试使用matplotlib生成图像并将其提供服务,而无需先将文件写入服务器。我的代码可能有点傻,但是它像这样: 我认为不应该执行pyplot.savefig(’test.png’),而是创建一个cstringIO对象,然后执行以
-
问题内容: 我已经添加了用于在节点服务器上提供图像的代码,但是在连接到Node时似乎不提供HTML中的图像。我还可以正确使用外部CSS和JS。这是我在Node中的代码片段(请参见下文)。先感谢您! 问题答案: 当有人尝试实现自己的静态文件服务器而不是使用Express或有效的方法而无法使其工作时,我在Stack Overflow上看到了很多类似的问题。如果可以实现自己的静态文件服务器,请执行此操作
-
我使用了本教程,但无法访问索引。带有以下内容的html:http://localhost:8080/或http://localhost:8080/src/main/public/index.html IndexHtmlController:
-
我已经使用react native webpack初学者工具包创建了一个项目,并尝试将静态图像添加到项目中以供使用。 https://github.com/jhabdas/react-native-webpack-starter-kit 我试着简单地在. js React组件旁边添加一个图像文件夹(在src/组件中),并尝试了以下方法,但似乎都不起作用。没有错误信息,但图像不会出现。 在实际的xc

