visual studio代码react-native:当前工作区不是react-native项目
我正在努力用VisualStudio代码设置一个简单的应用程序,并对其进行本地响应。我遵循了入门教程https://github.com/Microsoft/vscode-react-native.我已将所需的扩展安装到visual studio代码中(主要是react本机工具)。我还设置了各种全局变量(ANDROID_HOME、JAVA_HOME)。我正在使用GenyMoon作为模拟器。
设置环境后,我使用react-nate-cli创建了一个react-nate-cli项目:
react-native init my_project
首先,从VisualStudio代码的调试页面,我选择React Native作为我的调试环境。发射。生成json文件。但我看到文件启动了。没有生成js。
第二,如果我执行这个命令(在vs代码中,CtrlShiftp):
React-native: run-android
我收到这条消息“当前工作区不是React Native项目”
我不知道我做错了什么。我通过谷歌和stackoverflow搜索,但我找不到问题的解决方案。
为什么我的工作区不被识别为React原生项目?
这是我的包裹。json文件:
{
"name": "poxx",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
"test": "jest"
},
"dependencies": {
"react": "15.4.1",
"react-native": "0.39.2"
},
"devDependencies": {
"babel-jest": "17.0.2",
"babel-preset-react-native": "1.9.0",
"jest": "17.0.3",
"react-test-renderer": "15.4.1"
},
"jest": {
"preset": "react-native"
}
}{
"name": "poxx",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
"test": "jest"
},
"dependencies": {
"react": "15.4.1",
"react-native": "0.39.2"
},
"devDependencies": {
"babel-jest": "17.0.2",
"babel-preset-react-native": "1.9.0",
"jest": "17.0.3",
"react-test-renderer": "15.4.1"
},
"jest": {
"preset": "react-native"
}
}

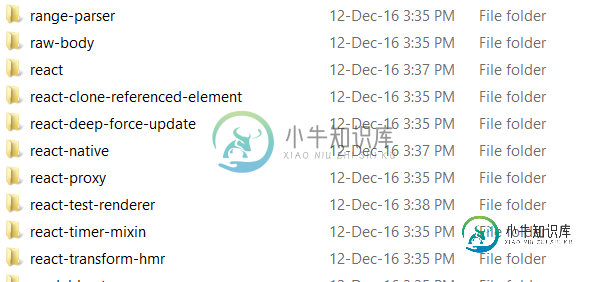
编辑2:node_modules内的反应原生包

共有3个答案
我能够模拟问题,这是由于反应本机cli v2。0.0.
尝试使用npm uninstall-g react-nate-cli将其卸载。然后,使用npm install-greact-native-cli@1.0.0重新安装v1.0.0。
可能v2.0.0和在vs代码中反应本机工具扩展之间有问题。
有时你需要退出你的项目才能运行它。一个典型的react原生项目将具有以下特征,按其表明这是react原生项目的准确程度排序。
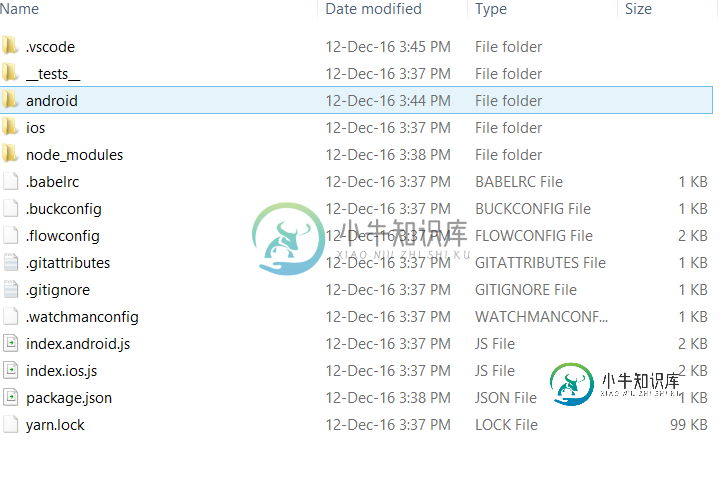
React native在包中被称为依赖项。json是节点_模块中的react原生文件夹,顶层是“android”和“ios”文件夹,通常是索引。Androidjs和索引。ios。最高级别的js
-----你不应该手动添加这些文件夹!!!!遵循以下步骤:
1-
npm i-g反应本机cli
warn global add react native cli
2-你的应用。json应该是这样的:
{
"name": "AwesomeProject", //or whatever your project's name is
"displayName": "AwesomeProject"
}
3-运行$react native eject
这是react native中的一个已知错误-cli@2.0.0而且已经有一个PR等待合并。这应该在下一版本的react native cli中修复。目前,解决方法是恢复到早期版本,例如,react native-cli@.1.3.0。
如前所述,您可以使用npmi-g react native安装它-cli@1.3.0
更多关于该错误的信息可以在这里找到:react-local/问题/11463和这里:vscode-react-原生/问题/365
-
我正在尝试调用函数。 它在iOS上运行良好,但在Android上就不行了。 并返回如下所示的错误。
-
清除设置状态功能后,页面将发生更改。当添加setState函数(如上所述)时,setState起作用,但页面更改(gotoPage)不起作用。没有显示错误/警告问题到底是什么?
-
我正在尝试将redux实现到一个相对简单的应用程序中,但是我的操作似乎没有正确地触发reducer。通过控制台日志记录,操作似乎正在启动,但相应的reducer没有被执行。 app.js: reducers/index.js: riskreducer.js js(RootStack中使用redux的子组件): 编辑:我已经将reducer中的初始值更改为一个适当的对象,但是在调用该操作之后,我的r
-
我正在尝试使用将我的图像文件编码为Bas64或Blob,但它们都不起作用。我还使用:https://github.com/react-community/react-native-image-picker来管理图像选择器。 尝试1:使用图像拾取器的<代码>。data方法,该方法应该返回base64字符串 但这会引发: 尝试2:Blob使用https://github.com/wkh237/reac
-
本文向大家介绍react-native 启动React Native Packager,包括了react-native 启动React Native Packager的使用技巧和注意事项,需要的朋友参考一下 示例 在最新版本的React Native上,无需运行打包程序。它将自动运行。 默认情况下,这将在端口8081上启动服务器。要指定服务器所在的端口
-
百度移动统计SDK支持使用react native框架的H5页面统计,封装好的插件已经在github上开源,相关用法具体请参考:https://github.com/BaiduMobileAnalysis/baidumobstat-react-native。

