如何在物料UI表中实现Dynamodb分页
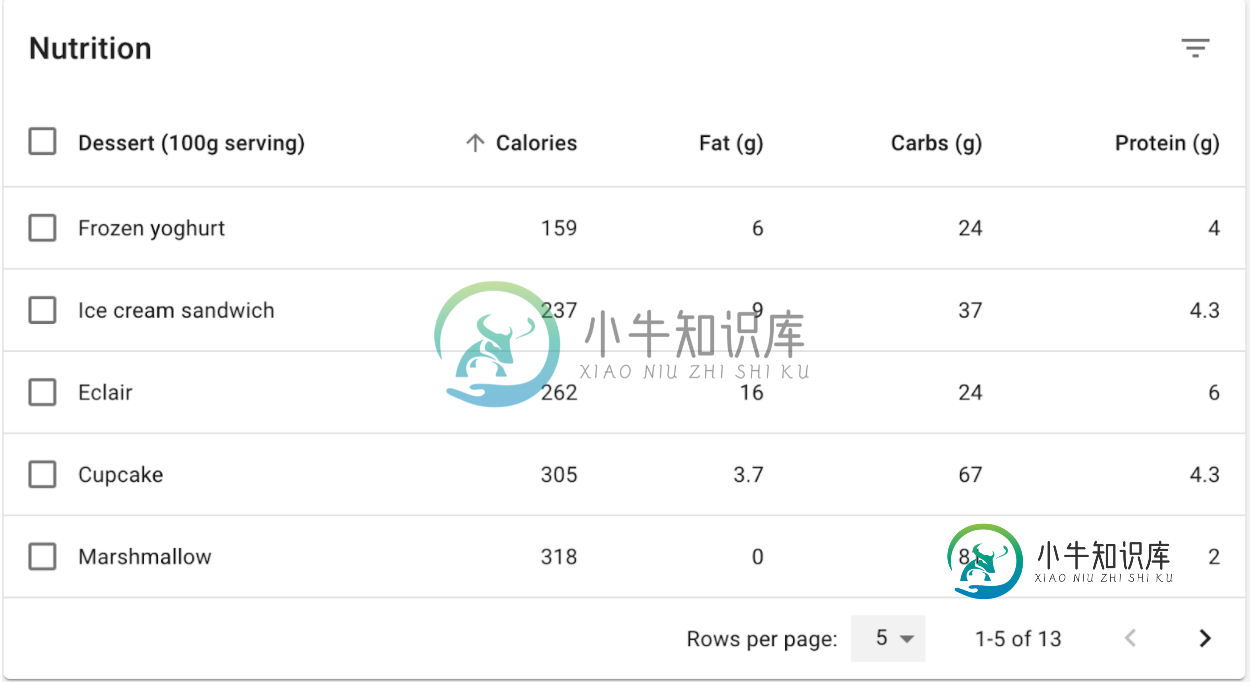
我想在前端创建一个这样的表,它可以更改页面甚至每页的行(不需要)
我将创建一个lambda函数(带nodejs)来检索分页数据。

但是Dynamodb使用LastEvaluatedKey和ExclusiveStartKey进行分页,这对于像我这样的初学者来说是非常奇怪的。似乎无法应用上表中的正常分页。
我能想到的唯一解决方案是从Dynamodb获取所有数据并将其存储在前端,然后在前端进行分页,但这似乎会消耗大量的RCU。
dynamodb开发人员将如何处理这种分页?
共有2个答案
代替弯曲DDB以满足UI表分页样式,您可能需要考虑与DDB分页兼容的UI组件。
例如,Material UI文档展示了如何使用一个虚拟化的表,该表取消了分页控件。您可以在这里看到完整的代码示例。
除非您的用例特别要求分页控件中的页码(例如50页中的第4页),否则为什么不提供替代分页样式(下一页/上一页按钮、无限滚动等)而不提供您在结果的哪一页?您可能会发现,以这种方式分页结果将满足应用程序的需求,而不需要提出更复杂的解决方案。
因此,如果我们在Dynamodb表上有大行数据,我们将有一个查询/扫描请求的最大限制1MB。假设我们有100K行数据,我们对该表进行扫描,Dynamodb将计算数据大小。如果100K行小于1MB,我们将在一次扫描请求中获得所有数据。反之亦然,我们将获得部分行(即80k行),响应上有一个附加键“LastEvalue atedKey”。此"LastEvalue atedKey"将有助于我们通过将"LastEvalue atedKey"值传递到"ExclusiveStartKey"参数键来进行下一次扫描。从现在开始,我们应该熟悉查询或扫描方法中的这些键。
对大数据行进行普通扫描不是最佳实践(如上面的示例)。我们将定义页面大小来限制html" target="_blank">返回的数据项。对于javascript SDK(包括Nodejs),我们将通过“限制”参数键来定义它。例如,我们希望每个请求有5个项目,因此我们设置了限制:5。
小结
让我给你看一个带有分页的示例扫描:
scanData(LastEvaluatedKey) {
var params = {
TableName: 'nutrition',
Limit: 5,
ExclusiveStartKey: LastEvaluatedKey ? LastEvaluatedKey : undefined
};
var documentClient = new AWS.DynamoDB.DocumentClient();
documentClient.scan(params).promise().then(res => {
console.log(res)
// It will be passed for the next scan
// i.e this.scanData(res.LastEvaluatedKey)
console.log(res.LastEvaluatedKey)
}).catch(e => {
console.log(e)
})
}
实际上,在这种情况下,我更喜欢使用查询方法而不是扫描。但是我不确定你是如何创建表格结构的。从您的示例数据中,我将假设“甜点”是您的表分区键。所以我很难给出一个查询示例。查看以下链接,了解查询和扫描数据的最佳实践
-
我有一个登录页面,有两个文本字段:用户名、密码和登录按钮,用户名字段在最上面,密码字段在下面,登录按钮在底部。我希望它们始终位于页面的中心,无论是垂直还是水平。我试过这个: 它只是水平居中。我怎样才能使它水平和垂直居中?
-
问题内容: 是否有任何可用于实现列表分页的库? 假设我有10行的空间,并且用户可以选择是否要按页面向前或向后滚动(因此+-10个项目)。这可能例如由来控制。 要构建一个类,以防止在没有足够的项目可显示时向后/向前滚动,以及自我保存用户当前在哪个页面上的状态,这可能是一项艰巨的工作。 那有什么事吗 问题答案: 我之前已经解决了。我做了一个静态的getPages方法,该方法将通用集合分解为页面列表(也
-
我正在使用材料UI选择组件在我的反应项目。 我正在尝试重写CSS类和或。 我的选择组件: 下面不行吗?
-
我正在创建一个扩展,该扩展通过使用Codenvy提供的REST API来实现过程的自动化。然而,我遇到了多部分/表单数据POST请求的麻烦。具体地说,就是创建一个新工厂。 这是我的Ajax/jQuery调用: 但我得到一个409错误的消息: 在多部分/表单-数据的“工厂URL”部分中找不到工厂URL信息 我已经在Codenvy论坛上发了帖子,但我得到的唯一有用的东西是一个curl命令
-
问题内容: 我是ReactJS的新手,正在其中创建一个简单的TODO应用程序。实际上,这是一个非常基本的应用程序,没有数据库连接,任务存储在数组中。我现在想添加分页功能,并添加了“编辑和删除”功能。如何实施?任何帮助将不胜感激。谢谢…!! 问题答案: 我最近在纯React JS中实现了分页。这是一个工作示例:http : //codepen.io/PiotrBerebecki/pen/pEYPbY
-
所以我在一个react项目中有一个材料表,默认的过滤选项只是在数据上方放一行,你可以在上面输入任何你想要的内容。我需要的是在表格上面做一个按钮,我可以点击,然后点击复选框来选择我想要过滤掉的内容。我想知道是否有一种方法可以通过修改material-table提供给您的内容来做到这一点,或者我是否应该将复选框选项链接到一个函数,该函数将再次获取数据并用.filter将它们过滤掉?这似乎是一个很长的距

